





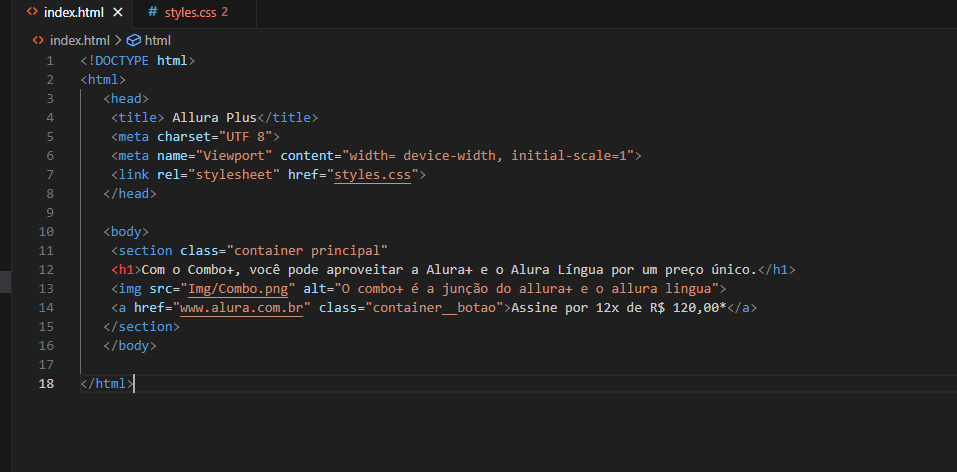
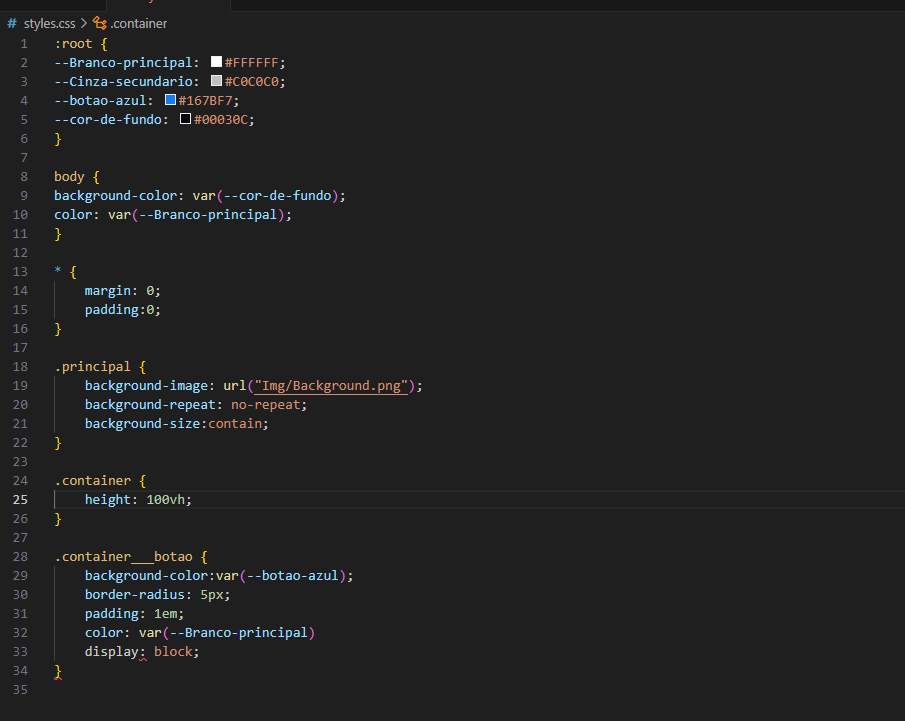
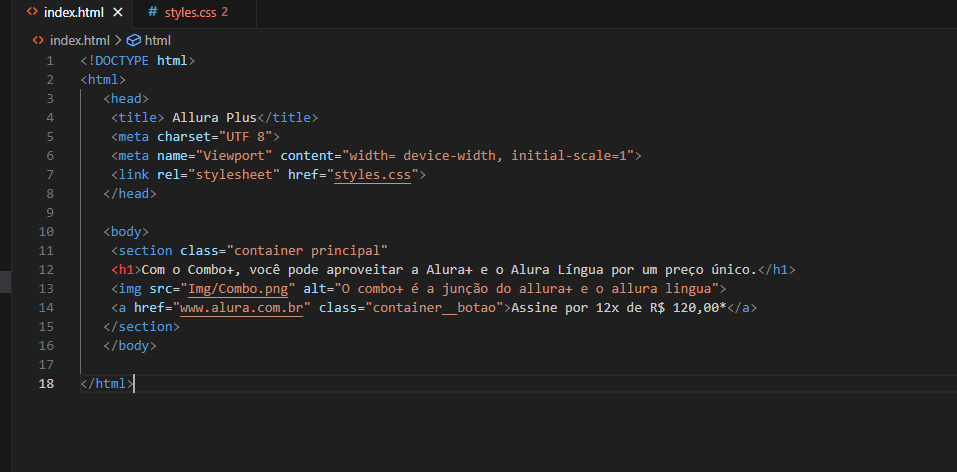
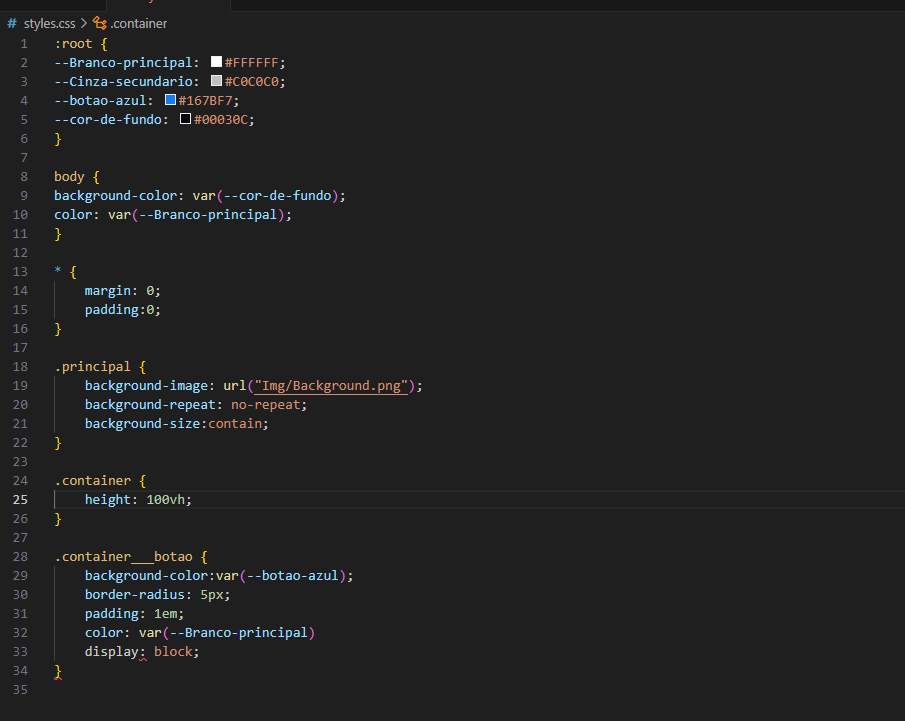
Boa Tarde Gabriele, espero que esteja bem. Pelo que vi aqui no seu código, você colocou um underline a mais na sua class do CSS, por isso as definições que voce colocou não foram reconhecidas, pois os nomes das classes estão diferentes. Uma boa prática para que isso não ocorra é dar o famoso "copiar e colar", isso evita que seu código não rode por causa de erros de digitação. Abraço e bons estudos!
Muito obrigadoo o botão surgiu. Sobre a imagem do combo continua em local distinto.
Olá, Gabriele!
Seguindo as sugestões do colega Luiz, você definiu a classe do botão como container__botao, mas no seu CSS, você escreveu .container___botao, aparentemente com um "underline" a mais. Certifique-se de que o nome da classe no HTML e no seletor CSS sejam exatamente iguais.
Outro ponto é que há erros de sintaxe no seu HTML. É necessário fechar a tag section que foi aberta anteriormente. Observe que na linha 12 há um aviso de erro. Além disso, no seu CSS, falta um ponto e vírgula ';' na linha 32 em "color: var(--branco-principal)".
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Muito obrigado, me ajudou muitoo!!