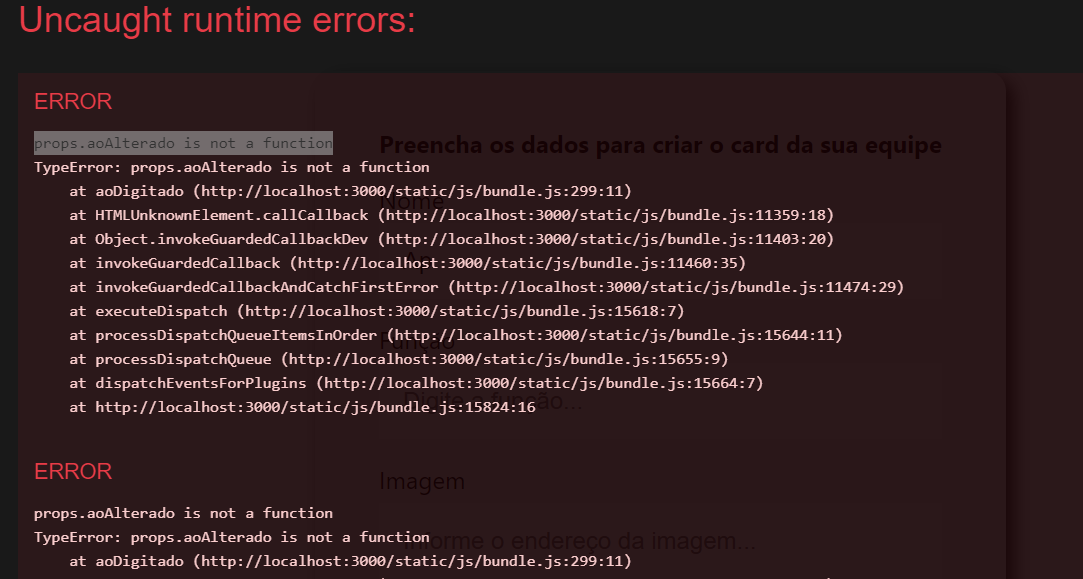
Estou com um erro ao digitar algo nos inputs aparece a seguinte tela:

Segue o código do Campotexto
import './CampoTexto.css'
const CampoTexto = (props) => {
const placeholderModificada = `${props.placeholder}...`
const aoDigitado = (evento) => {
props.aoAlterado(evento.target.value)
}
return (
<div className="campo-texto">
<label>
{props.label}
</label>
<input value={props.valor} onChange={aoDigitado} required={props.obrigatorio} placeholder={placeholderModificada} />
</div>
)
}
export default CampoTexto
Código formulário:
import { useState } from 'react'
import Botao from '../Botao'
import CampoTexto from '../CampoTexto'
import ListaSuspensa from '../ListaSuspensa'
import './Formulario.css'
const Formulario = () => {
const times = [
'Anemo',
'Cryo',
'Dendro',
'Electro',
'Geo',
'Hydro',
'Pyro'
]
const [nome, setNome] = useState('')
const [funcao, setFuncao] = useState('')
const [imagem, setImagem] = useState('')
const [time, setTime] = useState('')
const aoSalvar = (evento) => {
evento.preventDefault()
console.log('Form foi submetido => ', nome, funcao, imagem, time)
}
return (
<section className="formulario">
<form onSubmit={aoSalvar}>
<h2>Preencha os dados para criar o card da sua equipe</h2>
<CampoTexto
obrigatorio={true}
label="Nome"
placeholder="Digite o nome">
valor={nome}
aoAlterado={valor => setNome(valor)}
</CampoTexto>
<CampoTexto
obrigatorio={true}
label="Função"
placeholder="Digite a função">
valor={funcao}
aoAlterado={valor => setFuncao(valor)}
</CampoTexto>
<CampoTexto
label="Imagem"
placeholder="Informe o endereço da imagem">
valor={imagem}
aoAlterado={valor => setImagem(valor)}
</CampoTexto>
<ListaSuspensa
obrigatorio={true}
label="Elemento"
itens={times}>
valor={time}
aoAltearado={valor => setTime(valor)}
</ListaSuspensa>
<Botao>
Criar Card
</Botao>
</form>
</section>
)
}
export default Formulario
código ListaSuspensa:
import './ListaSuspensa.css'
const ListaSuspensa = (props) => {
return (
<div className="lista-suspensa">
<label>{props.label}</label>
<select onChange={evento => props.aoAlterado(evento.target.value)}required={props.obrigatorio} value={props.value}>
{props.itens.map(item => {
return <option key={item}>{item}</option>
})}
</select>
</div>
)
}
export default ListaSuspensa

