Prezados colegas e equipe, boa noite!
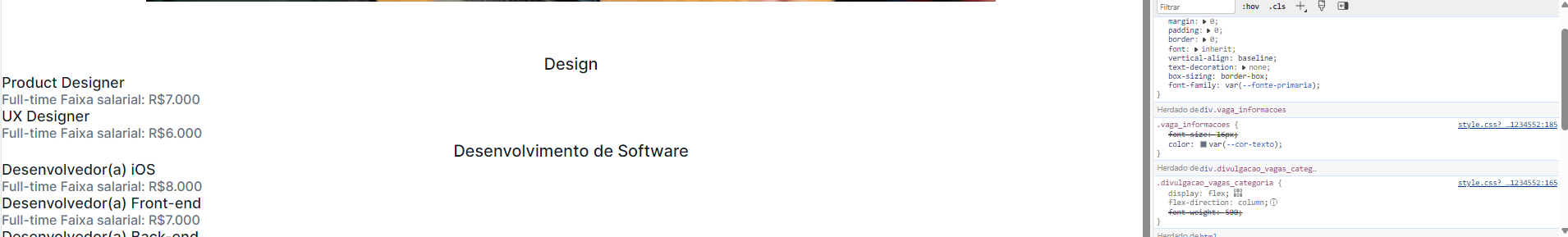
Ainda na jornada de front deparei com uma situação que não entendi muito bem. Algumas parametrizações no CSS do arquivo estão aparecendo riscadas quando passo no elemento para conferir (conforme caixa canto direito, abaixo):
 Percebi que isso não aconteceu com todas as que estão sendo herdadas dentro da estilização. Por exemplo, color, flex-direction etc deu certo, mas font-size e font-weight não.
Percebi que isso não aconteceu com todas as que estão sendo herdadas dentro da estilização. Por exemplo, color, flex-direction etc deu certo, mas font-size e font-weight não.
Segue o que aparece no Inspetor:
element.style {
}
* {
margin: 0;
padding: 0;
border: 0;
font: inherit;
vertical-align: baseline;
text-decoration: none;
box-sizing: border-box;
font-family: var(--fonte-primaria);
}
.vaga_informacoes {
font-size: 16px;
color: var(--cor-texto);
}
.divulgacao_vagas_categoria {
display: flex;
flex-direction: column;
font-weight: 500;
}
:root {
--cor-fundo: #FFFFFF;
--cor-texto: #667085;
--cor-texto-titulo: #101828;
--cor-destaque: #8E2424;
--fonte-primaria: "Inter", sans-serif;
}
Segue o código CSS dos elementos que não estão se comportando como esperado:
.divulgacao_vagas_categoria {
display: flex;
flex-direction: column;
font-weight: 500;
}
.vaga_informacoes {
font-size: 16px;
color: var(--cor-texto);
}



