Olá, bom dia!
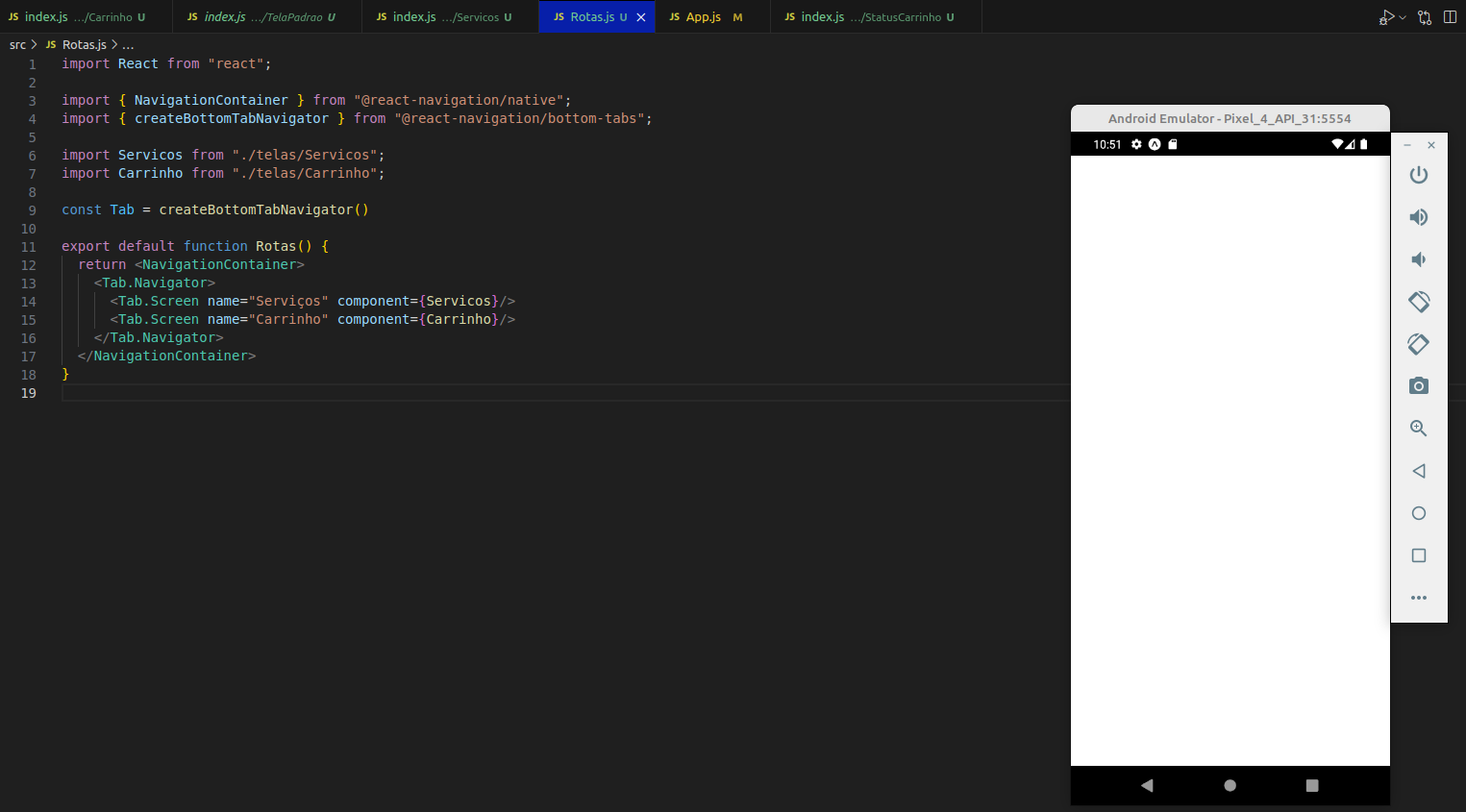
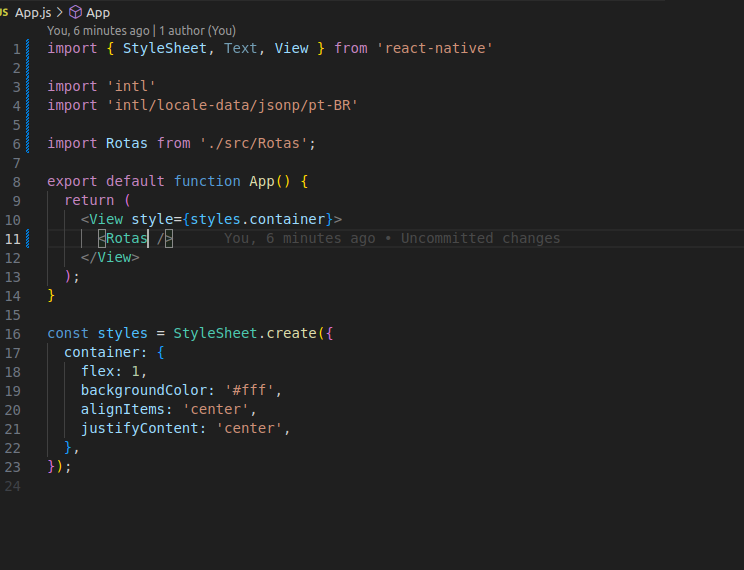
Meu aplicativo estava rodando normalmente, porém sempre que uso o componente de Rotas ele para de ser exibido e a tela fica toda branca. Mesmo que eu reinicie o bandle ou a aplicação ele continua assim


Meu arquivo package.json esta assim:
{
"name": "gatito",
"version": "1.0.0",
"main": "node_modules/expo/AppEntry.js",
"scripts": {
"start": "expo start",
"android": "expo start --android",
"ios": "expo start --ios",
"web": "expo start --web"
},
"dependencies": {
"@react-navigation/bottom-tabs": "^5.11.7",
"@react-navigation/native": "^5.9.2",
"expo": "49.0.15",
"expo-status-bar": "1.6.0",
"intl": "^1.2.5",
"react": "18.2.0",
"react-native": "0.72.6"
},
"devDependencies": {
"@babel/core": "^7.20.0"
},
"private": true
}
eu instalei o ReeactNavigation utilizando os comandos da ultima aula:
npm install @react-navigation/native@5.9.2 npm install @react-navigation/bottom-tabs@5.11.7



