Estou com uma dúvida de como eu travo a raquete para não sair da tela. Eu acredito que teria que fazer um comando pra borda dela não passar de 0 e nem de 300 no eixo y. Entre tanto, eu não sei como fazer isso
Estou com uma dúvida de como eu travo a raquete para não sair da tela. Eu acredito que teria que fazer um comando pra borda dela não passar de 0 e nem de 300 no eixo y. Entre tanto, eu não sei como fazer isso
Boa noite Willian, tudo bem?
Segue exemplo de codigo.
Estas são variaveis que determinam o tamanho da tela:
// Variáveis do tamanho da tela
let largura = 600;
let altura = 400;Estas são varivaeis relativas a bola:
// Variáveis da bolinha
let xBolinha = 300;
let yBolinha = 200;
let diametroBolinha = 20;
let raioBolinha = diametroBolinha / 2;
let velocidadeXBolinha = 6;
let velocidadeYBolinha = 6;Esta é a função que testa a colisao da bolinha com as bordas:
// Função que testa a colisão
function testaColisaoBolaComBordas() {
if (xBolinha - raioBolinha < 0 || xBolinha + raioBolinha > largura) {
velocidadeXBolinha *= -1;
}
if (yBolinha - raioBolinha < 0 || yBolinha + raioBolinha > altura) {
velocidadeYBolinha *= -1;
}
}E esta é a chamada da função:
// Chamada da função que esta a colisão da bola com as bordas
testaColisaoBolaComBordas();A função testa o local onde a bolinha esta, se ultrapassar as bordas muda a direção.
Abraço!
Sim, mas a bolinha está com o comportamento certo, queria saber da raquete, como eu faço pra ela toca na borda e parar, ao invés de subir e sair da tela. O mesmo vale para descer
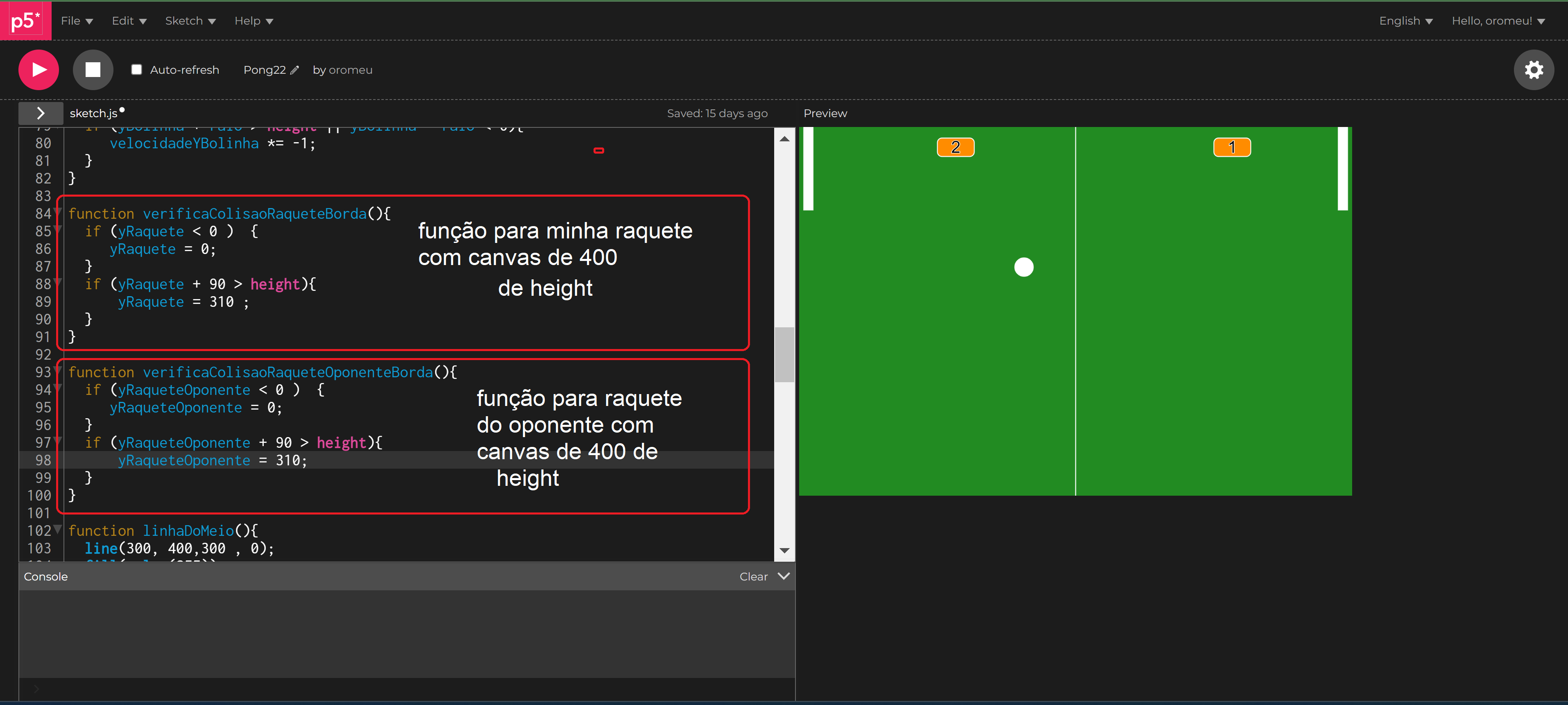
Olá Willian !! Fiz o que vc queria. As raquetes colidem na extremidade do canvas. veja!! uma breve explicação de como eu fiz: -criei 01 função para a raquete e para a raqueteOponente.
-como o yRaquete fica mais próximo do ponto zero do canvas: yRaquete < 0 e se ela passar do ponto zero do eixo y, a raquete voltaria para a posição mais extrema que ela pode chegar da borda, que é o yRaquete no ponto zero do eixo y do canvas.
Para o outro lado da raquete fiz a mesma coisa, só que do outro lado, para o yRaquete passar com o seu eixo y além dos 400 que é o ponto máx do canvas, ela tem que passar por completo a raquete, já que o eixo y da raquete está na parte contrária, quer dizer virado mais para o ponto zero do eixo y, então eu fiz: yRaquete +90 > height, quer dizer que o ponto y da raquete somado com a altura da raquete, o yRaquete passa a ficar na outra extremidade e assim causa a colisão. Quando ele causa a colisão, ele volta para o ponto mais extremo que o yRaquete pode chegar neste lado do canvas, que é 400 - 90. Ficando o yRaquete + sua altura encostado na borda. Para a raquete do oponente, a regra é a mesma!!!!! É só repetir. Não esqueça de declarar as duas funções no draw(). OBS: atenção para a medida do canvas, para a altura da raquete. No meu jogo está funcionando corretamente, para quem quiser olhar, segue o link: https://editor.p5js.org/oromeu/sketches/4yg6I3M_1
Estou aberto a qq criticas e opiniões construtivas que possam melhorar o codigo e elogios também caem bem!!!! kkk segue o código:
function verificaColisaoRaqueteBorda ( ) {
if (yRaquete < 0 ) {
yRaquete = 0;
}
if (yRaquete + 90 > height ) {
yRaquete = 310 ;
}
}
function verificaColisaoRaqueteOponenteBorda ( ) {
if ( yRaqueteOponente < 0 ) {
yRaqueteOponente = 0;
}
if ( yRaqueteOponente + 90 > height ) {
yRaqueteOponente = 310;
}
}
Muito obrigado Romeu!
Excelente adição!