Olá, Ighor e Camila.
Muito obrigado pelas explicações, principalmente da parte do Ighor. Realmente deu pra ver que ele se empenhou em tentar me explicar a coisa e ficou muito bem explicado de fato, porém, admito que estou ficando com vergonha já, acho que vocês não entenderam muito bem a minha dúvida... Não é bem a parte das colisões que não estou entendendo, mas sim a matemática da coisa, digamos assim.
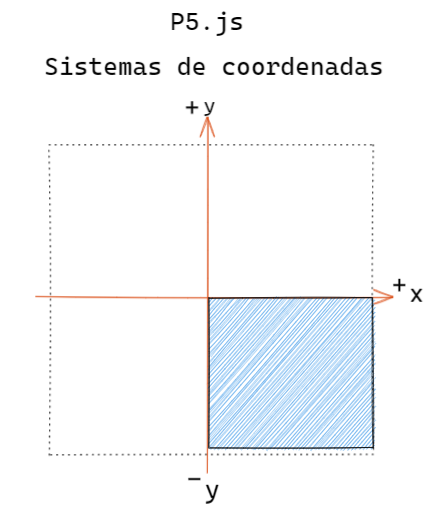
Quando eu estava perguntando como que a bolinha, estando abaixo da raquete, tem um valor Y menor que a raquete sendo que nesse plano cartesiano quanto mais pra baixo, mais positivo era disso que eu estava falando. Vou tentar expor a minha dúvida de outra forma usando de valores para isso.
Vamos levar em conta a parte do código na qual o limite inferior é estabelecido.
Com o intuito de tentar entender a matemática do código eu testei alguns valores diferentes. Nesse exemplo que eu vou dar eu coloquei yBolinha com o valor de 325.
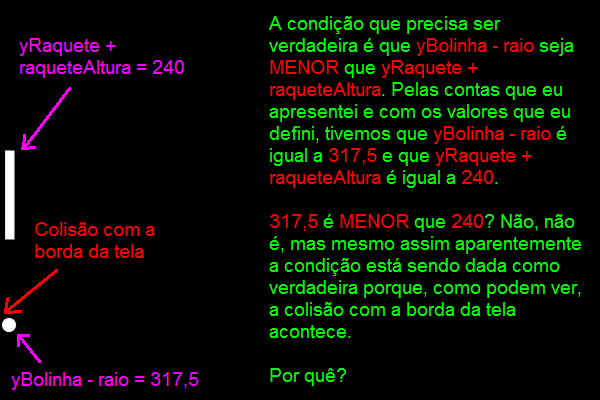
O trecho do código na qual o limite inferior é estabelecido está definido como yBolinha - raio < yRaquete + raqueteAltura, ou seja, o valor de yBolinha - raio deve ser MENOR que o valor de yRaquete + raqueteAltura para que esta condição seja verdadeira e é preciso que seja verdadeira pois estamos usando o operador AND que exige que todos os operandos sejam verdadeiros para que ele seja verdadeiro.
Fazendo os cálculos nós temos:
VALORES:
yBolinha = 325 // raio = 7,5 // yRaquete = 150 // raqueteAltura = 90
CÁLCULOS:
yBolinha - raio = 325 - 7,5 = 317,5
yRaquete + raqueteAltura = 150 + 90 = 240
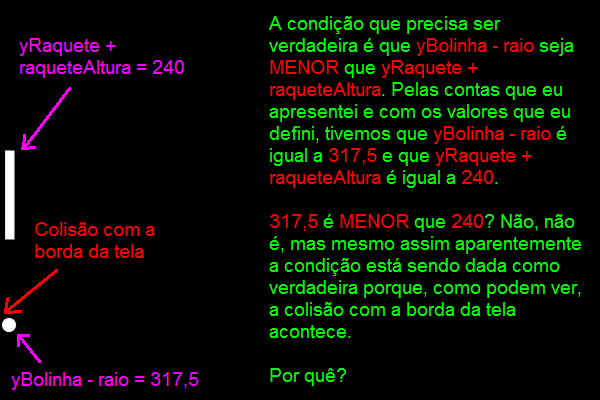
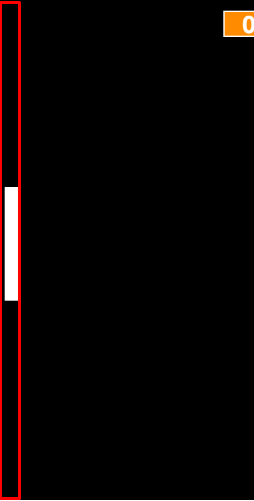
317,5 é MENOR que 240 ? NÃO, não é, é FALSO, mas ainda assim a colisão com a borda está acontecendo como pode ser visto na imagem abaixo:

Conseguem ver como que aparentemente isso não faz sentido? Digo aparentemente porque deve ser eu que não estou entendendo. Acredito que deva ser esse plano cartesiano estranho me pregando peças que a Camila já comentou por duas vezes.
