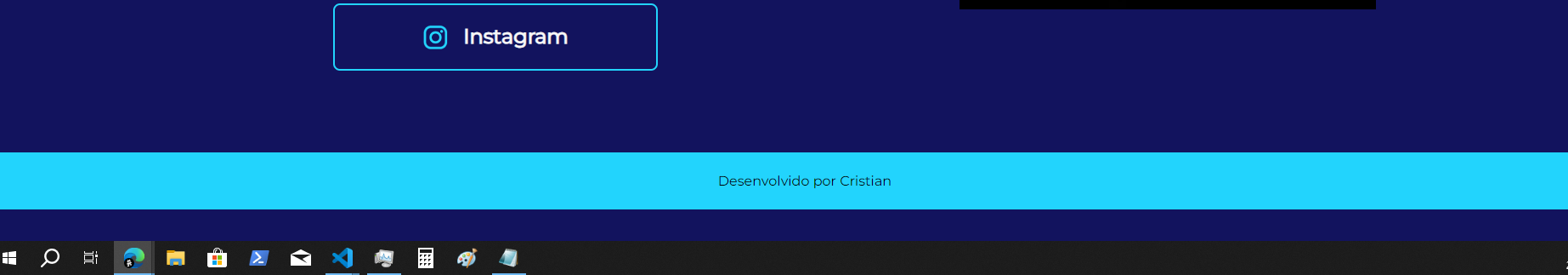
Então, Cristian. Abri a página aqui e o footer parece estar normal. Qual a resolução da sua tela? Pode ser algo relacionado com isso mesmo. Vi nos seus comentários que você pensou nessa possibilidade. Se sua tela tiver uma resolução em que essa página inteira aparece no viewport (sem precisar scrollar) e seu body tem um height de 100vh, pode ser que os height dos elementos dentro do body, quando somados, não resultem em 100vh. Por isso, depois de todos os elementos vai ficar um "vazio" no body e pode ser esse o motivo de estar aparecendo essa faixa após o footer.
Você pode tentar analisar esses fatores para que fazer com que a soma dos height dos elementos dentro do body sejam 100vh, nesse caso.
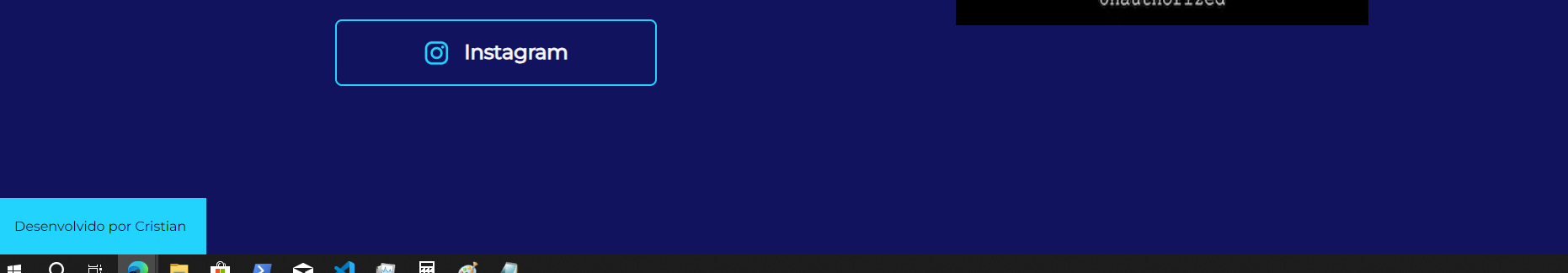
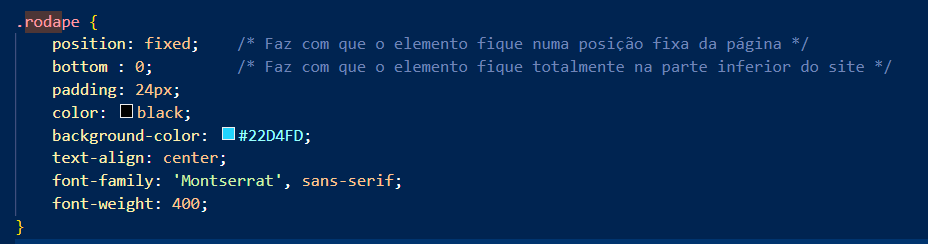
Com relação a essa sua solução da position: fixed, não acho que seja a melhor alternativa. Ela poderia trazer complicações pra responsividade do site (a não ser que esse não seja o seu foco agora). Mas, de qualquer maneira, caso você queira usá-la, basta colocar um width: 100% que vai resolver esse teu problema do footer ter ficado ali no cantinho.




 Se for necessário mandar mais detalhes é só me falar!
Se for necessário mandar mais detalhes é só me falar!