Sendo o Tailwind mobile first, as classes que eu adicionei são implicitamente feitas para dispositivos menores? Elas funcionam como se tivessem o prefixo "sm", não?
import React from "react";
import Logo from "/img/logo.svg";
import { Strings } from "../../strings";
import { ThemeToggleButton } from "../ThemeToggleButton";
export const Header: React.FC = () => {
const headerStrings = Strings.header;
return (
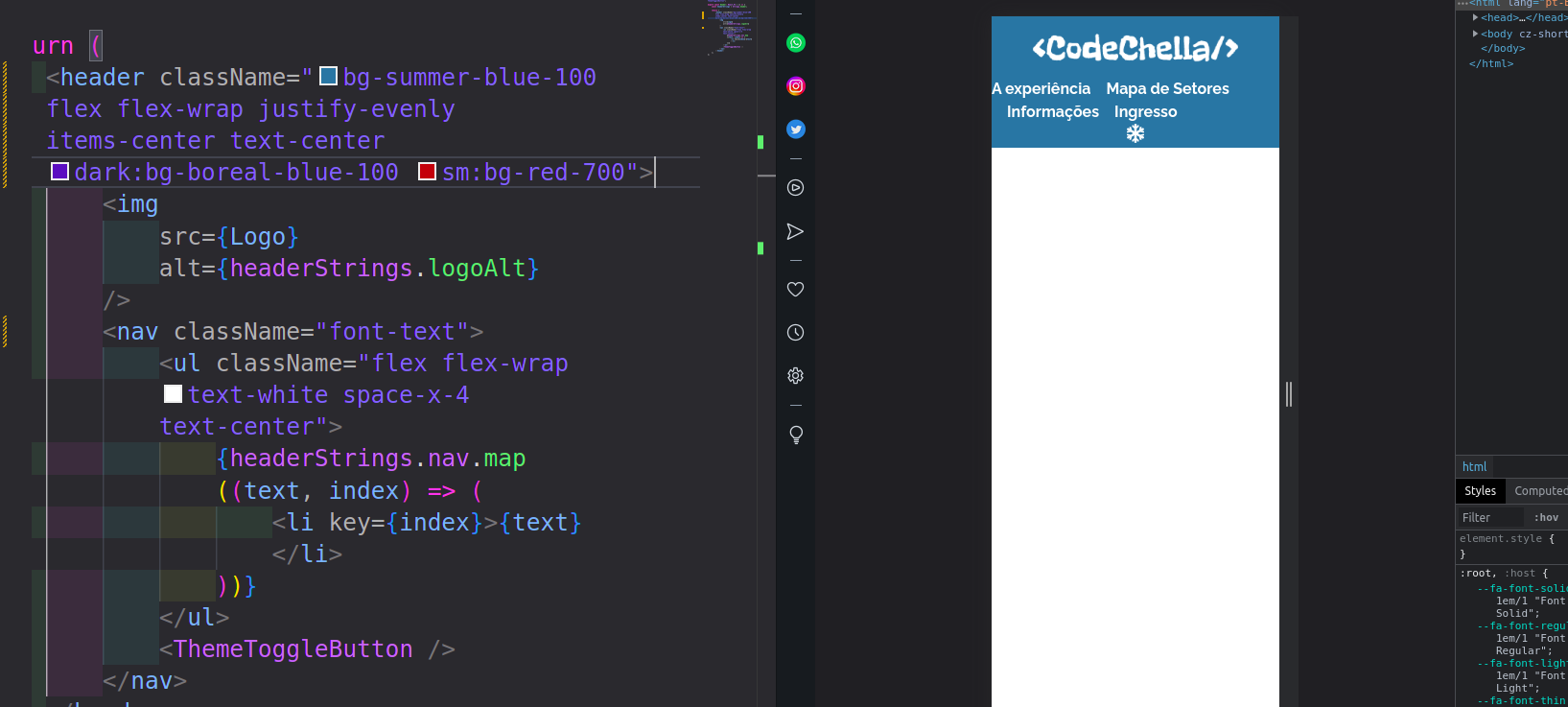
<header className="bg-summer-blue-100 flex flex-wrap justify-evenly items-center text-center dark:bg-boreal-blue-100">
<img
src={Logo}
alt={headerStrings.logoAlt}
/>
<nav className="font-text">
<ul className="flex flex-wrap text-white space-x-4 text-center">
{headerStrings.nav.map((text, index) => (
<li key={index}>{text}</li>
))}
</ul>
<ThemeToggleButton />
</nav>
</header>
);
}; Talvez eu tenha que refazer a estilização começando pelo mobile mas gostaria de tirar essa dúvida antes :D
 Nesse print você pode ver que o prefixo sm está selecionado mas a cor de fundo não muda. Talvez eu tenha que refazer a estilização começando pelo mobile mas gostaria de tirar essa dúvida antes :D
Nesse print você pode ver que o prefixo sm está selecionado mas a cor de fundo não muda. Talvez eu tenha que refazer a estilização começando pelo mobile mas gostaria de tirar essa dúvida antes :D




