
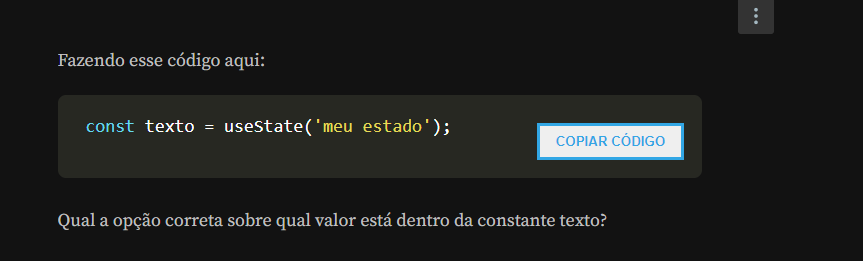
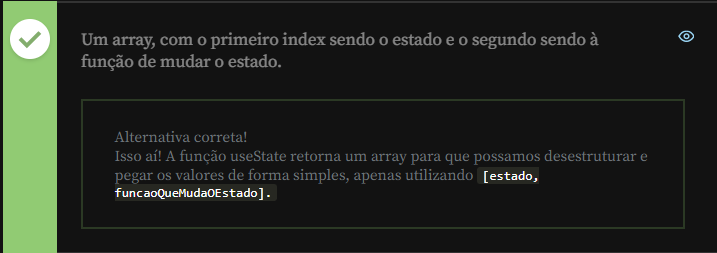
Esse exemplo não está errado? Não deveria ser:
const [texto, setTexto] = useState('meu estado');Sendo que não temos um array, e a resposta é essa:


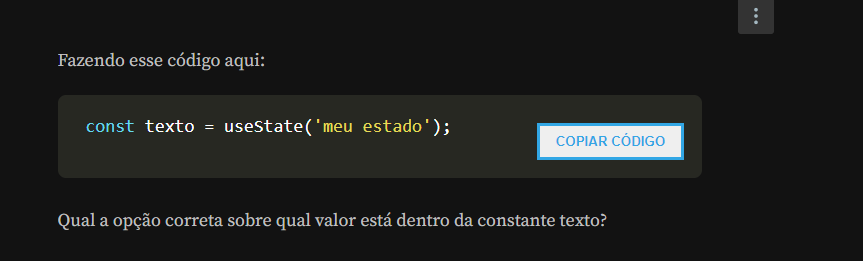
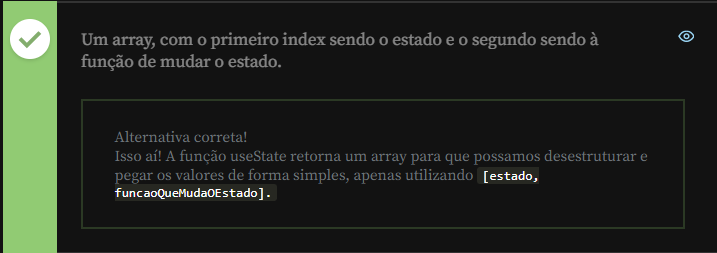
Esse exemplo não está errado? Não deveria ser:
const [texto, setTexto] = useState('meu estado');Sendo que não temos um array, e a resposta é essa:

Olá Bernardo, beleza?
Na verdade não está não, a gente utiliza [texto, setTexto] pois é a forma mais fácil de utilizar, mas o que estamos fazendo neste caso é um termo chamado destruct, vou te dar um exemplo:
Imagina que temos essa variável aqui:
const numeros = [1,2];se eu acessar essa variável assim:
console.log(numeros)eu recebo o array, certo? E se eu quiser acessar apenas o primeiro valor desse array? eu posso fazer isto daqui:
const [primeiroValor] = numeros;
console.log(primeiroValor);Isto retornará para nós o valor do primeiro index do array, ou seja, o valor 1;
o useState retorna para nós um array com 2 posições, sendo o primeiro o estado e o segundo a função para mudar este estado! Se você não der destruct no useState você teria que utilizar texto[0] para acessar o estado e texto[1] para acessar a função para mudar o estado, e é exatamente esse questionamento que essa tarefa propõe!
Caso você tenha mais alguma dúvida sobre isto ou tenha outra fique a vontade para continuar este tópico ou criar outro beleza?
Bons estudos!
Ainda não entendi, então não deveria ser
const [texto] = useState('meu estado');
Você poderia acessar somente o texto desta forma sim! mas o React trabalha com um termo chamado imutabilidade, ou seja, se você tentar mudar o estado assim:
let [texto] = useState('meu estado');
texto = 'meu estado atualizou!'; Nada irá ocorrer, pois você necessita da função que ele disponibiliza para conseguir ver a alteração na tela! Este caso aqui irá funcionar:
const [texto, setTexto] = useState('meu estado');
setTexto('meu estado atualizou!');Neste caso estamos utilizando a função que o React disponibiliza e não mudando a variável diretamente, este é o significado de imutabilidade, a variável é imutável, ou seja, ela não pode ser mudada diretamente.
Todos esses conceitos que você passou eu entendi, mas o foco da dúvida ainda ficou... Na questão usa-se
const texto = useState('meu estado');
Sendo texto um estado sem a função setTexto, como isso não é errado? Posso então declarar todos meus useState como:
const nome = useState(''); const carros = useState([]);
Então, poder você pode! o valor de texto nesse caso não é a string, e sim um array contendo a variável e a função, entendeu?
Não significa que você deve usar assim, apenas que isso é possível!
const texto = useState('meu estado');
console.log(texto);
// ['meu estado', função setState]
console.log(texto[0]);
//'meu estado'
console.log(texto[1])
//função setState
texto[1]('meu novo estado!');
console.log(texto[0]);
//'meu novo estado!'isto que eu fiz acima é possível!
Ah sim, entendi. Mas é um jeito nada comum ter que usar [0] e [1], por isso acabei ficando confuso.
É bem confuso no começo mesmo! mas a questão é exatamente uma provocação para entender que não é um bicho de sete cabeças hahaha
Obrigado pela pergunta e se tiver outra fique a vontade para criar um novo tópico beleza?
Bons estudos!