Boa noite, tudo bem pessoal? Percebi que ao acessar o site pelo meu celular, a formatação não ficou 100%
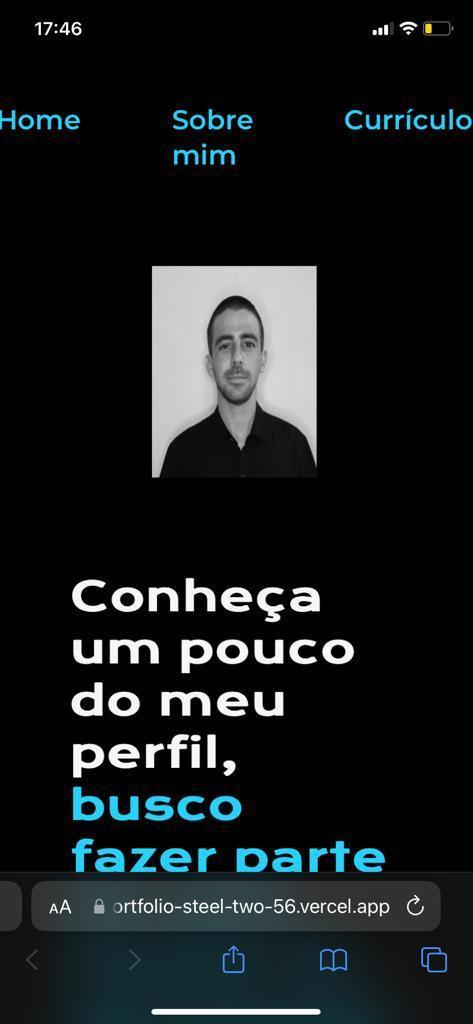
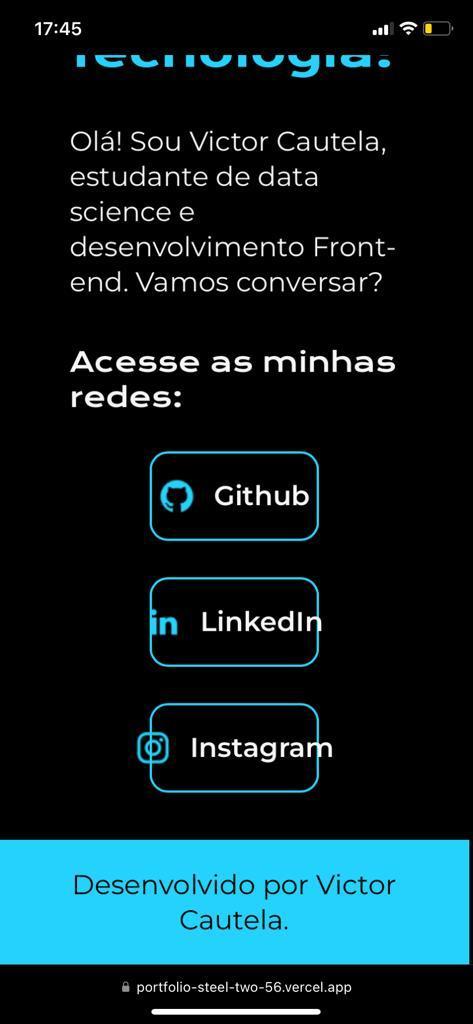
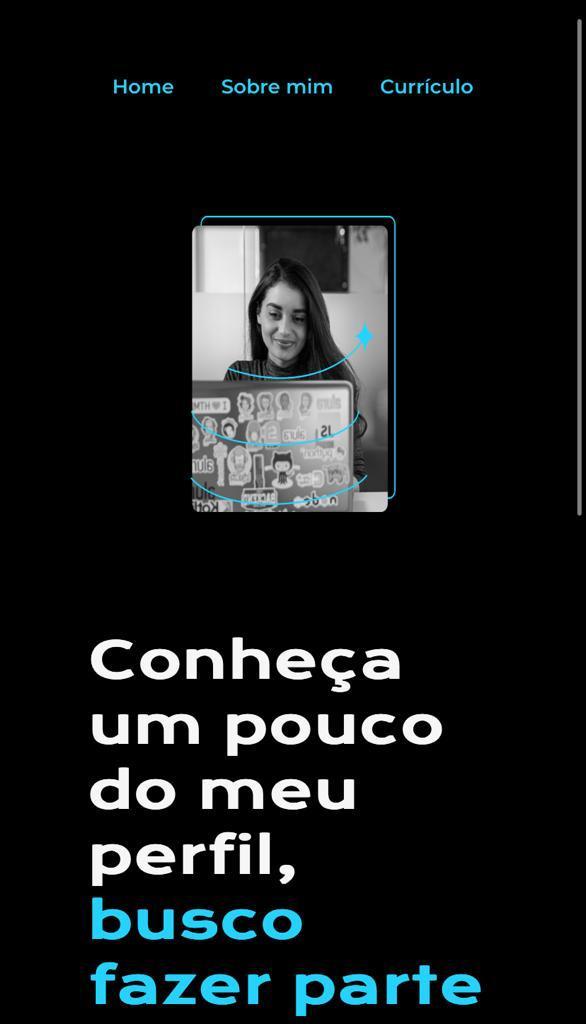
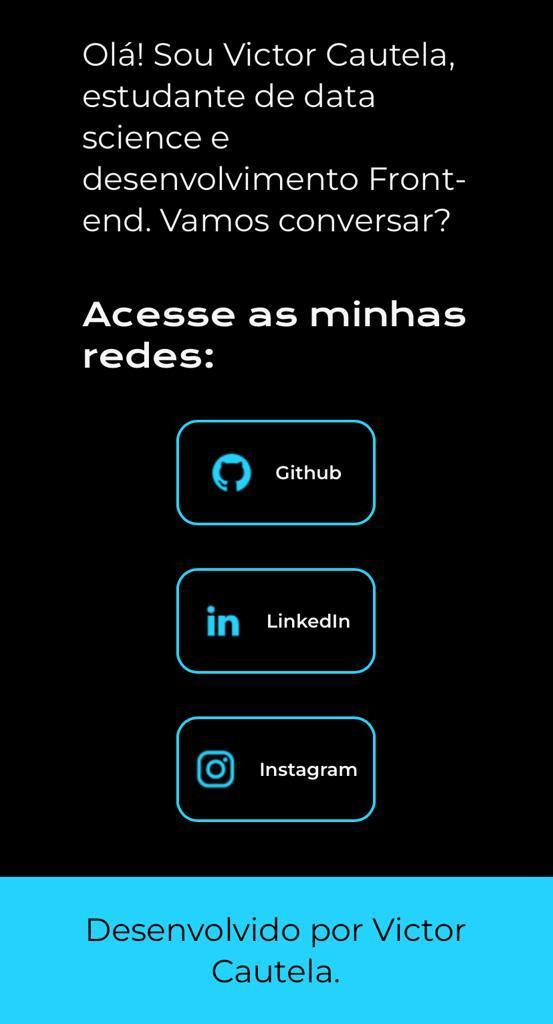
A imagem está espremida e os botões que direcionam para linkedin e instagram estão ultrapassando a margem.
Como posso corrigir isso?


Boa noite, tudo bem pessoal? Percebi que ao acessar o site pelo meu celular, a formatação não ficou 100%
A imagem está espremida e os botões que direcionam para linkedin e instagram estão ultrapassando a margem.
Como posso corrigir isso?