Expus a dúvida só levando em conta o trecho de código do limite inferior porque a dúvida é a mesma quanto ao limite superior, é tudo sobre essa questão matemática, entendem?
Enfim, acredito que expus bem a minha dúvida agora e é isso que não estou entendendo... Vocês conseguem me explicar esse lado matemático do código?
Muitíssimo obrigado mesmo, pessoal!




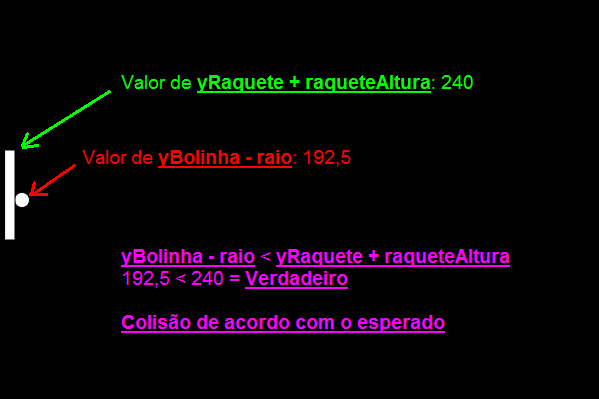
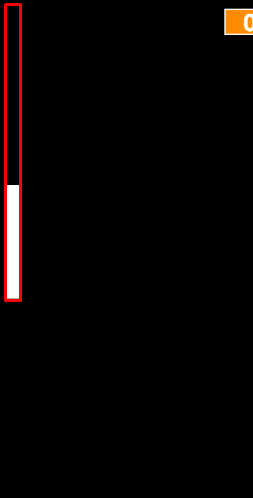
 Essa segunda imágem é a área de colisão quando o limite inferior é estabelecido.
Essa segunda imágem é a área de colisão quando o limite inferior é estabelecido.
 Repare que agora a bolinha apenas irá colidir quando estiver acima do limite inferior, seguindo a ideia do que eu falei antes.
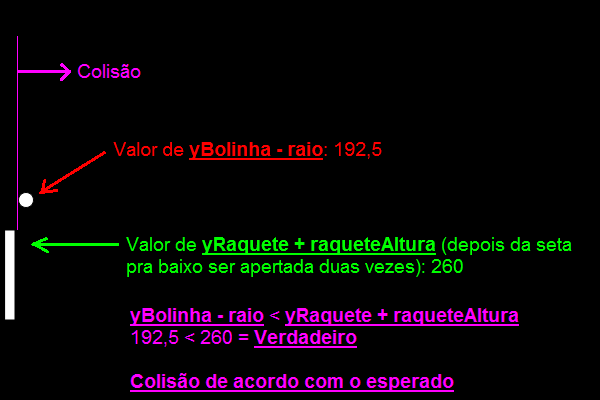
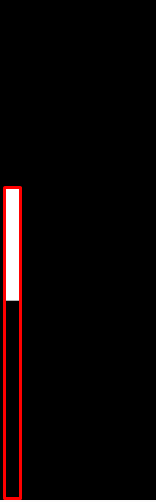
Repare que agora a bolinha apenas irá colidir quando estiver acima do limite inferior, seguindo a ideia do que eu falei antes. O limite superior e inferior seguem a mesma lógica de limitação, quando a bolinha estiver acima do limite superior, não há colisão, a colisão só irá ocorrer quando a bolinha estiver abaixo do limite superior da raquete.
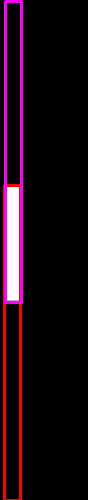
O limite superior e inferior seguem a mesma lógica de limitação, quando a bolinha estiver acima do limite superior, não há colisão, a colisão só irá ocorrer quando a bolinha estiver abaixo do limite superior da raquete. Como os dois códigos devem ser obedecidos, o JS entende que a área de colisão é apenas a área de intercessão entre os dois limites. Assim a área de colisão estabelecida fica sendo do limite superior da raquete até o limite inferior.
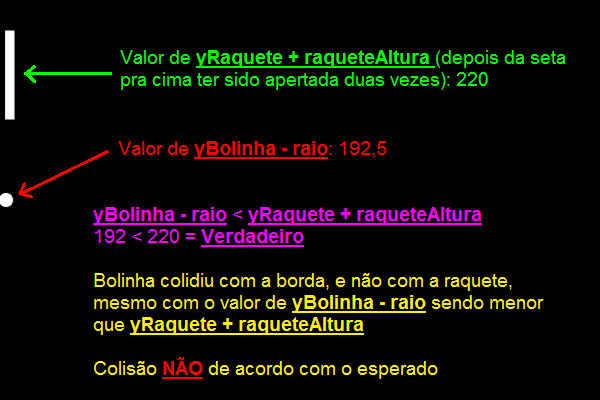
Como os dois códigos devem ser obedecidos, o JS entende que a área de colisão é apenas a área de intercessão entre os dois limites. Assim a área de colisão estabelecida fica sendo do limite superior da raquete até o limite inferior.