Boa noite, João!
JSON significa JavaScript Object Notation (Notação de objeto JavaScript) e é basicamente um formato no qual podemos armazenar dados, e atualmente é o principal formato para troca de dados na web entre cliente e servidor (até servidores construídos com outras linguagens utilizam JSON). Se você for analisar este arquivo notará que se assemelha muito a sintaxe de objetos em Javascript, por isso o nome JSON, pois sua estrutura é derivada do JavaScript.
// Estruturas JSON:
{
"videos": [
{
"id": 1,
"titulo": "Conhecendo a linguagem Go | Hipsters.Talks",
"descricao": "3 mil visualizações",
"url": "https://www.youtube.com/embed/y8FeZMv37WU",
"imagem": "https://github.com/MonicaHillman/aluraplay-requisicoes/blob/main/img/logo.png?raw=true"
},
{
"id": 2,
"titulo": "Desmistificando mobile - Linguagens e Frameworks",
"descricao": "1,5 mil visualizações",
"url": "https://www.youtube.com/embed/fmu1LQvZhms",
"imagem": "https://github.com/MonicaHillman/aluraplay-requisicoes/blob/main/img/logo.png?raw=true"
}
]
}
// Objetos Javascript:
const obj = {
propriedade: valor,
outraPropriedade: [
{propriedadeUmDaOutraPropriedade: valor},
{propriedadeDoisDaOutraPropriedade: valor},
]
}
Você vê que a sintaxe é bem conveniente, você pode guardar qualquer informação de acordo com sua propriedade e seu respectivo valor, e até mesmo listas contendo vários dados que seriam os arrays de objetos, que é justamente o que está sendo utilizado no arquivo db.json.
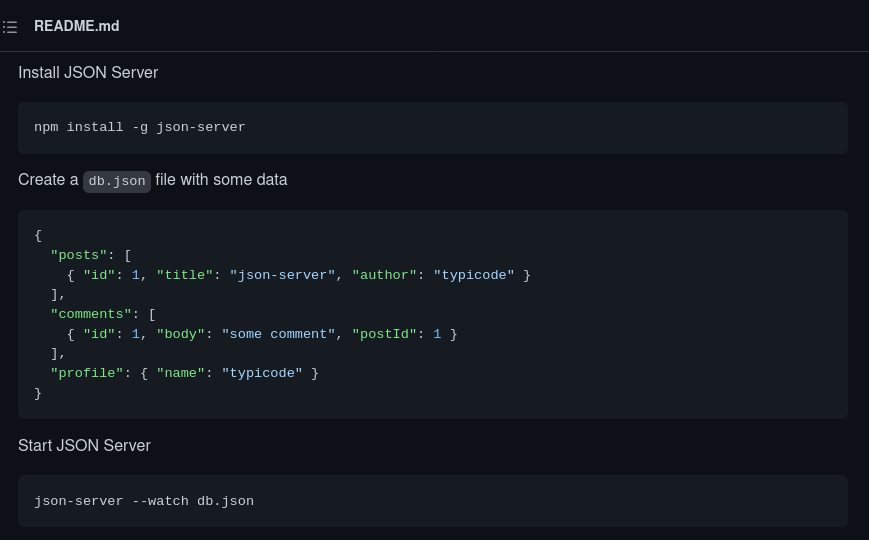
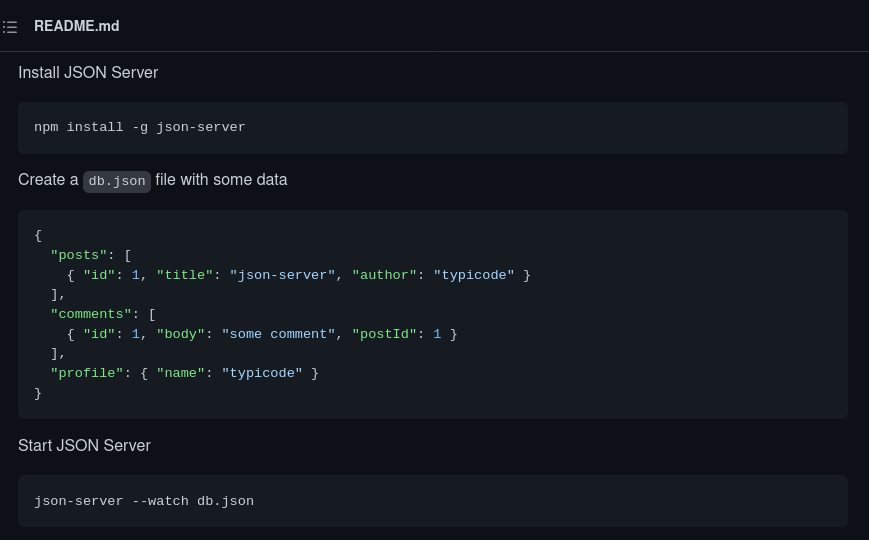
Enfim, a professora criou este arquivo db.json manualmente para simular uma API, e com o pacote json-server subiu este arquivo em um servidor localmente, você inclusive pode trocar as informações deste arquivo, e adicionar mais dados a ele, é só seguir a estrutura.
Se você acessar o repositório deste pacote verá que é fácil mockar os dados de uma API, basta instalar o json-server, criar um arquivo chamado db.json (por isso se chama db.json), e posteriormente iniciar o JSON server com o comando json-server --watch db.json. Provavelmente dá para renomear o arquivo como você quiser, mas ao executar o comando para rodar o json-server também terá que dar o --watch e o nome do arquivo que você escolheu (falo isto pq não utilizei muito o json-server):
github.com/typicode/json-server

E é isso, tá aí como iniciar o arquivo do zero, só criar um arquivo json e escrever os dados no formato JSON (é claro). Este é o Santo Graal do Hypertext Transfer Protocol (HTTP) a base para a comunicação de dados da World Wide Web, o corpo de requisições e respostas entre cliente e servidor normalmente são tudo com o Content-Type como application/json, que informa que os dados que estão transitando estão no formato JSON.