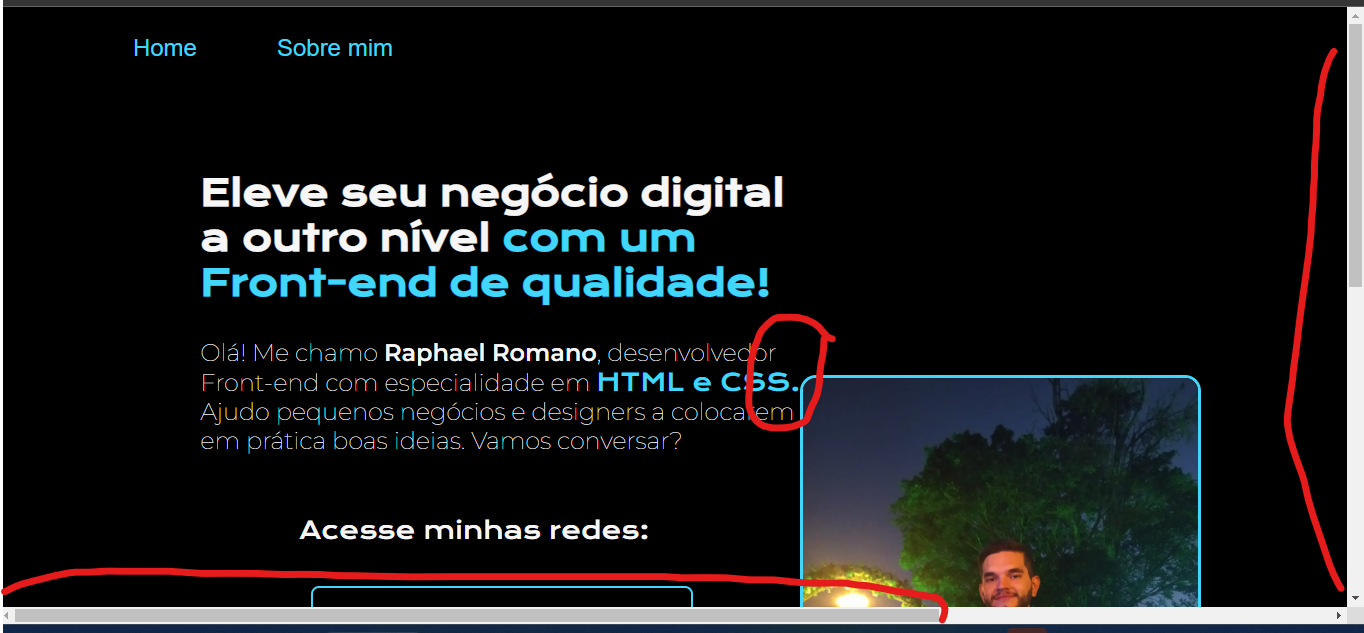
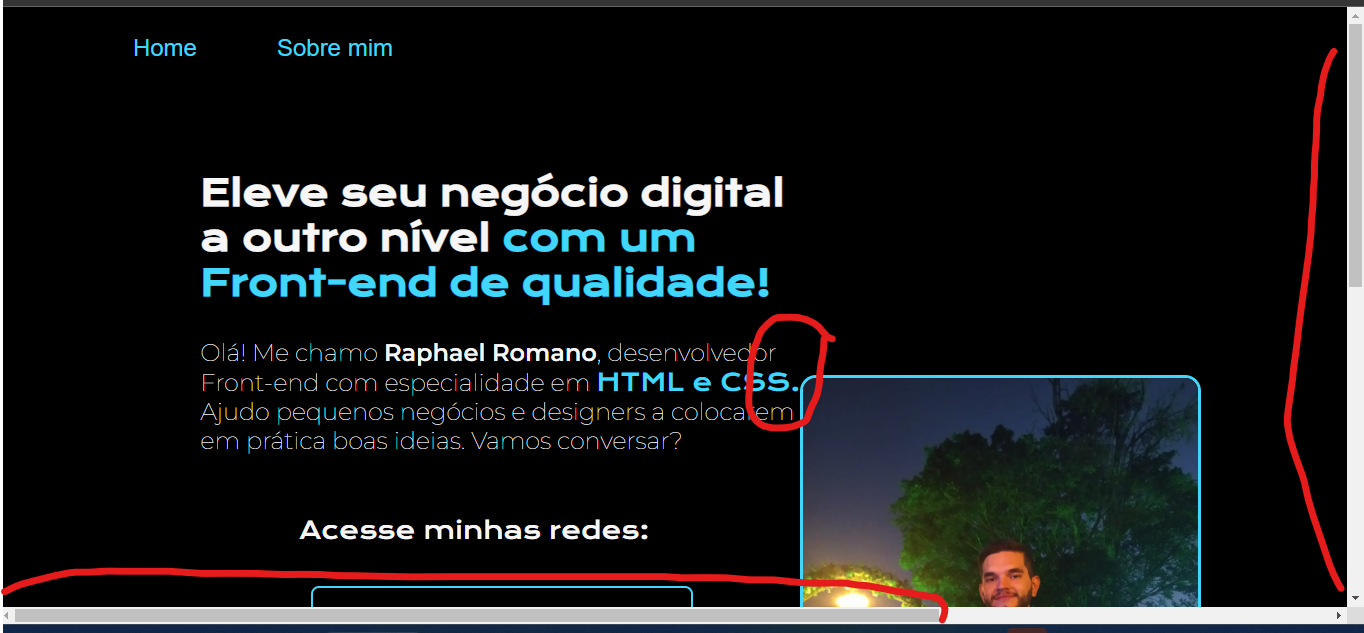
Tenho uma duvida, como posso afastar a imagem do texto? E também saber o pq a pagina tem scrool horizontal e vertical

Tenho uma duvida, como posso afastar a imagem do texto? E também saber o pq a pagina tem scrool horizontal e vertical

olá! tente usar na div:
display: grid;
grid-template-columns: 1fr 1fr;
max-width: 1000px;Definir o tamanho maximo da div que segura o site todo significa definir que ele vai extender no maximo 1000 px. Vai ser o valor para que o conteudo todo dele se extenda. e 1fr 1fr para dividir a imagem do texto.
no CSS?
Isso, no CSS.
Não deu certo, parece q nada afasta a imagem
Olá bom dia!
Tente overflow: hidden; na tag body dentro do seu css(isso é para tentar tirar o scroll, e para afastar a imagem cria uma div que engloba o título, texto, botões e a imagem e no CSS marca essa div e dá um
div {
display: flex;
justify-content: space-around;
}Coloque uma class na div, é melhor.
Espero ter ajudado!
Bom dia Luiz,
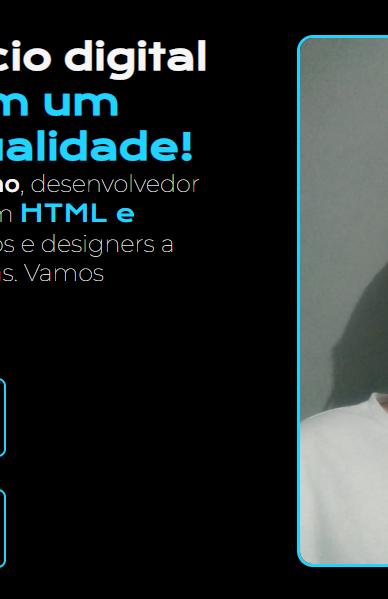
No caso do scrool eu tinha usado o overflow porém n estava ficando do jeito q eu qria, dps de adicionar um padding:24px no rodapé funcionou. Também fiz oq sugeriu com a div, porém a imagem não se mexeu só o texto. a imagem parece estar fixada. HTML:
Home Sobre mim CurrículoOlá! Me chamo Raphael Romano, desenvolvedor Front-end com especialidade em HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?

