Opa Wallace, tudo certo?
Parabéns pela iniciativa de refazer o projeto do zero e adicionar recursos de responsividade! É ótimo ver que você está se dedicando a fixar seus conhecimentos.
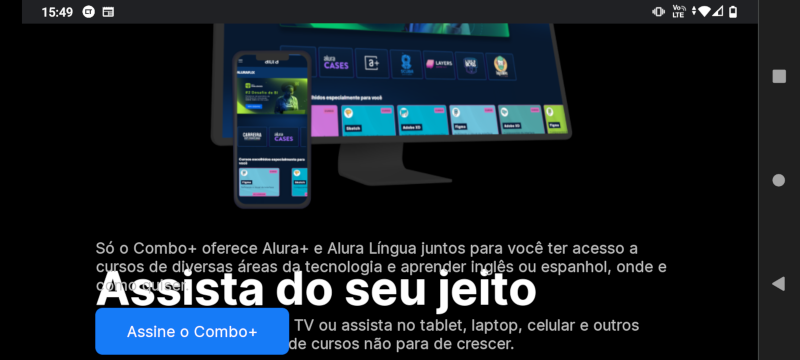
Quando você muda para o modo paisagem, a altura e a largura da tela se invertem em comparação ao modo retrato. No modo retrato, a altura é maior que a largura, enquanto no modo paisagem, a largura se torna maior que a altura.
Isso significa que, ao girar o dispositivo para o modo paisagem, a largura da tela aumenta e a altura diminui. Isso pode afetar a aparência da página, especialmente se o site não estiver adequadamente projetado para se adaptar a essa mudança de tamanho e proporção.
Nesse caso, precisaríamos especificar a responsividade para mudar conforme o modo paisagem. Uma opção seria utilizar o "media queries" para definir estilos específicos, como no modo paisagem:
@media screen and (orientation: landscape) {
/* estilos específicos para modo paisagem */
/* ajuste o tamanho ou a disposição das imagens aqui */
}
Fico à disposição.
Desejo um bom dia e bons estudos.
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