Fala, Rian! Tudo bom contigo?
Começando pela diferença entre padding e margin, o padding é o espaçamento interno e o margin o espaçamento externo. Pegando de exemplo dois elementos, A e B, pra ficar mais didático, alterar o padding mudaria o tamanho deles e alterar o margin mudaria o espaçamento entre eles.
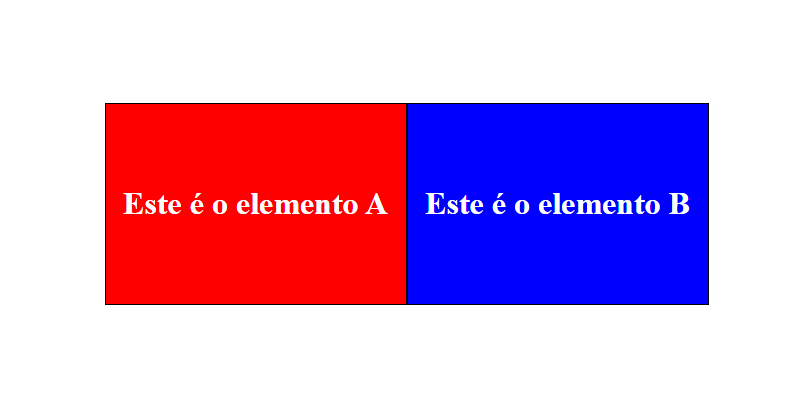
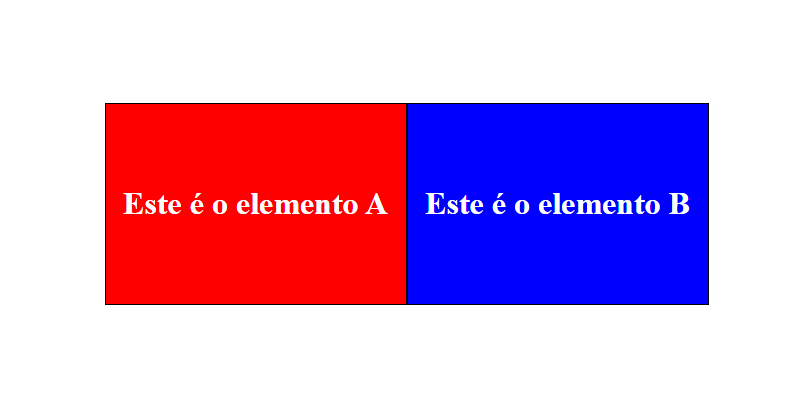
Segue o código pra ser mais visual, em que eu tenho o elemento A (vermelho) e o elemento B (azul)
<body>
<div class="container__elemento A">
<h1>Este é o elemento A</h1>
</div>
<div class="container__elemento B">
<h1>Este é o elemento B</h1>
</div>
</body>
body{
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.container__elemento{
width: 300px;
height: 200px;
border: 1px solid black;
