olá boa noite.
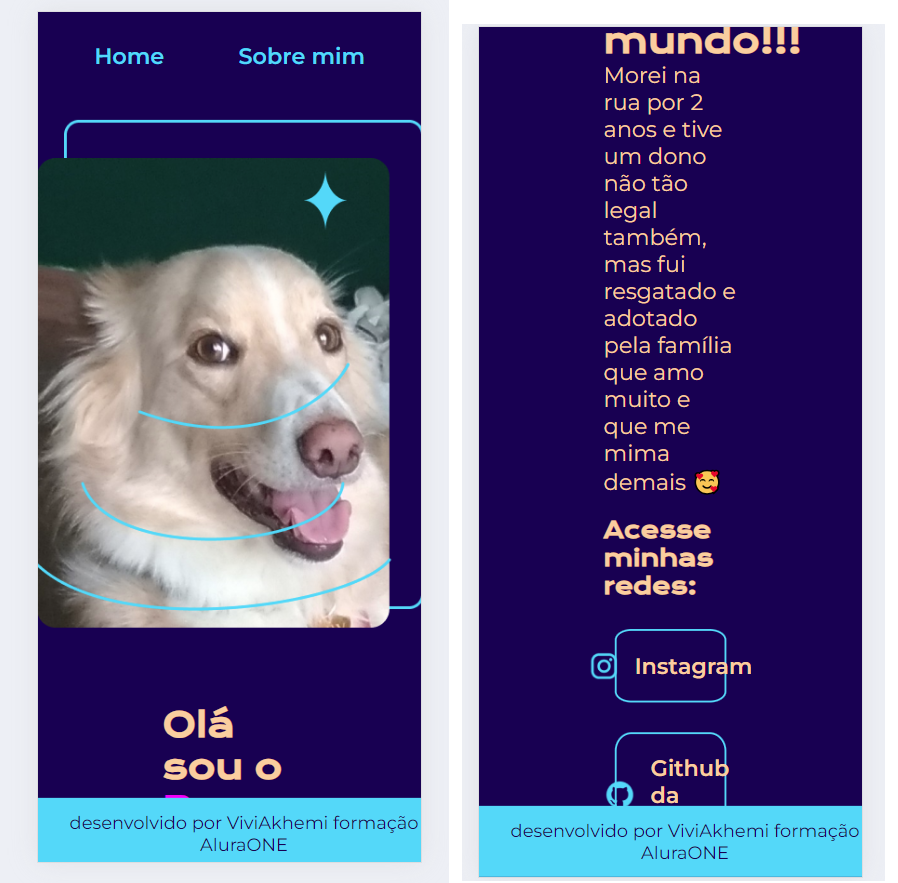
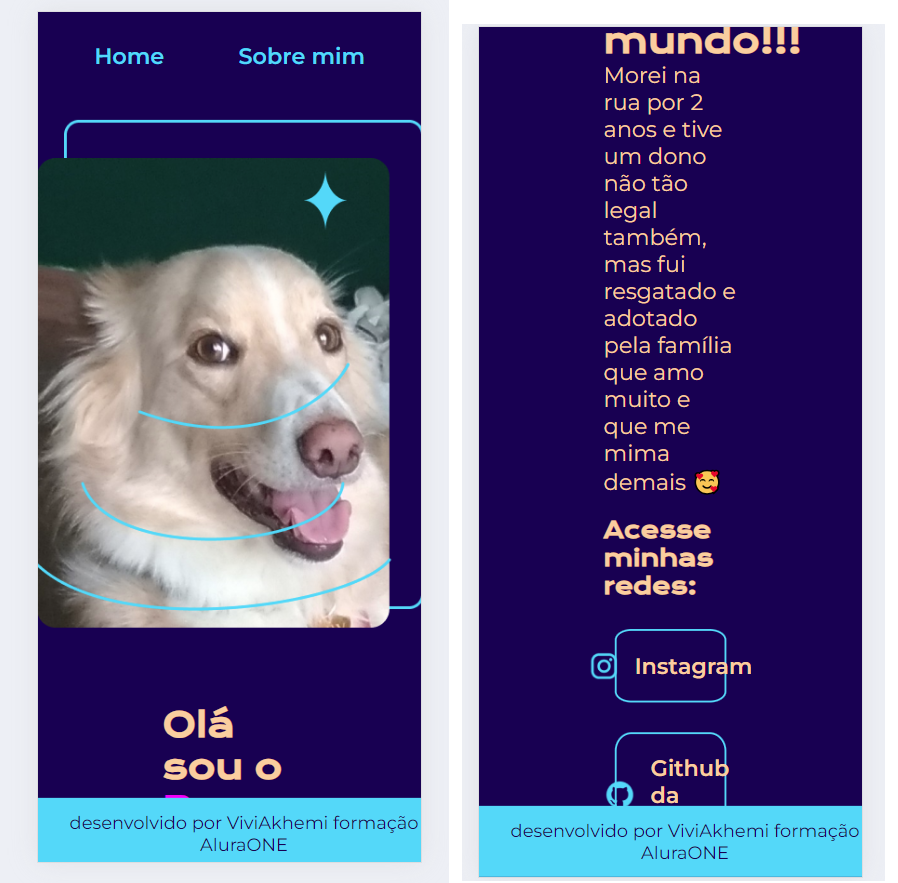
Poderiam me ajudar com o ajuste para celular?
link do vercel:

