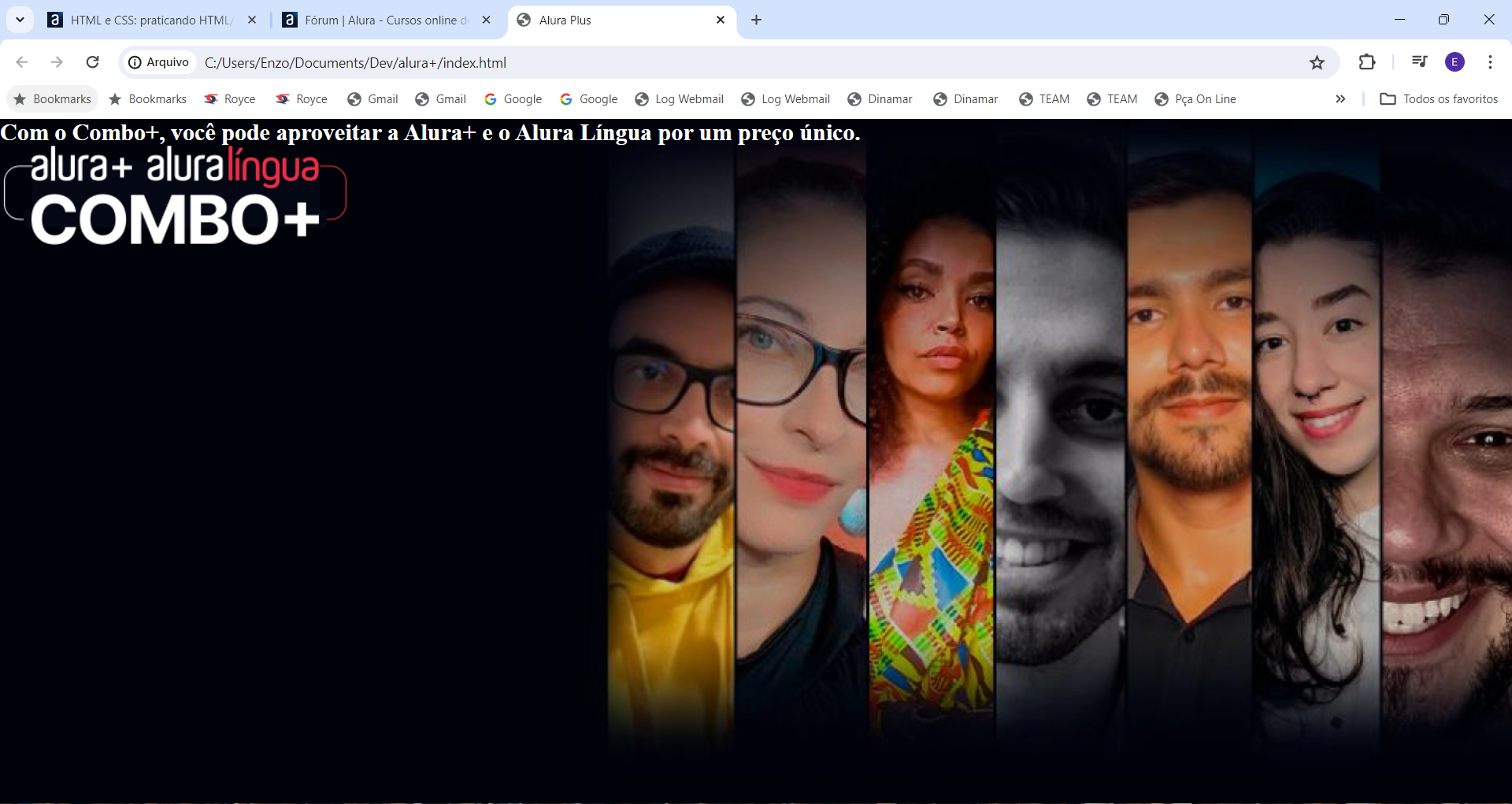
quando eu coloco backgroundo-size: contain era pra ocupar toda o espaço do lado direito como esta na aula, só que ele ocupou só um pouco e nao tudo, só que quando eu coloco cover em vez de contain ele ocupa tudo, como esta na aula.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Plus</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<section class="conteiner principal">
<h1>Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
<img src="img/Combo.png" alt="o combo é o alura+ e outra Língua">
<img src="" alt="">
</section>
</body>
</html>`
:root {
--branco-principal: #FFFFFF;
--cinza-secundario: #C0C0C0;
--botao-azul: #167BF7;
--cor-de-fundo: #00030C;
}
body{
background-color: var(--cor-de-fundo);
color: var(--branco-principal);
}
* {
margin: 0;
padding: 0;
}
.principal {
background-image: url(img/Background.png);
background-repeat: no-repeat;
background-size: cover;
}
.conteiner {
height: 100vh;
}