Oi pessoal td bom?
Estou finalizando o projeto portfólio, junto com as aulas online. Meu código está bem semelhante com o do instrutor, ainda assim, to com erro de espaçamento, o que pode estar acontecendo?
Obrigada
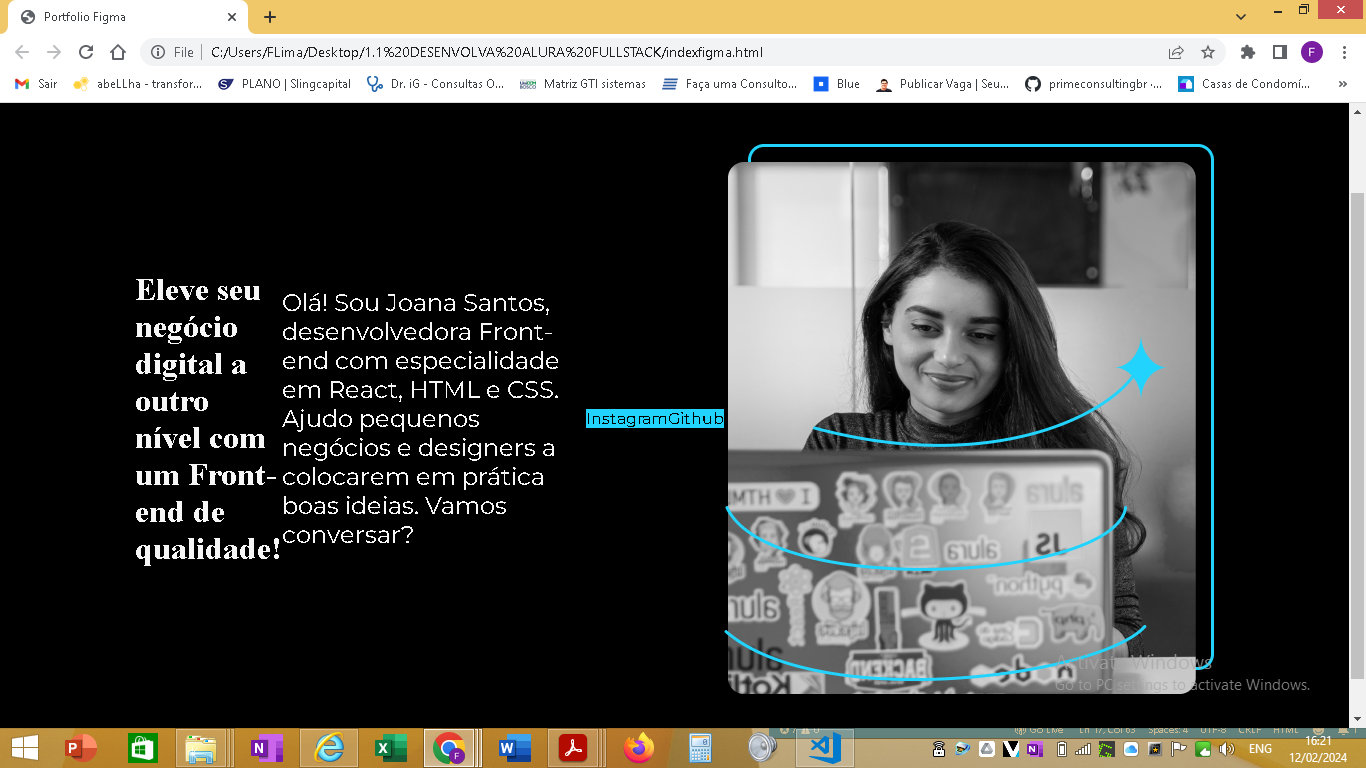
Eleve seu negócio digital a outro nível com um Front-end de qualidade!
Olá! Sou Joana Santos, desenvolvedora Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?

</main>
<footer></footer>
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
*{
margin: 0;
padding: 0;
}
body{ height: 100vh; box-sizing: border-box; background-color:#000000; color: #F6F6F6; }
.título-destaque{
color:#22D4FD;
}
.apresentacao{
margin: 10%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo{ width: 615 px; }
.apresentacao__conteudo__titulo{
font-size: 36 px
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto{ font-size: 24px; font-family: 'Montserrat', sans-serif;
}
.apresentacao__links{
display: flex;
justify-content: space-between;
}
.apresentacao__links__link{
background-color: #22D4FD;
width: 280 px;
text-align: center;
border-radius: 16 px;
font-size: 24 px;
font-weight: 600:
padding: 21.5px 0;
text-decoration: none;
color: #000000;
font-family: "Montserrat", sans-serif;
}

