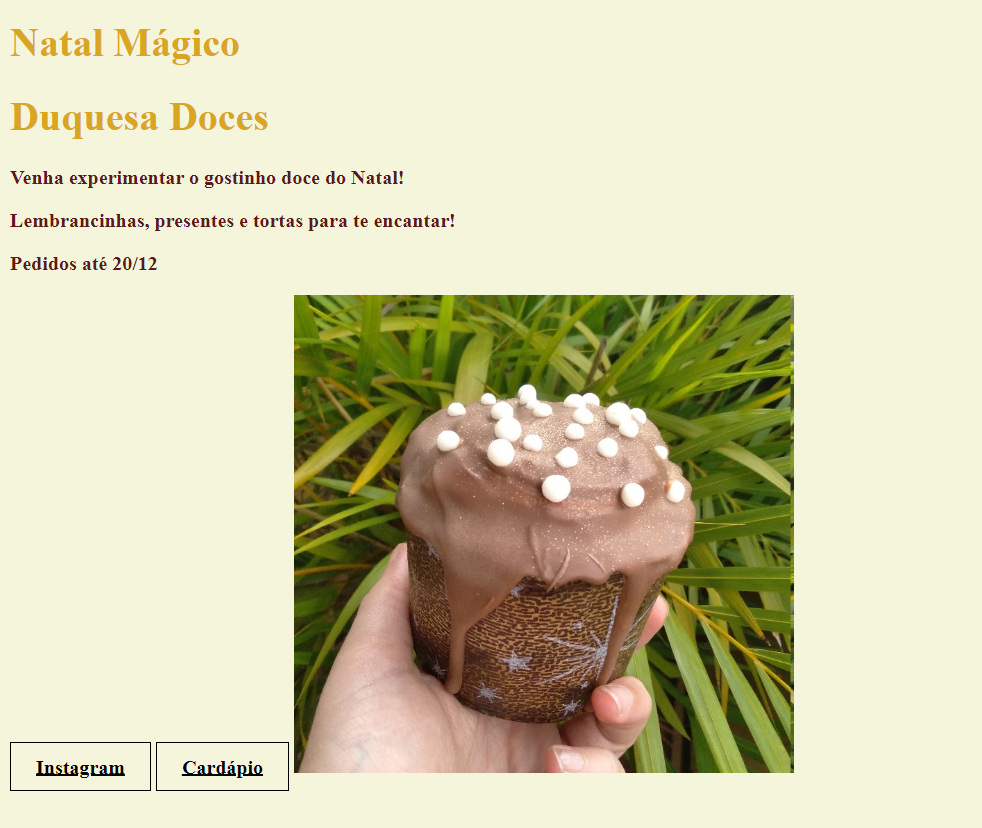
A última imagem eu fiz no Canva de como gostaria que ficasse no final
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<main>
<h1>Natal Mágico</h1>
<h1> Duquesa Doces</h1>
<p><span>Venha experimentar o gostinho doce do Natal!
<p><span>Lembrancinhas, presentes e tortas para te encantar!
<p><span> Pedidos até 20/12 </p>
<a href="https://www.instagram.com/duquesadocesjf/"class="insta"><strong>Instagram</strong></a>
<a href="https://drive.google.com/file/d/1MvMgAJqqScD6rowE41GFhO8wbmsxGURm/view?usp=drive_link"class="menu"><strong>Cardápio</strong></a>
<img src="C:\Users\maril\Desktop\alura\hmtl e css\image.jpg" width="400px" alt="imagem do mini panetone" align="middle-right">
</main>
</header>
<footer></footer>
</body>
</html>
body {
background-color: beige;
}
h1 {
color: goldenrod;
}
span {
color: rgb(96, 23, 23);
font-weight: bold;
}
.insta {
padding: 10px 20px;
border: 1px solid black;
background-color: beige;
color: black;
}
.menu {
padding: 10px 20px;
border: 1px solid black;
background-color: beige;
color: black;
}
Atualmente está assim

Gostaria que a página ficasse assim: