Boa tarde pessoal,
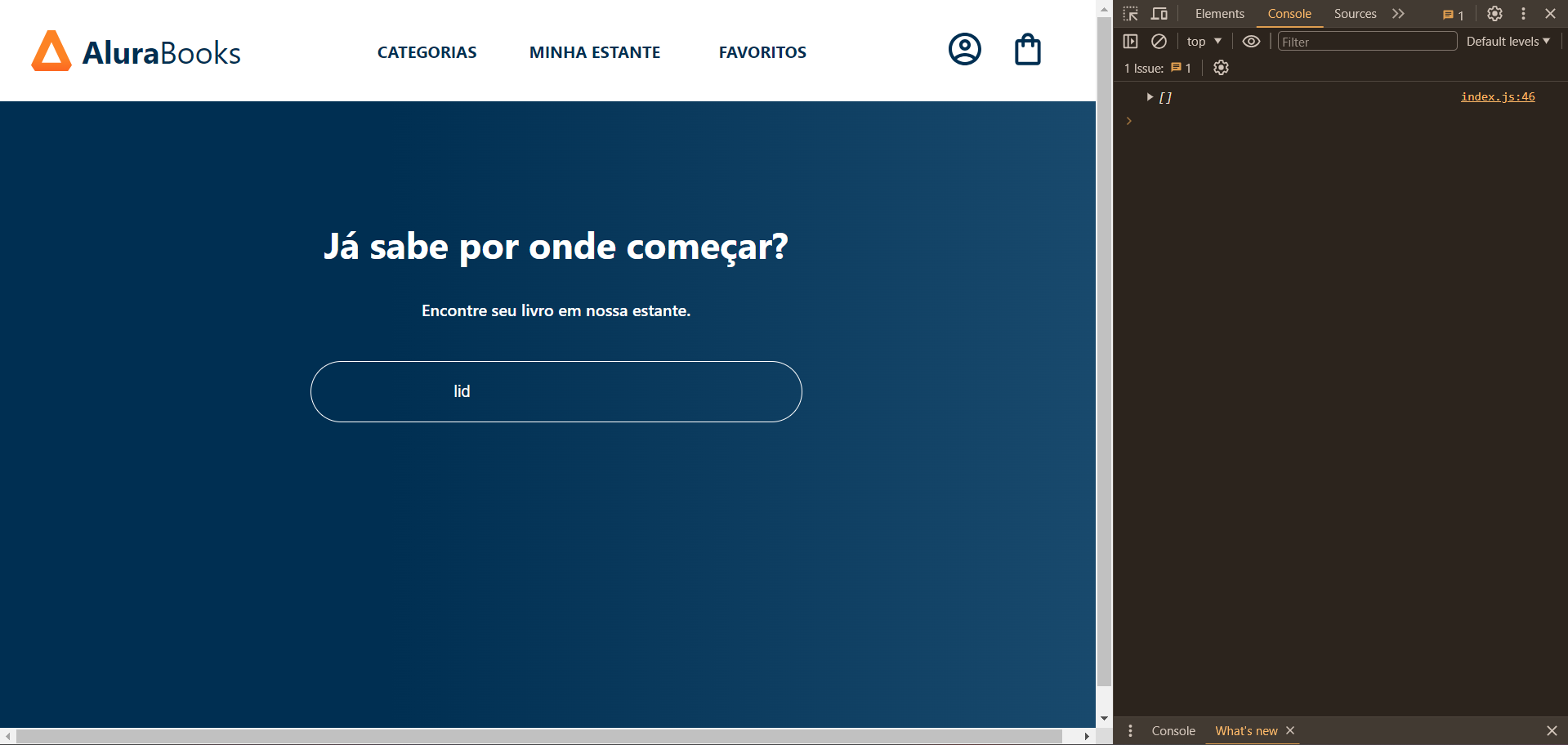
Realizei o projeto acompanhando as aulas, porém estou com dificuldades no componente de pesquisa. Ao clicar no input e digitar um texto que está incluso no nome dos livros (ex.: "lid", "cang"), tenho como retorno um array vazio no console (console.log(resultadoPesquisa). Se não digitar nada no input, tenho como retorno todos os livros. Se alguém souber o que pode ser, agradeço muito qualquer ajuda.
