Olá
Estou com uma dúvida
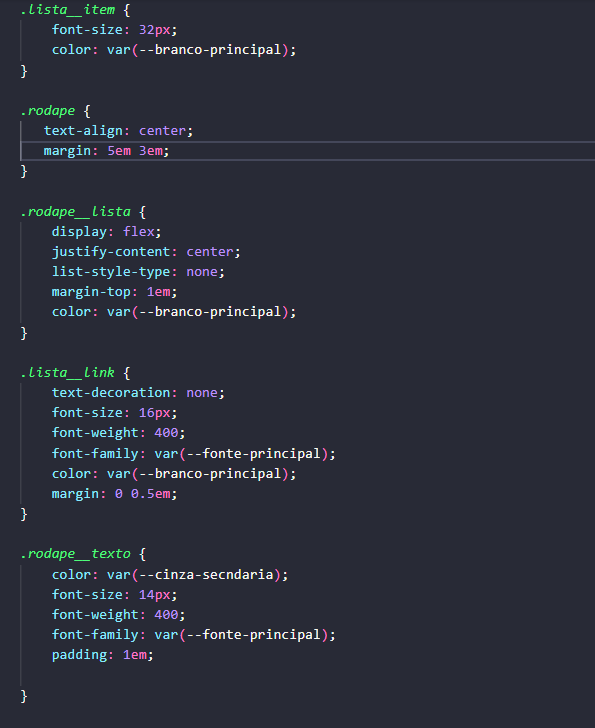
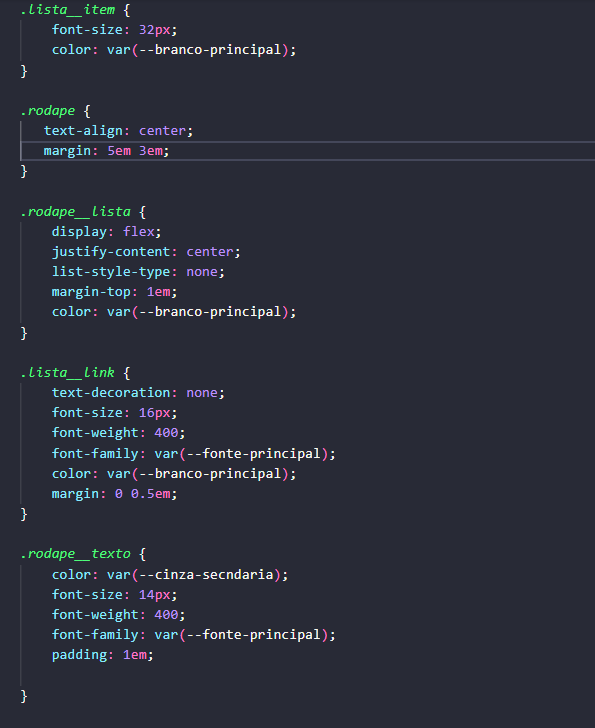
Mesmo aplicando o texte-decoration: none; no meu css na class da ancora, o sublinhado não está sumindo segue código:


Olá
Estou com uma dúvida
Mesmo aplicando o texte-decoration: none; no meu css na class da ancora, o sublinhado não está sumindo segue código:


Oi, Mariana.
Então, se você for na ferramenta do desenvolvedor (inspecionar) na sua página e selecionar a tag a você vai ver um bloquinho chamado "user agent stylesheet". Esses estilos são os estilos padrão do navegador. Você pode perceber que na tag a tem o estilo text-decoration: underline.
Quando você coloca o text-decoration: none na tag li ela não vai passar para a tag a dentro dela pois o estilo padrão do navegador está aplicado DIRETAMENTE nela.
Nesse caso, pra resolver seu problema basta acessar a tag a diretamente:
.lista__link a {
text-decoration: none;
}
Olá, Mariana.
Tudo bem?
Tenta passar a tag <a> depois da classe, .lista__link, os links não tem classe eles estão dentro da tag <li> essa tag tem a classe .lista__link, tem estilo que só aplica na tag ancora se passar ela, ou colocar uma classe direto nelas, nesse caso você pode só passar a tag depois da classe dessa forma: .lista__link a, ficarid:
.lista__link a{
text-decoration: none;
}
Espero ter ajudado. Bons estudos.
Também funciona se você simplesmente não colocar a classe na tag 'li' e colocar tireto na tag 'a' (https://cdn1.gnarususercontent.com.br/1/1835377/2b6d9b63-0ab3-4732-b2da-5723c8c0c446.png)