olá boa noite.
Poderiam me ajudar com o ajuste para celular?
link do vercel:

tem como vc compartilhar o link do seu repositório aqui? Assim, consigo te ajudar melhor.
o link tá com problema, tenta mandar só o link do repositório.
olá Daniel. acho que estava privado.
tornei ele público . por favor, veja se agora consegue acessar
Aqui está o código. Se tiver algum problema, me avise.
body {
box-sizing: border-box;
background-color: var(--cor-primaria);
color: var(--cor-secundaria);
}
.cabecalho {
padding: 4% 24%;
}
.cabecalho__menu {
display: flex;
gap: 80px;
}
.cabecalho__menu__link {
color: var(--cor-terciaria);
text-decoration: none;
font-family: var(--fonte-secundaria);
font-size: 1.5rem;
font-weight: 600;
}
.cabecalho__menu__link:hover {
color: var(--cor-hover);
}
.apresentacao {
padding: 5% 12%;
display: flex;
align-items: center;
justify-content: space-between;
gap: 82px;
}
.apresentacao__conteudo {
display: flex;
flex-direction: column;
text-align: center;
}
.apresentacao__conteudo__titulo {
font-size: 1.5rem;
font-family: var(--fonte-primaria);
margin-bottom: 2rem;
}
.nome {
color: var(--cor-hover);
}
.nome:hover {
color: var(--cor-terciaria);
}
.apresentacao__conteudo__texto {
font-size: 1.5rem;
font-family: var(--fonte-secundaria);
}
.apresentacao__links__subtitulo {
font-family: var(--fonte-primaria);
font-size: 1.5rem;
}
.apresentacao__links {
display: flex;
flex-direction: column;
align-items: center;
gap: 32px;
padding-top: 15%;
}
.apresentacao__links__link {
display: grid;
grid-template-columns: auto 1fr;
align-items: center;
text-wrap: nowrap;
padding: 18px ;
border: 2px solid var(--cor-terciaria);
border-radius: 15%;
color: var(--cor-secundaria);
font-family: var(--fonte-secundaria);
font-size: 1.5rem;
font-weight: 600;
text-decoration: none;
width: 290px;
}
.apresentacao__links__link img {
max-width: 50px;
}
.apresentacao__links__link:hover {
border: 5px solid #0000ff;
background-color: var(--cor-hover);
}
.apresentacao__imagem {
width: 50%;
}
.rex {
width: 90%;
}
.rodape {
margin-top: 50px;
padding: 25px 0;
color: var(--cor-primaria);
background-color: var(--cor-terciaria);
text-align: center;
font-family: var(--fonte-secundaria);
font-size: 1.2rem;
font-weight: 400;
width: 100%;
}

obrigada Daniel! bem interessante o grid, vou estudar um pouco mais sobre ele.