ARQUIVO CSS
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
:root {
--cor-primaria: #000000;
--cor-secundaria: #F6F6F6;
--cor-terciaria: #22D4FD;
--cor-hover: #272727;
--fonte-primaria: 'Krona One', sans-serif;
--fonte-secundaria:'Montserrat', sans-serif;
}
* {
margin: 0;
padding: 0;
}
body {
box-sizing: border-box;
background-color: var(--cor-primaria);
color: var(--cor-secundaria);
}
.cabecalho {
padding: 2% 0% 0% 10%;
}
.cabecalho__menu {
display: flex;
gap: 80px;
}
.cabecalho__menu__link {
font-family: var(--fonte-secundaria);
font-size: 1.5rem;
font-weight: 600;
color: var(--cor-terciaria);
text-decoration: none;
}
.apresentacao {
margin: 5% 10%;
display: flex;
align-items: center;
justify-content: space-between;
gap: 82px;
}
.apresentacao__conteudo {
width: 50%;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 2.25rem;
font-family: var(--fonte-primaria);
}
.titulo-destaque {
color: var(--cor-terciaria)
}
.apresentacao__conteudo__texto {
font-size: 1.5rem;
font-family: var(--fonte-secundaria);
}
.apresentacao__links{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo {
font-family: var(--fonte-primaria);
font-weight: 400;
font-size: 1.5rem;
}
.apresentacao__links__navegacao {
/* background-color: #22D4FD; */
display: flex;
border: 2px solid var(--cor-terciaria);
justify-content: center;
gap: 16px;
width: 50%;
text-align: center;
border-radius: 16px;
font-size: 1.5rem;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: var(--cor-secundaria);
font-family: var(--fonte-secundaria);
}
.apresentacao__links__link:hover {
background-color: var(--cor-hover);
padding: 3%
}
.rodape {
padding: 24px;
color: var(--cor-primaria);
background-color: var(--cor-terciaria);
text-align: center;
font-family: var(--fonte-secundaria);
font-size: 1.5rem;
font-weight: 400;
}
.apresentacao__imagem {
width: 50%;
}
.apresentacao__conteudo__texto {
display: flex;
flex-direction: column;
justify-content: center;
text-decoration: none;
color: var(--cor-secundaria);
gap: 50px;
}
.apresentacao__conteudo__texto__links {
display: flex;
flex-direction: column;
justify-content: center;
border: 2px solid var(--cor-terciaria);
border-radius: 16px;
text-align: center;
text-decoration: none;
color: var(--cor-terciaria);
}
@media (max-width: 1200px) {
.cabecalho {
padding: 10%;
}
.cabecalho__menu {
justify-content: center;
}
.apresentacao {
flex-direction: column-reverse;
padding: 5%;
}
.apresentacao__conteudo {
width: auto;
}
}
ARQUIVO HTML
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VictorPortfolio</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim</a>
<a class="cabecalho__menu__link" href="curriculo.html">Currículo</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Conheça um pouco do meu perfil,
<strong class="titulo-destaque">busco fazer parte de uma equipe de tecnologia!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Victor Cautela, estudante de data science e desenvolvimento Front-end. Vamos conversar?</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse as minhas redes:</h2>
<a class="apresentacao__links__navegacao" href="https://github.com/vcautela">
<img src="./assets/github.png">
Github
</a>
<a class="apresentacao__links__navegacao" href="https://www.linkedin.com/in/victor-cautela/">
<img src="./assets/linkedin.png">
LinkedIn
</a>
<a class="apresentacao__links__navegacao" href="https://www.instagram.com/vcautela/">
<img src="./assets/instagram.png">
Instagram
</a>
</div>
</section>
<img class="apresentacao__imagem" src="assets/eu formato.png" alt="foto do Victor">
</main>
<footer class="rodape">
<p>Desenvolvido por Victor Cautela.</p>
</footer>
</body>
</html>```
Olá Victor!
