Olá, tudo bem? Vou colocar o texto que está no topico "para saber mais" do curso:
"Podemos definir uma largura máxima de “480px” para o celular: @media (max-width: 480px), e em outra media query definir uma largura máxima de “800px” para os tablets: @media (max-width: 800px), e então atribuímos os ajustes necessários dentro de cada media query, dessa forma teremos nosso site 100% responsivo."
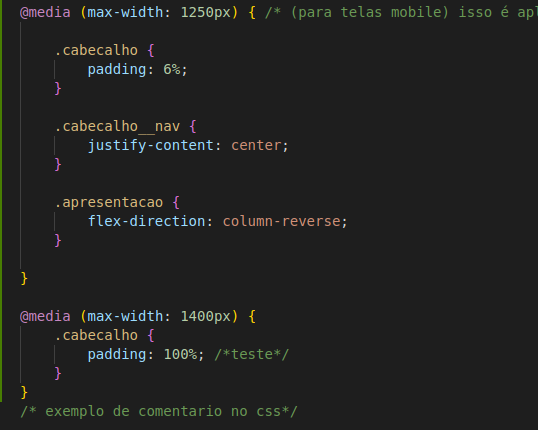
Eu defini no meu projeto dessa forma, mas não funcionou, irei mostrar o código:

Dessa forma, apenas a estilização do 1400px funciona, como eu poderia fazer funcionar os dois?
Grato!



