Oi, boa tarde.
O HTML está do jeito que veio no download da pasta zipada; o JavaScript é o que foi passado nos vídeos.
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>AluGames</title>
<link rel="stylesheet" href="css/main.css">
</head>
<body class="body">
<main class="container main">
<img src="img/logo.svg" alt="Logo AluGames">
<section class="divisor">
<div class="divisor__line"></div>
<img src="img/fade_bar.svg" alt="Visual bar" class="divisor__bar">
<div class="divisor__line"></div>
</section>
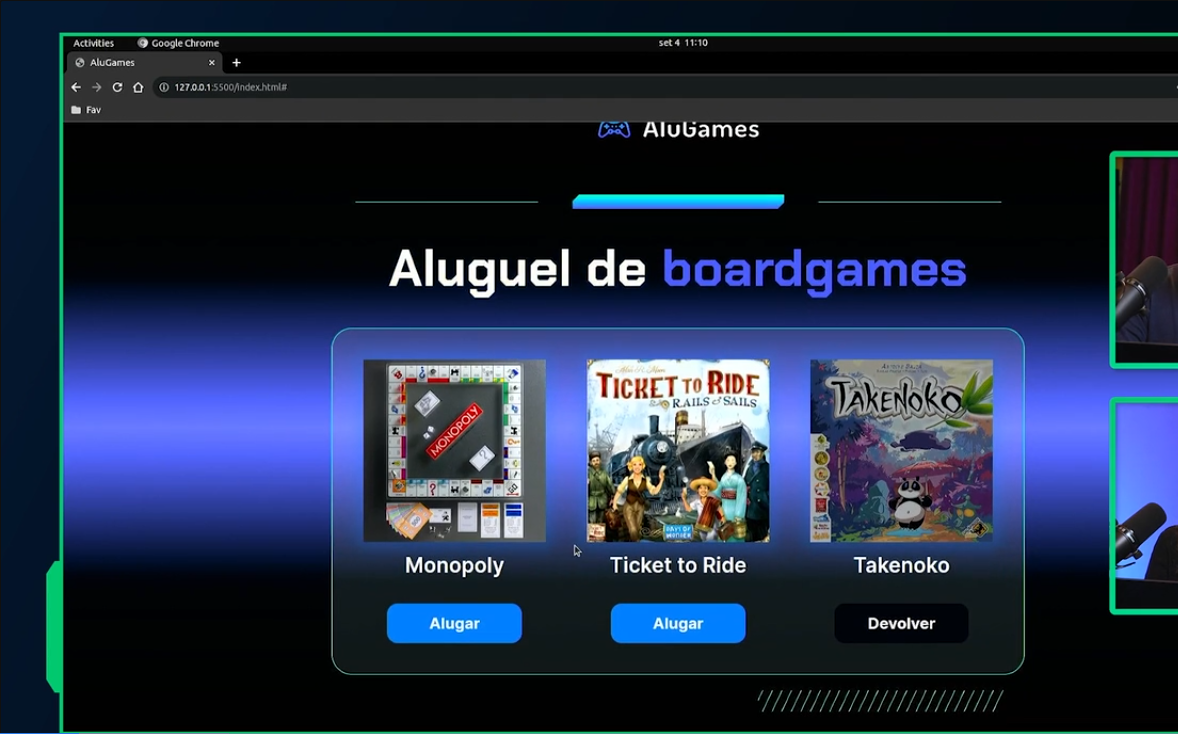
<h1 class="page-title">Aluguel de <span class="page-title__emphasis">boardgames</span></h1>
<section class="dashboard">
<ul class="dashboard__items">
<li class="dashboard__items__item" id="game-1">
<div class="dashboard__item__img">
<img src="img/monopoly.png" alt="Capa jogo Monopoly">
</div>
<p class="dashboard__item__name">Monopoly</p>
<a onclick="alterarStatus(1)" href="#" class="dashboard__item__button">Alugar</a>
</li>
<li class="dashboard__items__item" id="game-2">
<div class="dashboard__item__img">
<img src="img/ticket_to_ride.png" alt="Capa jogo Ticket to Ride">
</div>
<p class="dashboard__item__name">Ticket to Ride</p>
<a onclick="alterarStatus(2)" href="#" class="dashboard__item__button">Alugar</a>
</li>
<li class="dashboard__items__item" id="game-3">
<div class="dashboard__item__img dashboard__item__img--rented">
<img src="img/takenoko.png" alt="Capa jogo Takenoko">
</div>
<p class="dashboard__item__name">Takenoko</p>
<a onclick="alterarStatus(3)" href="#" class="dashboard__item__button dashboard__item__button--return">Devolver</a>
</li>
</ul>
</section>
<img src="img/hachuras.svg" alt="Visual hachuras" class="hachuras">
</main>
<script src="js/app.js"></script>
</body>
</html>
JS:
function alterarStatus(id) {
let gameClicado = document.getElementById(`game-${id}`);
let imagem = gameClicado.querySelector(".dashboard__item__img");
let botao = gameClicado.querySelector(".dashboard__item__button");
if (imagem.classList.contains("dashboard__item__img--rented")) {
imagem.classList.remove("dashboard__item__img--rented");
botao.classList.remove("dashboard__item__button--return");
botao.textContent = "Alugar";
} else {
imagem.classList.add("dashboard__item__img--rented");
botao.textContent = "Devolver";
botao.classList.add("dashboard__item__button--return");
}
}
Obrigada c: