Aqui, Felipe... você precisa fazer esse ajuste:
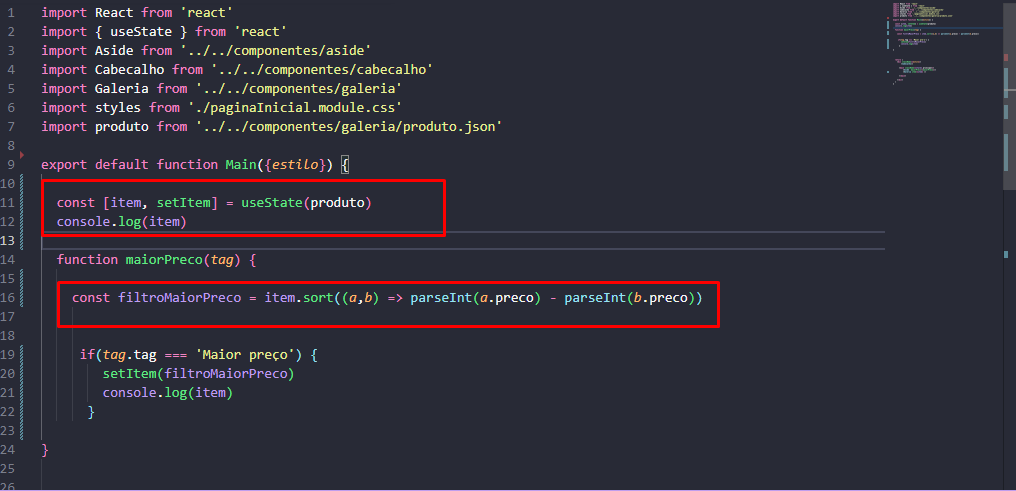
function maiorPreco(tag) {
const filtroMaiorPreco = produto.sort((a, b) => parseInt(a.preco) - parseInt(b.preco))
return (
tag.tag === 'Maior preço' ? setCards([...filtroMaiorPreco]) : ''
)
}
O método de array que ordena os elementos, o sort, retorna uma referência para o mesmo objeto. Então, o React acredita que nada mudou e não faz um novo render.
Então, precisamos criar um novo array, fazendo spread dos elementos já ordenados.
Um outro detalhe é que você não precisa retornar nada nessa função. Como você vai ter uma lógica diferente para cada tipo de filtro, que tal se você fizesse assim:
function ordernarListaPorTag(tag) {
switch (tag.tag) {
case 'Maior preço':
const filtroMaiorPreco = produto.sort((a, b) => parseInt(a.preco) - parseInt(b.preco))
setCards([...filtroMaiorPreco])
break;
case 'Menor preço':
const filtroMenorPreco = produto.sort((a, b) => parseInt(b.preco) - parseInt(a.preco))
setCards([...filtroMenorPreco])
break;
// demais filtros aqui
default:
break;
}
}
Espero que tenha ajudado!