Olá, Flora! Tudo bom com você?
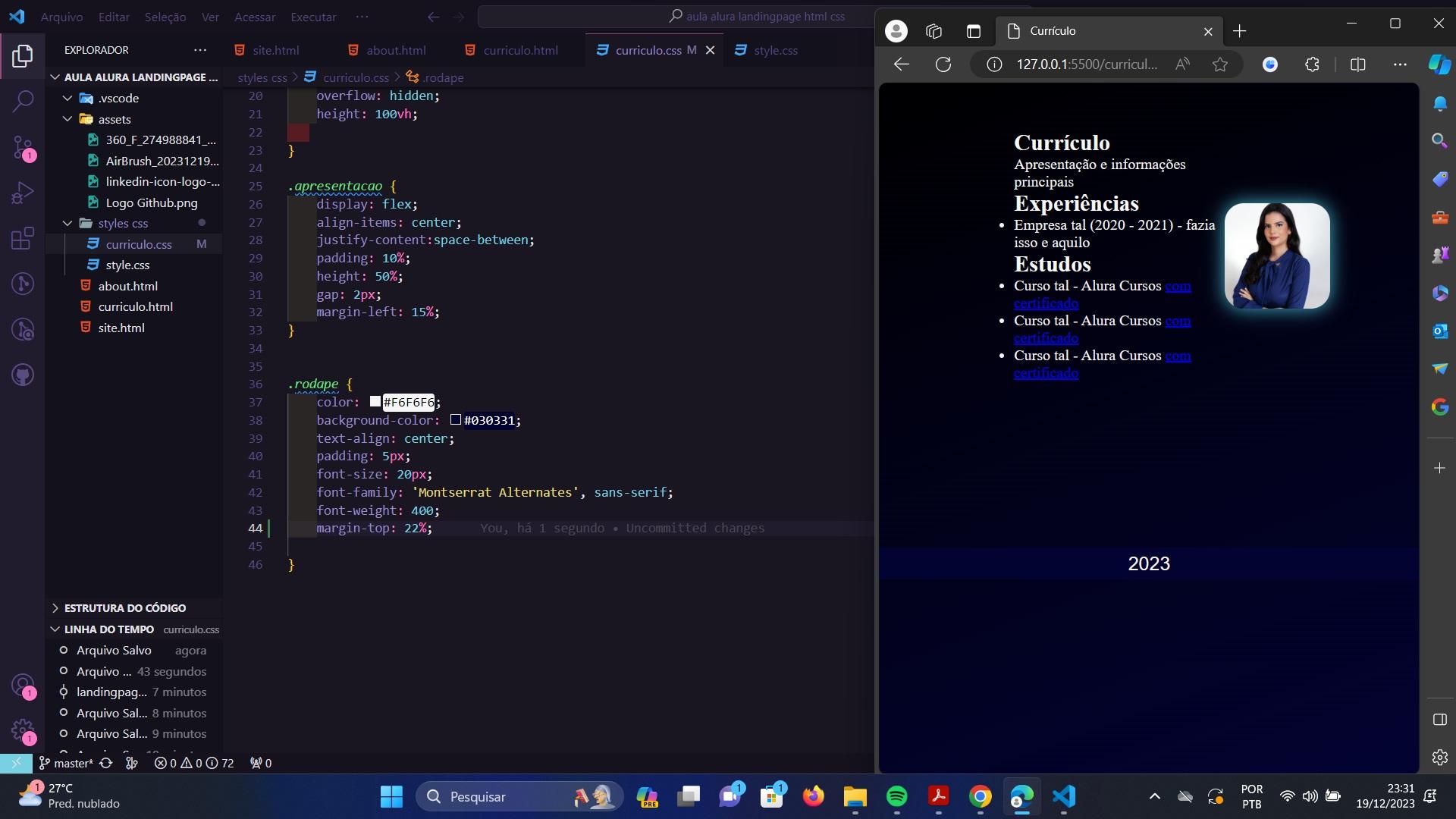
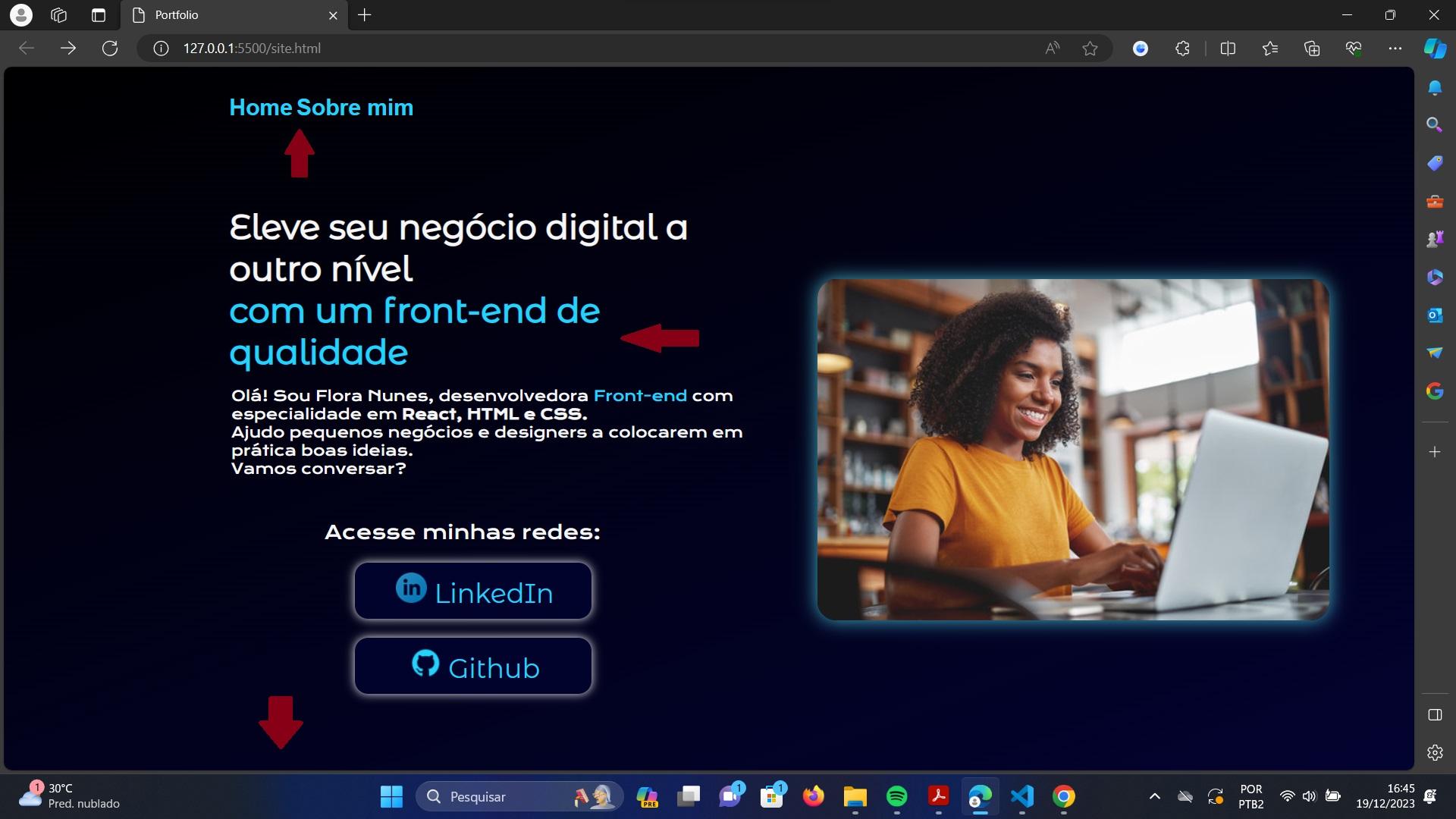
Eu estava fazendo uns testes aqui, e esses problemas que estão tendo é porque o body está com a propriedade 'overflow: hidden'. Essa propriedade dita como o elemento vai se comportar quando passar as margens do elemento container. Normalmente, é 'scroll', que é o que estamos mais acostumados, que permite que a gente role pela página que estamos acessando, mas como nesse caso é 'hidden', então o elemento é escondido quando passa dos limites do elemento container.
Isso combina com os espaçamentos dos elementos, que acabou empurrando o rodapé pra fora da tela e, como ele não é mostrado por causa do 'overflow: hidden', ele fica escondido.
Daí eu fiz uns testes aqui, removendo esse 'overflow: hidden' e mudando o padding de 'apresentacao' pra 4%. Só mudando o padding já funcionaria, mas caso adicionar mais elementos, teria o mesmo problema de novo, então resolvi manter sem.
O CSS ficou dessa forma aqui então:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat+Alternates:wght@200;400&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
box-sizing: border-box;
background: linear-gradient(160deg, #000000,#030331 );
color: #F6F6F6;
}
h1{
font-weight: bold;
text-align: justify;
}
span{
color: #22D4FD;}
.cabecalho {
padding: 2% 0 0 16%;
gap: 80px
}
.cabecalhomenu {
font-family: 'Monserrat Alternates', sans-serif;
font-size: 24px;
font-weight: 600;
color:#22D4FD;
text-decoration: none;
}
.titulodestaque {
color: #22D4FD;
}
.apresentacao {
margin-left: 10%;
