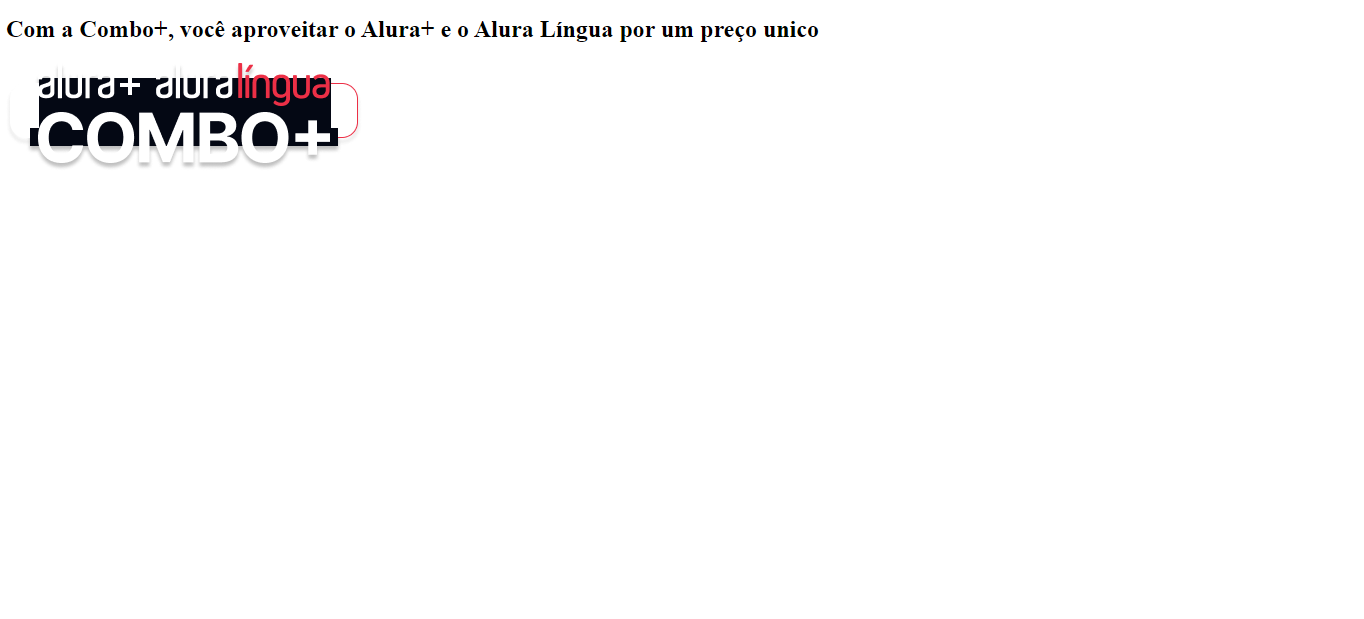
Olá, estou com dificuldades em adicionar a cor de fundo e o background.png!!
Olá, estou com dificuldades em adicionar a cor de fundo e o background.png!!


Olá Deise, tudo bem?
Para adicionar uma cor de fundo em seu elemento, você pode utilizar a propriedade "background-color" no seu CSS. Por exemplo no utilizando o body, mas poderia ser através da classe:
body {
background-color: #FFFFFF; /* Aqui você pode substituir pelo código da cor que deseja */
}