<footer class="rodape"> <p class="rodape__texto">Desenvolvido por Raphael Romano.</p></footer>O código que você enviou aqui quebrou.
Envie novamente o seu código HTML e CSS, para que eu possa tentar lhe ajudar em relação a imagem
HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__links" href="index.html">Home</a>
<a class="cabecalho__menu__links" href="about.html">Sobre mim</a>
<a class="cabecalho__menu__links" href="curriculo.html">Currículo</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentecao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="titulo_destaque">com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Me chamo <b>Raphael Romano</b>, desenvolvedor Front-end com especialidade em <span>HTML e CSS.</span>
Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentacao__botoes">
<h2 class="apresentacao__redes">Acesse minhas redes:</h2>
<a href="https://www.linkedin.com/in/raphael-romano-41691a180/" class="apresentacao_linkedin"> <img src=assets/linkedin.png>LinkedIn</a>
<a href="https://github.com/raphaelrl1997" class="apresentacao_github"> <img src="assets/github.png"> Github</a>
</div>
</section>
<img class="apresentacao__foto" src="perfil.jpeg" alt="Raphael Romano">
</main>
<footer class="rodape"><p class="rodape__texto">Desenvolvido por Raphael Romano.</p></footer>
</body>
</html>CSS:
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&family=Krona+One&family=Montserrat:wght@100;600&display=swap');
*{
margin: 0;
padding: 0;
}
body {
/* height: 100vh; */
box-sizing: border-box;
background-color: #000;
color: #f6f6f6;
/*overflow-x: hidden;*/
}
.cabecalho {
padding: 2% 0% 0% 10%;
margin-top: 0;
}
.cabecalho__menu__links:hover{
background-color: #272727;
padding: 3%;
}
.cabecalho__menu {
display: flex;
gap: 80px;
}
.cabecalho__menu__links{
font-family: 'Monteserrat', sans-serif;
font-size: 24px;
font-size: 600;
color: #22d4fd;
text-decoration: none;
}
.titulo_destaque {
color: #22d4fd;
}
.apresentacao {
padding: 8% 15%;
display:flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
display:flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__conteudo__texto a{
text-decoration: none;
color: #22d4fd;
}
span{
color: #22d4fd;
font-family: 'Krona One';
}
.apresentacao__foto {
box-sizing: border-box;
width: 467.71px;
height: 532px;
left: 1032px;
top: 253px;
border: 3px solid #22d4fd;
border-radius: 16px;
}
.apresentacao__botoes{
display: grid;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap:32px;
}
.apresentacao__redes{
font-family: 'krona one','sans-serif';
font-weight: 400;
font-size: 24px;
width: 593px;
left: 355px;
top: 235px;
gap: 40px;
}
.apresentacao_linkedin:hover {
background-color: #272727;
padding: 3%;
}
.apresentacao_github:hover {
background-color: #272727;
padding: 3%;
}
.apresentacao_github{
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid #22d4fd;
align-items: center;
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #f6f6f6;
font-family: 'Montserrat', sans-serif;
}
.apresentacao_linkedin{
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid #22d4fd;
align-items: center;
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #f6f6f6;
font-family: 'Montserrat', sans-serif;
}
.rodape{
padding: 24px;
font-family: 'Montserrat';
color: #000;
background-color: #22d4fd;
}
.rodape__texto{
font-family: 'Monteserrat', sans-serif;
font-style: normal;
font-weight: 400;
font-size: 24px;
line-height: 36px;
text-align: center;
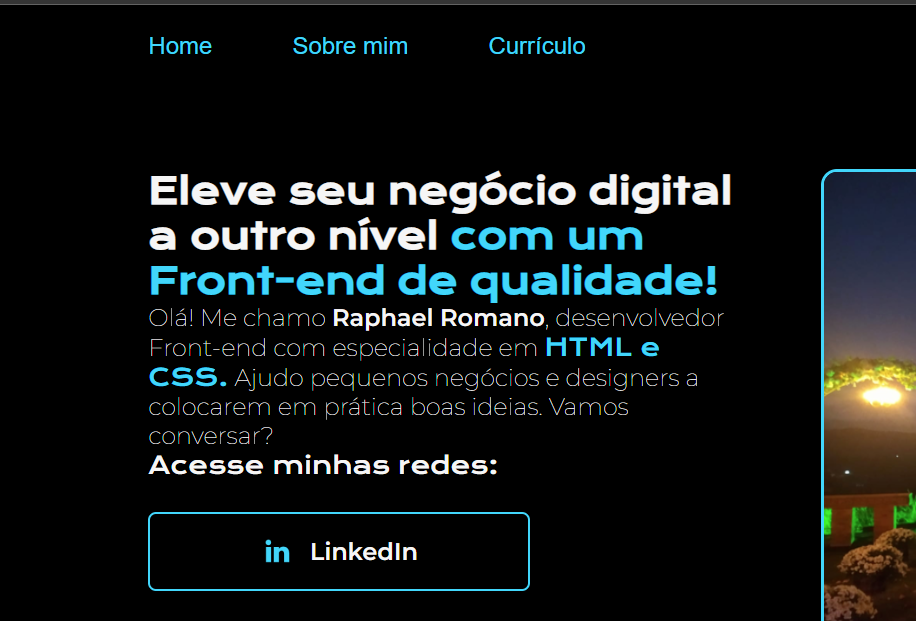
}Coloquei o código no meu VSCode e rodei e o espaçamento estava legal.
Tente com column-gap: 80px; na class apresentacao, caso achar esse espaçamento pouco aumente.
O meu ficou com esse espaçamento, só acrescentei no seu código o column-gap:80px.

PQP vc é um genio deu boa valeu mano

Boaa, ai sim. Bons estudos !