display: flex;
align-items: center;
justify-content:space-between;
padding: 4%;
gap: 55px;
}
.apresentacao__cont {
padding-right: 1%;
}
.apresentacao__cont__tit {
font-size: 36px;
font-family: 'Montserrat Alternates', sans-serif;
text-align: left;
margin-right: 30px;
}
.paragrafo {
margin-top: 15px;
margin-left: 2px;
font-size: 15px;
font-family: 'Krona One', sans-serif;
}
/* .home {
font-family: 'Monserrat Alternates', sans-serif;
font: size 24px;
font-weight: 600px;
color: #22D4FD;
padding: 2% 0 0 18%;
}
.boutme {
font-family: 'Monserrat Alternates', sans-serif;
font: size 24px;
font-weight: 600px;
color: #22D4FD;
padding: 2% 2% 0 ;
text-decoration: none;
} */
.titdois {
margin-right: 20%;
margin-left: 1px;
margin-top: 1px;
font-family: 'Krona One', sans-serif;
font-weight: 400;
font-size: 20px;
}
.botao {
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
margin-top: 8%;
margin-left: 40px;
}
.botaocor {
background-color: #02032c;
width: 250px;
text-align: center;
gap: 16px;
text-indent:2%;
border-radius: 14px;
font-size: 28px;
text-decoration: none;
padding: 10px 19px 10px;
font-family: 'Montserrat Alternates', sans-serif;
color: #22D4FD;
margin-right: 80px;
margin-top: 20px;
box-shadow: 0 0 10px #F6F6F6
}
.botaocor:hover {
background-color:#0b0b48;
}
.imagem {
border-radius: 20px;
box-shadow: 0 0 20px #45bad1 ;
margin-top: 0%;
}
.rodape {
color: #F6F6F6;
background-color: #030331;
text-align: center;
padding: 5px;
font-size: 20px;
font-family: 'Montserrat Alternates', sans-serif;
font-weight: 400;
}
Espero ter ajudado, Flora, bons estudos e um grande abraço!