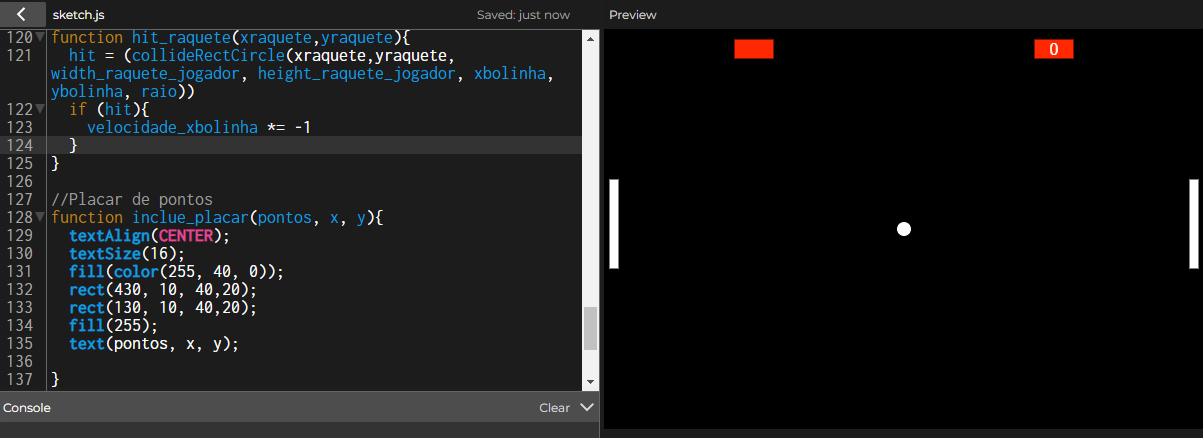
O placar do jogador está sendo sobreposto pelo retângulo, mas o do oponente não está....
diferentemente do professor, sei que a minha função "inclue_placar(pontos, x, y)" utilizei parâmetros reutilizáveis, para reaproveitar a função, mas não entendo o que se é isso que pode interferir e gerar essa situação...

Meu código:
//variaveis da bolinha
let xbolinha = 300;
let ybolinha = 200;
let diametro = 15;
//variaveis raquete jogador
let xraquete_jogador = 5;
let yraquete_jogador = 150;
let width_raquete_jogador = 10;
let height_raquete_jogador = 90;
let hit = false
//variaveis raquete oponente
let xraquete_oponente = 585;
let yraquete_oponente = 150;
let width_raquete_oponente = 10;
let height_raquete_oponente = 90;
let velocidade_yraquete_oponente;
let chance_de_errar = 0;
//variaveis velocidade da bolinha
let velocidade_xbolinha = 6;
let velocidade_ybolinha = 6;
let raio = diametro / 2;
//Placar do jogo
let pontos_jogador = 0;
let pontos_oponente = 0;
//Área do jogo
function setup() {
createCanvas(600, 400);
}
//Desenhando a interação do jogo
function draw() {
background(0);
mostra_bolinha();
//movimenta_bolinha();
colisao_bolinha();
mostra_raquete(xraquete_jogador,yraquete_jogador);
mostra_raquete(xraquete_oponente,yraquete_oponente);
movimenta_raquete_jogador();
//movimento_raquete_oponente();
//verifica_colisao_raquete();
hit_raquete(xraquete_jogador,yraquete_jogador);
hit_raquete(xraquete_oponente,yraquete_oponente);
inclue_placar(pontos_jogador, 150, 26);
inclue_placar(pontos_oponente,450 , 26);
marca_ponto();
}
//Desenha a bolinha
function mostra_bolinha(){
circle(xbolinha,ybolinha,diametro)
}
//Movimenta a bolinha
function movimenta_bolinha(){
xbolinha += velocidade_xbolinha
ybolinha += velocidade_ybolinha
}
//Verifica a colisão da bolinha com as bordas
function colisao_bolinha(){
if (xbolinha + raio > width || xbolinha - raio < 0) {
velocidade_xbolinha*= -1;
}
if (ybolinha + raio > height || ybolinha - raio < 0) {
velocidade_ybolinha*= -1;
}
}
//Mostra Raquetes
function mostra_raquete(x,y){
rect(x,y,width_raquete_oponente,height_raquete_oponente)
}
//Movimenta Raquete jogador
function movimenta_raquete_jogador(){
if (keyIsDown(UP_ARROW)){
yraquete_jogador -= 10;
}
if (keyIsDown(DOWN_ARROW)){
yraquete_jogador += 10;
}
}
//Movimento Raquete Oponente
function movimento_raquete_oponente(){
velocidade_yraquete_oponente = ybolinha -yraquete_oponente - width_raquete_oponente/2 - 30;
yraquete_oponente += velocidade_yraquete_oponente + chance_de_errar;
calcule_chance_de_errar();
}
//Aumentando as chances do oponente errar
function calcule_chance_de_errar (){
if (pontos_oponente >= pontos_jogador){
chance_de_errar += 1;
if (chance_de_errar >= 39){
chances_de_errar = 40;
}
}
else {
chance_de_errar -= 1;
if (chance_de_errar < 35){
chance_de_errar = 35;
}
}
}
//Colisão bolinha com a raquete - NÃO UTILIZADA, utilizei biblioteca externa
function verifica_colisao_raquete(){
if ((xbolinha - raio < xraquete_jogador + width_raquete_jogador && ybolinha - raio < yraquete_jogador + height_raquete_jogador && ybolinha + raio > yraquete_jogador)){
velocidade_xbolinha *= -1;
}
}
//Colisão bolinha com a raquete utilizando biblioteca externa github
function hit_raquete(xraquete,yraquete){
hit = (collideRectCircle(xraquete,yraquete, width_raquete_jogador, height_raquete_jogador, xbolinha, ybolinha, raio))
if (hit){
velocidade_xbolinha *= -1
}
}
//Placar de pontos
function inclue_placar(pontos, x, y){
textAlign(CENTER);
textSize(16);
fill(color(255, 40, 0));
rect(430, 10, 40,20);
rect(130, 10, 40,20);
fill(255);
text(pontos, x, y);
}
//Marcador de pontos
function marca_ponto(){
if (xbolinha > 592){
pontos_jogador += 1;
}
if (xbolinha < 8){
pontos_oponente += 1;
}
}
Obrigado!