A fim de aperfeiçoar essa questão, podemos adicionar as classes responsáveis por essa função para que elas se adaptem melhor a dispositivos móveis em geral, para resolver tanto os botões como o cabeçalho eu adicionou a seguintes class com os seguintes atributos, segue o código:
.apresentacao__links__navegacao{
font-size: 90%;
align-items: center;
}
.cabecalho__menu{
display: flex;
gap: 10%;
}
.cabecalho__menu__link{
font-size: 90%;
}
}
Eu utilizei uns valores teste que, a meu ver, ficaram bacanas, mas você pode testar e encontrar os valores que melhor se adequa ao seu projeto.
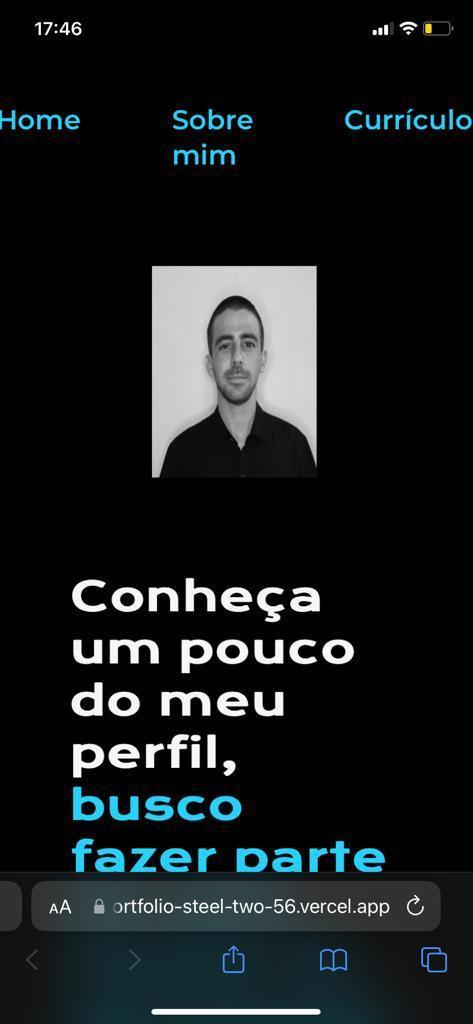
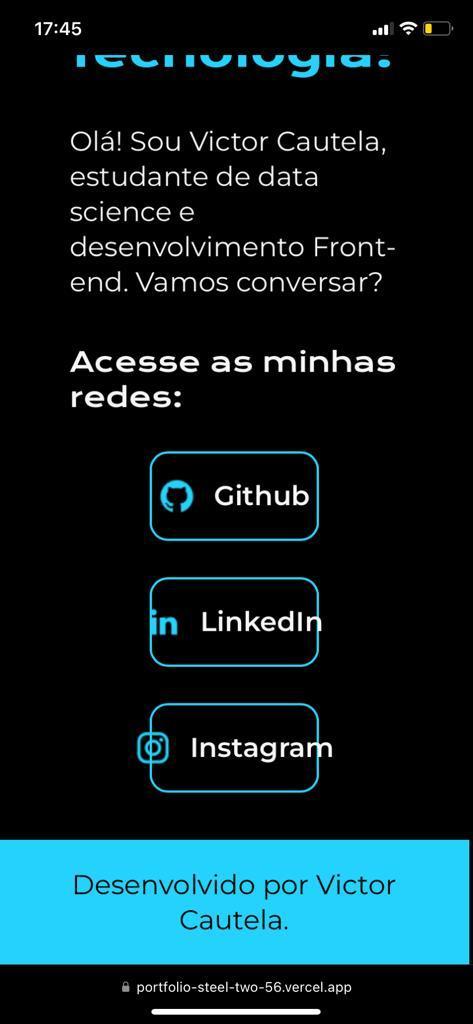
Para testar em dispositivos eu subi o projeto dentro de um site para realizar deploys de projeto observe o resultado:
OBS: Como não tenho acesso a sua foto, a diferenças por conta disso utilizei a foto da joana, e caso tenha achado o "home", "sobre mim", pequeno basta aumentar o valor do font-size do .cabecalho__menu__link.

 Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!