color: white;
}
.A{
background-color: red;
display: flex;
justify-content: center;
align-items: center;
}
.B{
background-color: blue;
display: flex;
justify-content: center;
align-items: center;
}
Aqui, os dois elementos estão colados um no outro e tem o mesmo tamanho

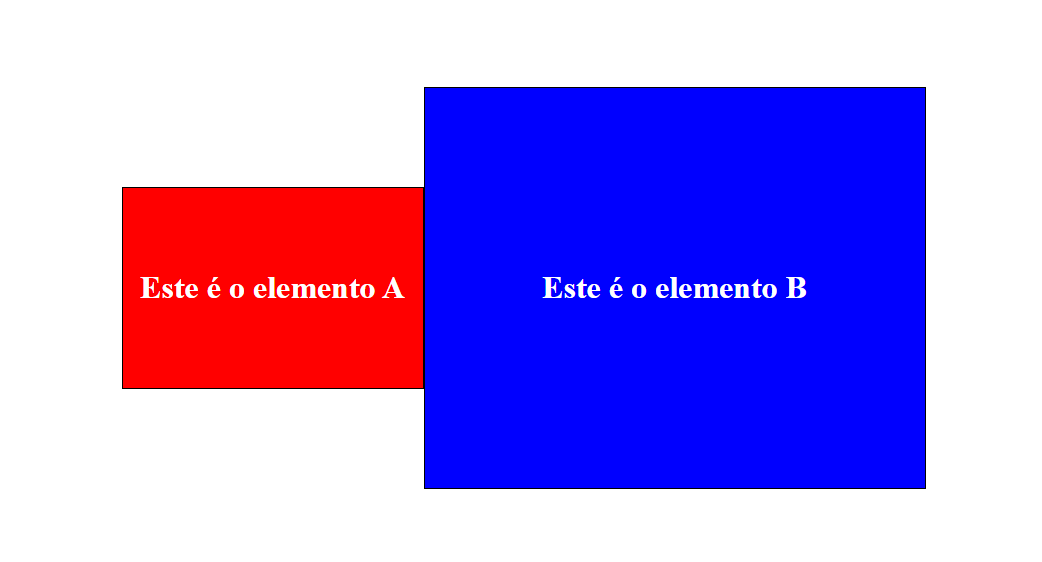
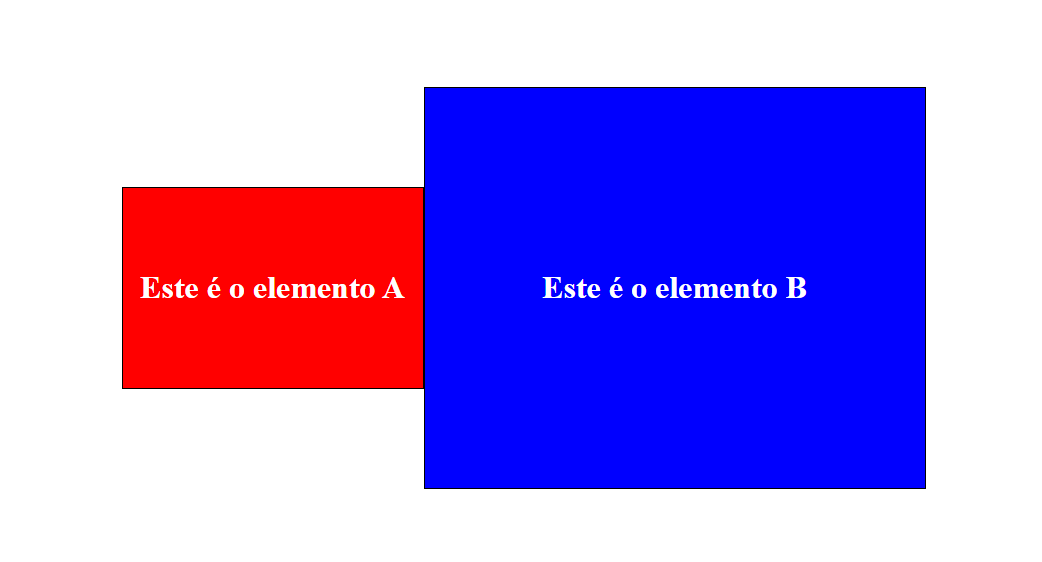
Se eu aumentar o padding do elemento azul em 100px, por exemplo, ele vai ficar maior, mas ainda vai ficar colado no elemento vermelho
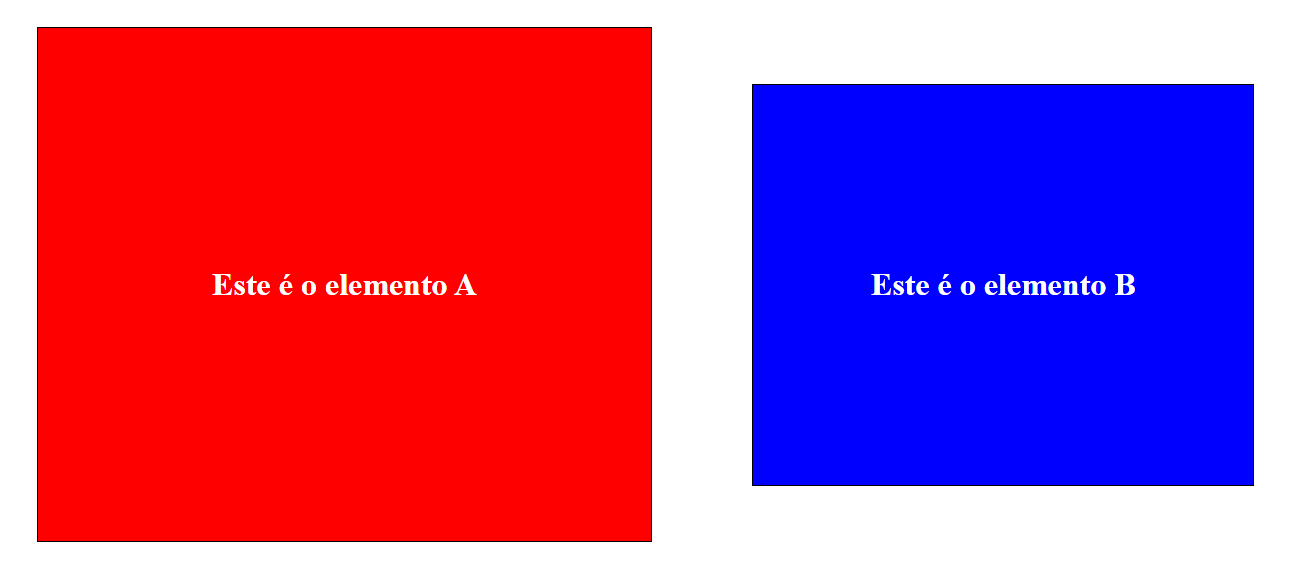
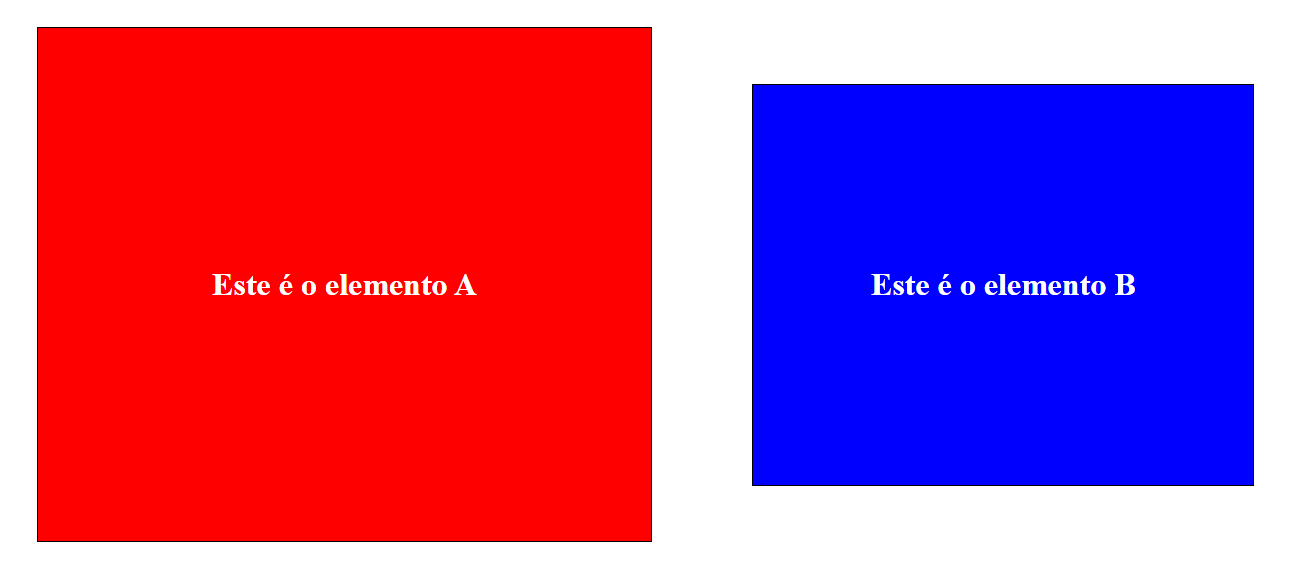
 Uma forma de aumentar esse espaçamento entre os dois, é justamente aumentando o margin, que aumentaria o espaçamento externo e afastaria os elementos. Aqui eu coloqui um margin de 50px nos dois elementos, porque assim daria um espaçamento total de 100px:
Uma forma de aumentar esse espaçamento entre os dois, é justamente aumentando o margin, que aumentaria o espaçamento externo e afastaria os elementos. Aqui eu coloqui um margin de 50px nos dois elementos, porque assim daria um espaçamento total de 100px:

Acredito que assim tenha ficado uma forma simples de entender a diferença entre margin e padding, então vamos dar uma olhada na diferença entre px e %. O px é uma medida 'fixa', que vai aumentar sempre aquele determinado valor quando for usado, então, independente do elemento, 1px sempre vai ser 1px.
Já a porcentagem é relativa ao elemento pai daquele, então nem sempre alterar o tamanho de um elelemento em um 1%, por exemplo, terá o mesmo valor.
