Fala Breno, tudo bem?
O parâmetro exact entra em ação quando você tem vários caminhos com nomes semelhantes:
Por exemplo, imagine que tivéssemos um componente Users que exibisse uma lista de usuários. Também temos um componente CreateUser usado para criar usuários. O URL para CreateUsers deve ser aninhado em users. Portanto, nossa configuração pode ser algo assim:
<Switch>
<Route path="/users" component={Users} />
<Route path="/users/create" component={CreateUser} />
</Switch>
Agora, o problema é que, quando formos acessar a rota http://app.com/users o router percorrerá todas as nossas rotas definidas e retornará a PRIMEIRA correspondência que encontrar. Portanto, nesse caso, ele encontraria a a rota users primeiro e depois a retornaria a outra.
Mas, se formos http://app.com/users/create, ele percorrerá novamente todas as rotas definidas e retornará a PRIMEIRA correspondência encontrada. O React Router faz uma correspondência parcial, correspondendo /users parcialmente a /users/create, retornando incorretamente novamente.
O exact desativa a correspondência parcial para uma rota e garante que ela só retorne a rota se o caminho for uma correspondência EXATA para o URL atual.
Portanto, neste caso, devemos adicionar exact a nossa rota users para que ela corresponda apenas em /users:
<Switch>
<Route exact path="/users" component={Users} />
<Route path="/users/create" component={CreateUser} />
</Switch>
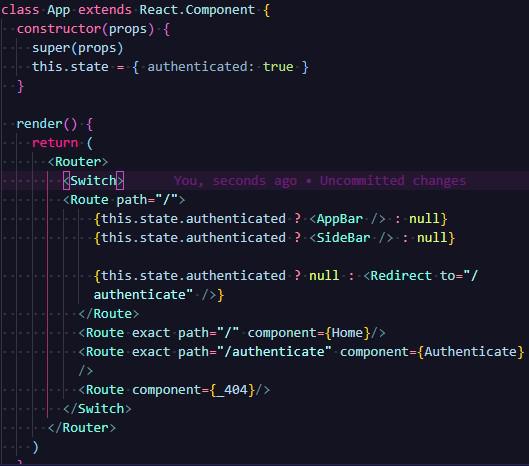
Então o que acontece no seu caso, é que o router vai bater na primeira rota e retornar, e não vai chegar até a outra rota para mostrar o componente Home, o que você pode fazer é simplesmente colocar os componentes fora das rotas, ao lado do router por exemplo.
Espero ter ajudado, bons estudos :D