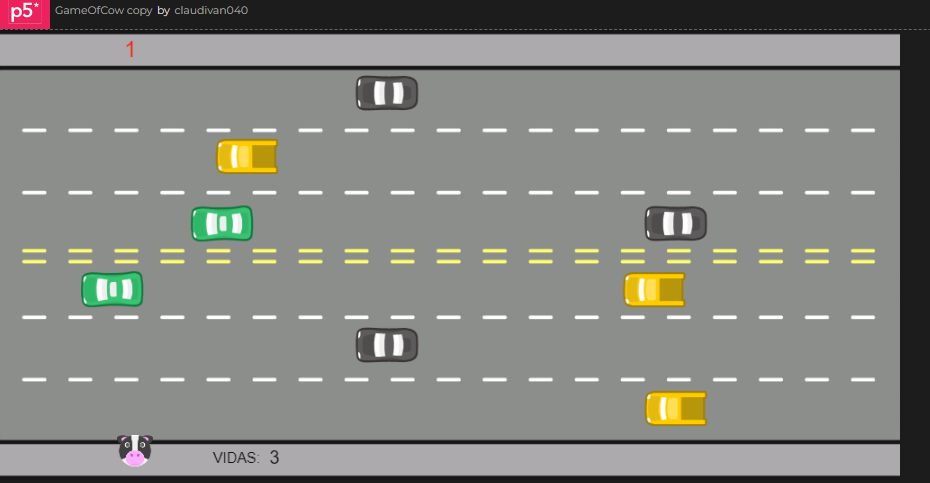
Olá. Tive várias ideias para adicionar ao jogo da nosa vaquina, mas não sei bem como aplicar. Já adicionei mais carros a pista, estando algumas pistas com 2 carros e a velocidade dos carros aumenta conforme ganha pontos
Gostaria de também aplicar a ideia de nossa vaquinha ter 3 vidas e quando zerar, todo o jogo pausar na hora da colião, aparecer o nome "game over" e apertar a tecla espaço para iniciar novamente. Estilo do jogo Dino do Google Chrome
Como podemos estar aplicando essas ideias no projeto? obs.: já coloquei o números de vidas, falta adicionar os ventos quando as vidas zerar
Link do projeto: https://editor.p5js.org/claudivan040/sketches/neaK0NZHP