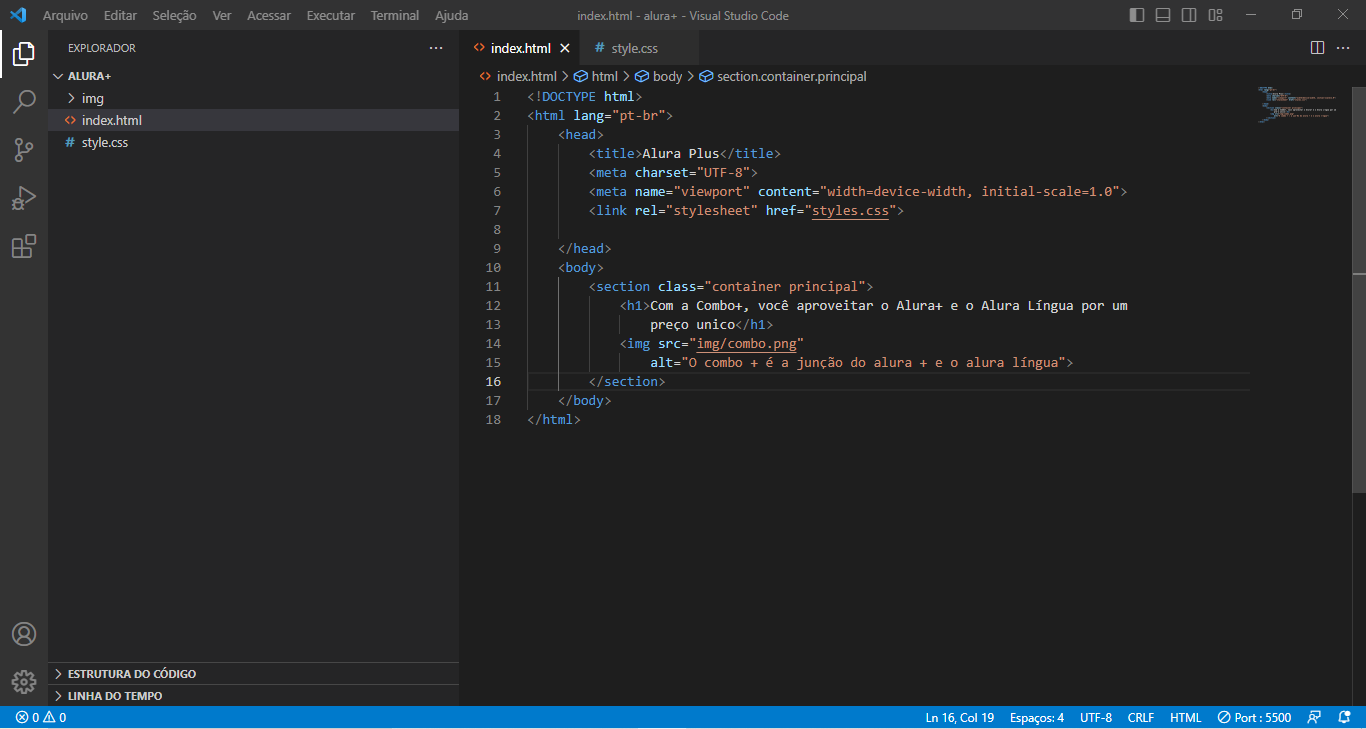
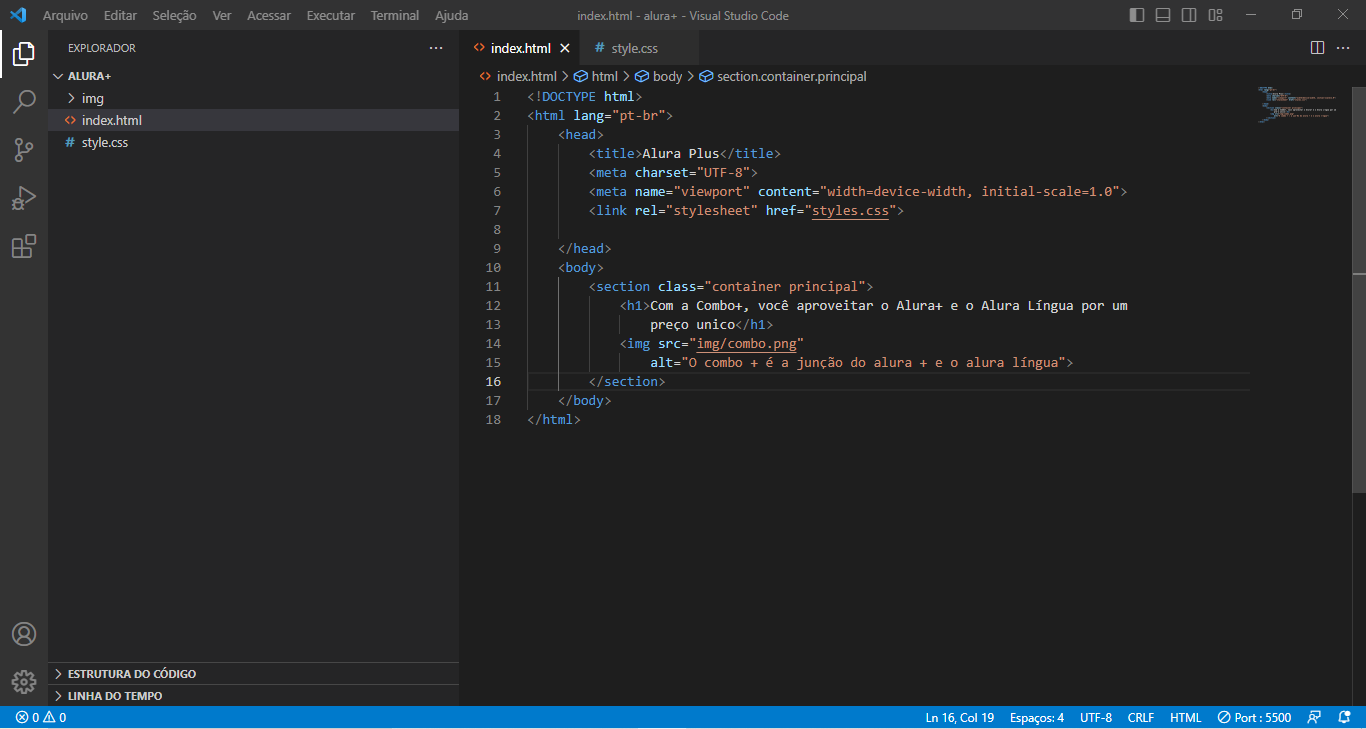
Já para adicionar a imagem de fundo, você vai utilizar a propriedade "background-image" no seu CSS igual ensinou no vídeo. Deve ficar assim seguindo a aula:
.principal {
background-image: url("img/Background.png");
background-repeat: no-repeat;
background-size: contain;
align-items: center;
text-align: center;
}
Lembre-se de que é importante verificar se o caminho da imagem está correto e se o arquivo está na extensão correta ".png" ou ".jpg".
