Bom dia pessoal,
Acredito que eu tenha entendido o conceito do uso da variável auxiliar somaAltura durante o uso da função desenhaBarra, mas gostaria por via das duvidas ter certeza se eu realmente entendi o conceito, também se possivel dicas de como montar uma função que mostre na tela este processo toda vez que o loop occore qual valor é adcionado cada vez que executa o loop for( var i=0; i < serie.length; i++) nas posições [0], [1], [2] e [3] do vetor, ja que parar montar essa ideia rabisquei no papel o processo por inumeras vezes e ainda nao tenho certeza se na funcao desenhaRetangulo(y + somaAltura) na posicao [0] ou seja inicial do vetor seria 50 o valor inicial de y + 0 valor inicial de somaAltura ou seria 100 ja que no complemento da função somaAltura = somaAltura + altura, implementaria ou nao no primeiro loop ( y+ somaAltura) sendo 50+ 50 = 100. Acredito que esse valor passa ser apartir do segundo loop como descrevi abaixo:
function desenhaBarra(x, y, serie, cores, texto){
desenhaTexto(x, y-10, texto);
var somaAltura = 0; // variavel auxiliar somaAltura recebe o valor '0'
for (var i = 0; i < serie.length; i++){
var altura = serie[i];
// laço for para percorrer o vetor serie[i] / atribuida a variavel altura que recebera o valor de serie[i] toda vez que o for percorrer serie.
desenhaRetangulo(x, y + somaAltura, 50, altura, cores[i]);
somaAltura = somaAltura + altura;
/* a funcao desenhaRetangulo(); chamada dentro da funcao desenhaBarra(); recebe os valores ( x ,y, largura, altura, cores[i])
onde o loop for atribui os seguintes valores acredito eu :
1st loop ( 50, 50, 50, 50, 'blue' ); - mostra a posiçao inicial onde o valore de y = 50 + somaAltura = 0
( 150, 50, 50, 65, 'blue');
entao,
2nd loop(50, 100, 50, 25, 'green');
(150, 115, 50, 20, 'green' );
entao,
3rd loop ( 50, 125, 50, 20, 'yellow');
(150, 135, 50, 13, 'yellow');
entao
4th loop ( 50, 145, 50, 5, ' red');
(150, 148, 50, 2, 'red');
stopped.
*/
}
}
var cores = ['blue', 'green', 'yellow', 'red'];
var serie2015 = [50, 25, 20, 5];
var serie2016 = [65, 20, 13, 2];
desenhaBarra(50, 50, serie2015, cores, '2015');
desenhaBarra(150, 50, serie2016, cores, '2016');
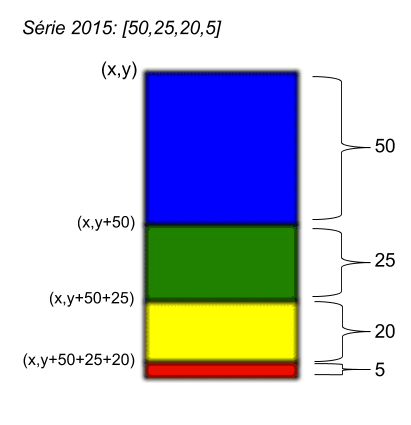
/* dessa maneira os retangulos serao apresentados apos a funcao desenhaBarra(); ser executada um seguido do outro seguindo a posição de y+ somaAltura que seria o mesmo no indicado na figura ?
*/
</script>