Olá, Diego, como vai?
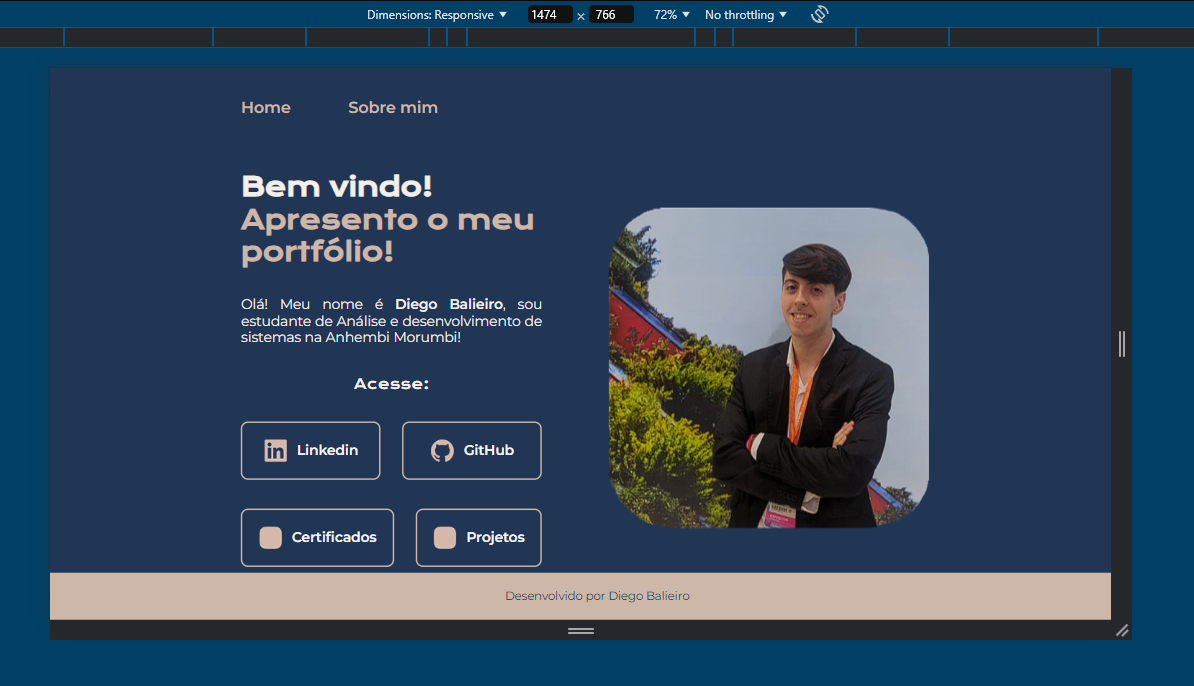
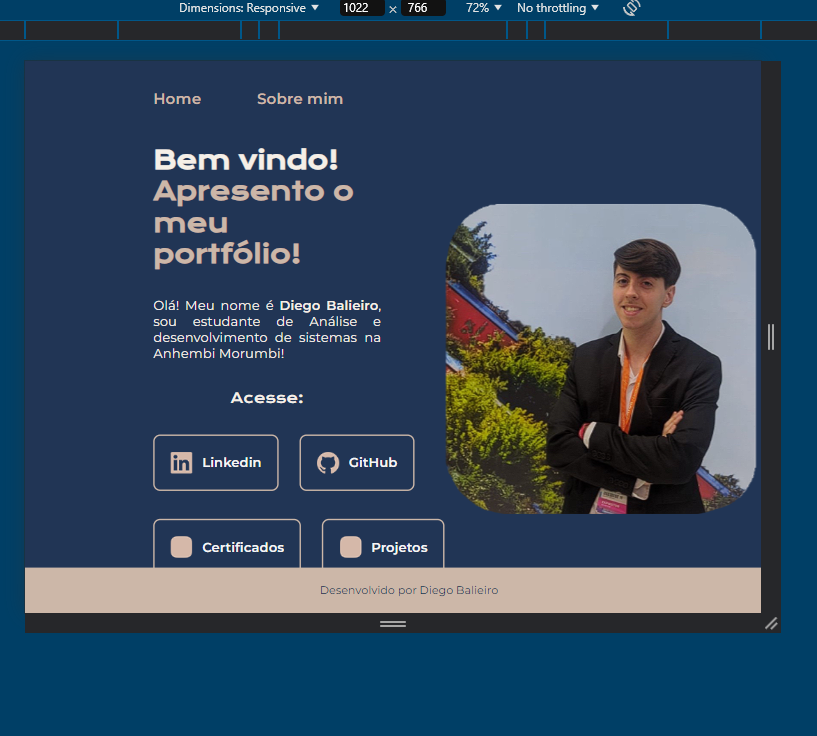
O problema pode estar na combinação das propriedades position: fixed do footer e nas regras de flexbox dos botões. Vou listar alguns pontos para revisar:
1 - Footer sobrepondo elementos
Como o .rodape está com position: fixed, ele permanece fixo na parte inferior da tela, independentemente do tamanho do conteúdo. Quando a resolução diminui, pode haver sobreposição com os outros elementos. Para evitar isso, tente adicionar padding-bottom no conteúdo principal, algo como:
.conteudo {
padding-bottom: 80px; /* Ajuste conforme necessário */
}
2 - Botões se comportando de forma diferente
Como todos pertencem à mesma classe, pode ser que o width: 50% nos botões .conteudo_botoes_estilo esteja causando esse efeito. Quando a tela reduz, os botões podem ficar desalinhados. Você pode testar mudar para um max-width em vez de um width fixo:
.conteudo_botoes_estilo {
max-width: 200px; /* Ajuste conforme necessário */
}
3 - Imagem e botões interferindo um no outro
Se a imagem está pressionando os botões e causando distorção, tente definir um min-width e min-height para ela, evitando que diminua excessivamente em telas pequenas:
.imagem {
min-width: 150px; /* Ajuste conforme necessário */
min-height: auto;
}
Espero ter ajudado!
Siga firme nos seus estudos e conte com o fórum sempre que precisar!
Abraços :)
Caso este post tenha lhe ajudado, por favor, marcar como solucionado