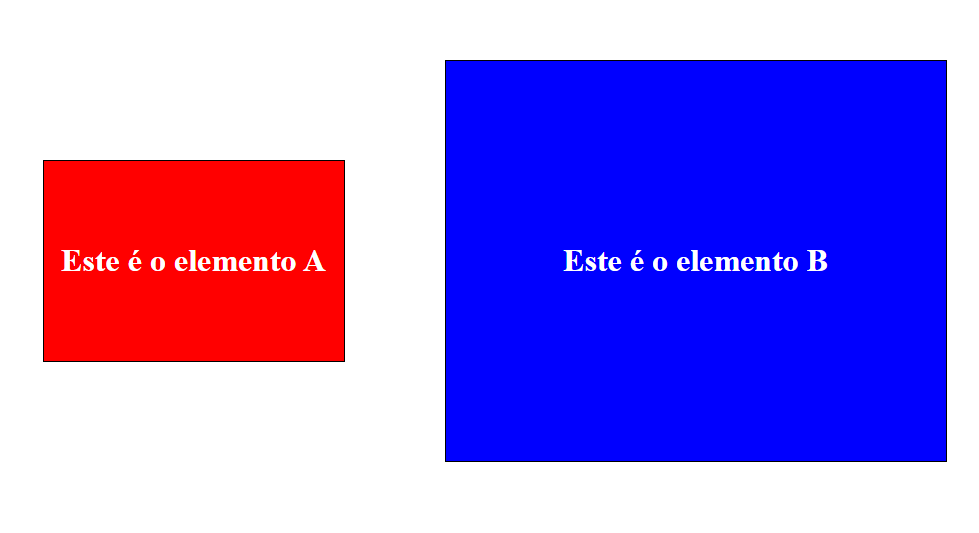
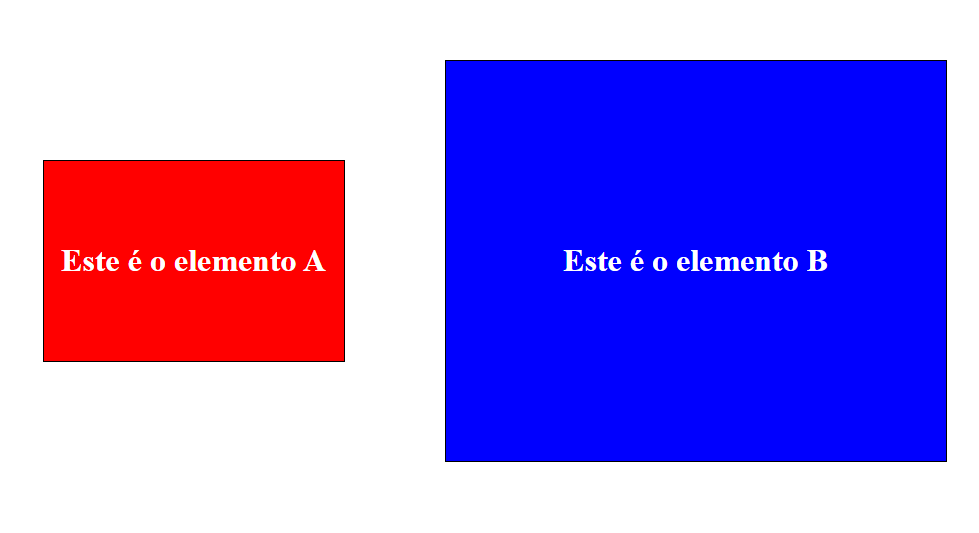
Como exemplo, nesse mesmo código de antes, aumentei o padding do elemento vermelho em 10%, ou seja, vai aumentar o tamanho do elemento em 10% do tamanho do elemento pai. Como nesse caso o elemento pai é o próprio body da página, nós vemos que mesmo aumentando somente em 10%, o elemento vermelho já fica bem maior que o azul.
 O uso de porcentagem é melhor para fazer páginas responsivas que vão mudar conforme o tamanho das telas.
O uso de porcentagem é melhor para fazer páginas responsivas que vão mudar conforme o tamanho das telas.
Enfim, espero que tenha conseguido te ajudar e que não tenha ficado muito confusa minha explicação hahaha. Qualquer coisa, pode perguntar que tento reformular uma forma de te explicar melhor.
E caso tenha sido de ajuda, eu agradeceria bastante se marcasse minha resposta como solução para sua dúvida!
Abraços e bons estudos!






 Uma forma de aumentar esse espaçamento entre os dois, é justamente aumentando o margin, que aumentaria o espaçamento externo e afastaria os elementos. Aqui eu coloqui um margin de 50px nos dois elementos, porque assim daria um espaçamento total de 100px:
Uma forma de aumentar esse espaçamento entre os dois, é justamente aumentando o margin, que aumentaria o espaçamento externo e afastaria os elementos. Aqui eu coloqui um margin de 50px nos dois elementos, porque assim daria um espaçamento total de 100px:
 O uso de porcentagem é melhor para fazer páginas responsivas que vão mudar conforme o tamanho das telas.
O uso de porcentagem é melhor para fazer páginas responsivas que vão mudar conforme o tamanho das telas.