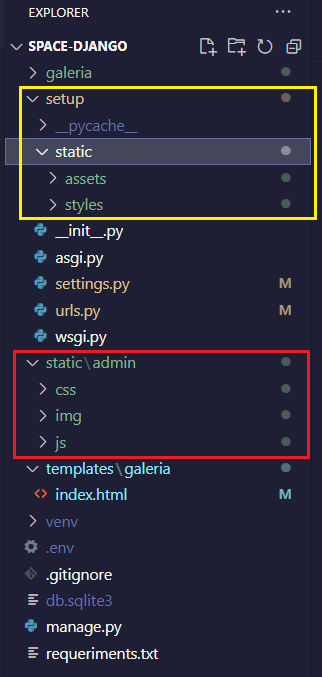
Criei uma pasta 'static' dentro de 'setup' coloqueis os arquivos dentro dela.
Adicionei os caminhos a pasta 'settings':
STATIC_URL = 'static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'setup/static')
]
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
Mas quando usei o 'collectionstatic', criou a pasta static com arquivos diferentes e não com o assets e styles

Alterei a pasta index.html:
{% load static %}
#codigo omitodo
<link rel="stylesheet" href="{% static '/styles/style.css' %}">
Quando atualizo a pagina isso aparece no prompt:
[31/Dec/2023 09:34:46] "GET / HTTP/1.1" 200 9006
[31/Dec/2023 09:34:46] "GET /static/styles/style.css HTTP/1.1" 404 1807
Not Found: /assets/logo/Logo(2).png
Not Found: /assets/ícones/1x/search.png
[31/Dec/2023 09:34:46] "GET /assets/logo/Logo(2).png HTTP/1.1" 404 2292
Not Found: /assets/ícones/1x/Home - ativo.png
[31/Dec/2023 09:34:46] "GET /assets/%C3%ADcones/1x/search.png HTTP/1.1" 404 2311
Not Found: /assets/ícones/1x/Mais vistas - inativo.png
[31/Dec/2023 09:34:46] "GET /assets/%C3%ADcones/1x/Home%20-%20ativo.png HTTP/1.1" 404 2333
Not Found: /assets/ícones/1x/Novas - inativo.png
[31/Dec/2023 09:34:46] "GET /assets/%C3%ADcones/1x/Mais%20vistas%20-%20inativo.png HTTP/1.1" 404 2362
Not Found: /assets/ícones/1x/Surpreenda-me - inativo.png
Not Found: /assets/imagens/galeria/carina-nebula.png
[31/Dec/2023 09:34:46] "GET /assets/%C3%ADcones/1x/Surpreenda-me%20-%20inativo.png HTTP/1.1" 404 2366
Not Found: /assets/imagens/Banner(2).png
[31/Dec/2023 09:34:46] "GET /assets/%C3%ADcones/1x/Novas%20-%20inativo.png HTTP/1.1" 404 2342
[31/Dec/2023 09:34:46] "GET /assets/imagens/Banner(2).png HTTP/1.1" 404 2307
Not Found: /assets/ícones/1x/favorite_outline.png
Not Found: /assets/ícones/1x/twitter.png
[31/Dec/2023 09:34:46] "GET /assets/imagens/galeria/carina-nebula.png HTTP/1.1" 404 2343
[31/Dec/2023 09:34:46] "GET /assets/%C3%ADcones/1x/twitter.png HTTP/1.1" 404 2314
[31/Dec/2023 09:34:46] "GET /assets/%C3%ADcones/1x/favorite_outline.png HTTP/1.1" 404 2341
Not Found: /assets/ícones/1x/instagram.png
[31/Dec/2023 09:34:46] "GET /assets/%C3%ADcones/1x/instagram.png HTTP/1.1" 404 2320
Not Found: /favicon.ico
[31/Dec/2023 09:34:46,403] - Broken pipe from ('127.0.0.1', 55925)
GitHub : https://github.com/Douvak/SpaceDjango
Duvidas: Porque criou arquivos diferentes? Como resolver esse problema?




