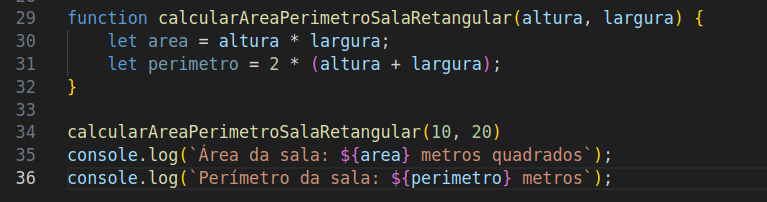
 Por que quando coloco as linhas 32 e 33 fora da função
Por que quando coloco as linhas 32 e 33 fora da função
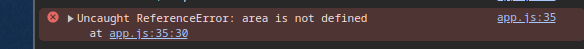
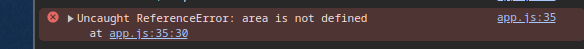
 Acontece este erro:
Acontece este erro:

 Por que quando coloco as linhas 32 e 33 fora da função
Por que quando coloco as linhas 32 e 33 fora da função
 Acontece este erro:
Acontece este erro:

Oi Luiz,
O erro ocorre porque as variáveis area e perimetro são declaradas com let dentro da função, o que significa que elas têm escopo local - só existem dentro do bloco da função onde foram declaradas. Quando você tenta acessá-las fora da função, elas não estão definidas naquele escopo, resultando no erro "ReferenceError: area is not defined".
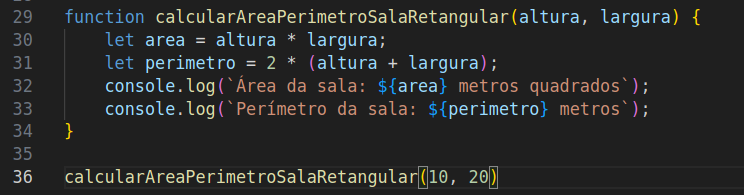
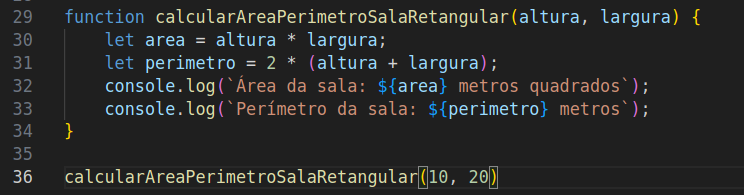
Dentro da função (código correto):
function calcularAreaPerimetroSalaRetangular(altura, largura) {
let area = altura * largura;
let perimetro = 2 * (altura + largura);
console.log(`Área da sala: ${area} metros quadrados`);
console.log(`Perímetro da sala: ${perimetro} metros`);
}
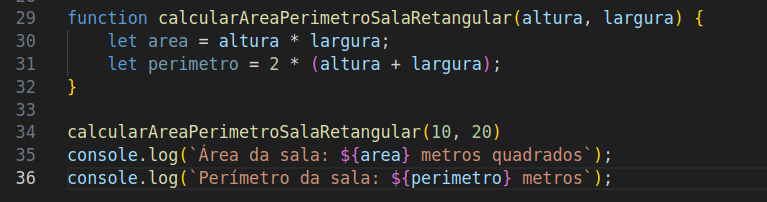
Fora da função (código com erro):
function calcularAreaPerimetroSalaRetangular(altura, largura) {
let area = altura * largura;
let perimetro = 2 * (altura + largura);
}
console.log(`Área da sala: ${area} metros quadrados`); // Erro!
console.log(`Perímetro da sala: ${perimetro} metros`); // Erro!
Para resolver o erro, você precisa declarar as variáveis no escopo global.
Veja como fazer corretamente:
let area;
let perimetro;
function calcularAreaPerimetroSalaRetangular(altura, largura) {
area = altura * largura;
perimetro = 2 * (altura + largura);
}
calcularAreaPerimetroSalaRetangular(10, 20);
console.log(`Área da sala: ${area} metros quadrados`);
console.log(`Perímetro da sala: ${perimetro} metros`);
Ao declarar area e perimetro fora da função, elas se tornam variáveis globais e podem ser acessadas em qualquer lugar do código. Dentro da função, apenas atribuímos novos valores a essas variáveis já existentes, sem usar a palavra-chave let. Dessa forma, os console.log conseguirão acessar os valores calculados pela função.