Espero ter ajudado! Bons estudos!
O código está correto, refiz e continua a mesma coisa.. a cor de fundo antes aparecia, agora nem ela e nem o Background.png aparecem
Olá Deise, tudo bem?
O problema pode estar sendo causado por um motivo bem importante dentro de algoritmos, a indentação!
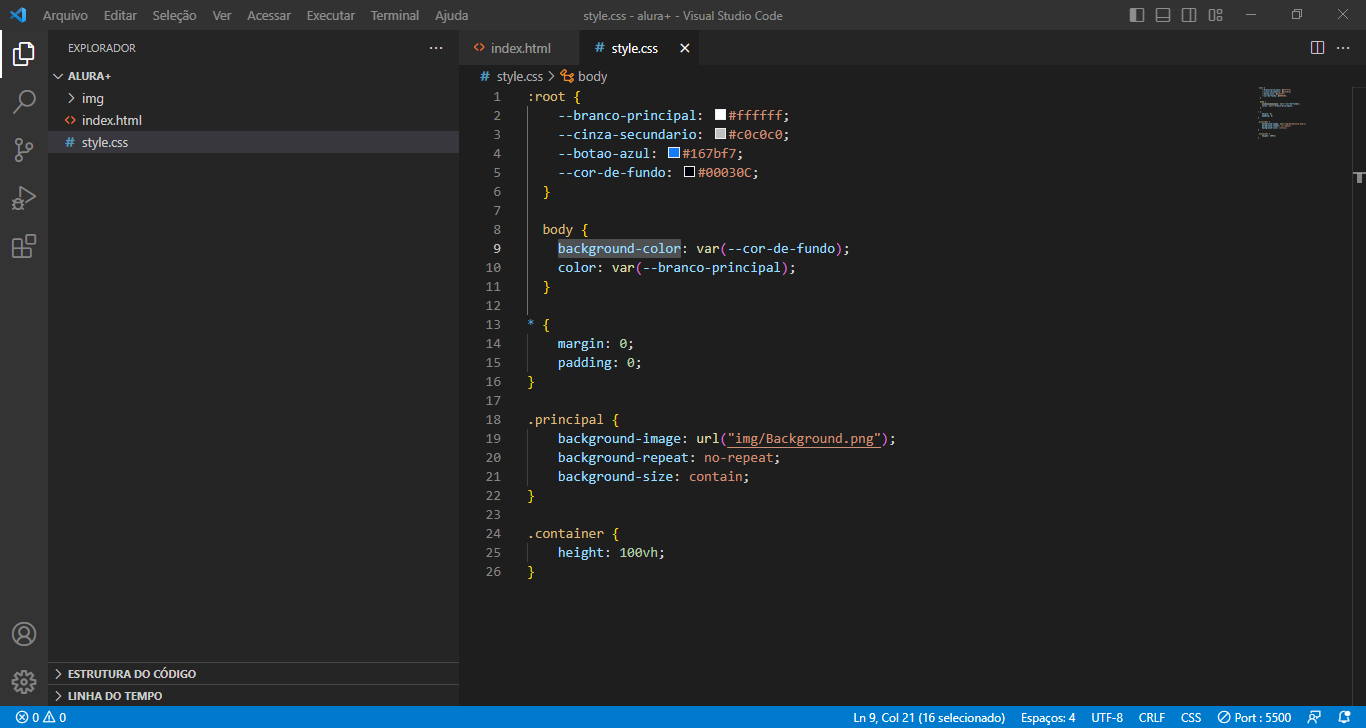
O seu código CSS:
:root {
--branco-principal: #FFFFFF;
--cinza-secundario: #C0C0C0;
--botao-azul: #167BF7;
--cor-de-fundo: #00030C;
}
body {
background-color: var(--cor-de-fundo);
color: var(--branco-principal);
}
Tente alinhar a tag body para a esquerda, tirando ela do escopo do :root
Espero ter ajudado e ótimos estudos!!
continua a mesma coisa :(
eu salvo e não tem nenhuma alteração