dadosPesquisa.js
import livro from '../../imagens/livro.png'
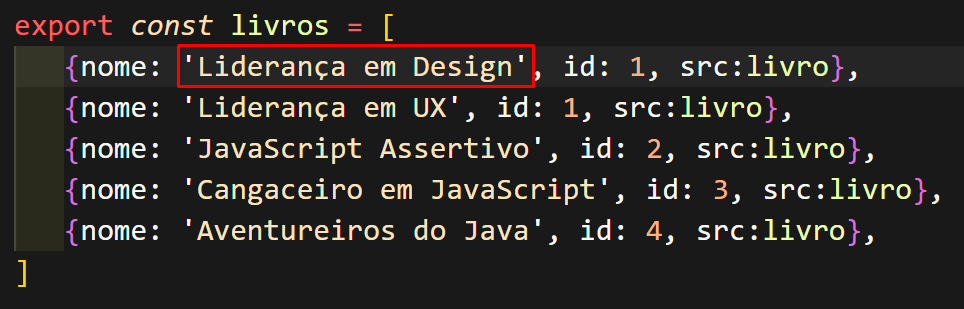
export const livros = [
{nome: 'Liderança em Design', id: 1, src:livro},
{nome: 'Liderança em UX', id: 1, src:livro},
{nome: 'JavaScript Assertivo', id: 2, src:livro},
{nome: 'Cangaceiro em JavaScript', id: 3, src:livro},
{nome: 'Aventureiros do Java', id: 4, src:livro},
]
index.js do componente Pesquisa
import Input from '../Input'
import styled from 'styled-components'
import { useState } from 'react'
import { livros } from './dadosPesquisa'
const PesquisaContainer = styled.section`
background-image: linear-gradient(90deg, #002F52 35%, #326589 165%);
color: #FFF;
text-align: center;
padding: 85px 0;
height: 470px;
width: 100%;
`
const Titulo = styled.h2`
color: #FFF;
font-size: 36px;
text-align: center;
width: 100%;
`
const Subtitulo = styled.h3`
font-size: 16px;
font-weight: 500;
margin-bottom: 40px;
`
const Resultado = styled.div`
display: flex;
justify-content: center;
align-items: center;
margin-bottom: 20px;
cursor: pointer;
p {
width: 200px;
}
img {
width: 100px;
}
&:hover {
border: 1px solid white;
}
`
function Pesquisa() {
const [livrosPesquisados, setLivrosPesquisados] = useState([])
function fazPesquisa(evento) {
const textoDigitado = evento.target.value
const resultadoPesquisa = livros.filter( livro => livro.nome.includes(textoDigitado))
console.log(resultadoPesquisa)
setLivrosPesquisados(resultadoPesquisa)
}
return (
<PesquisaContainer>
<Titulo>Já sabe por onde começar?</Titulo>
<Subtitulo>Encontre seu livro em nossa estante.</Subtitulo>
<Input
placeholder="Escreva sua próxima leitura"
onBlur={evento => fazPesquisa(evento)}
/>
{ livrosPesquisados.map( livro => (
<Resultado>
<img src={livro.src}/>
<p>{livro.nome}</p>
</Resultado>
) ) }
</PesquisaContainer>
)
}
export default Pesquisa
App.js
import Header from './componentes/Header/index';
import Pesquisa from './componentes/Pesquisa';
import styled from 'styled-components';
const AppContainer = styled.div`
width: 100vw;
height: 100vh;
background-image: linear-gradient(90deg, #002F52 35%, #326589);
`
function App() {
return (
<AppContainer>
<Header />
<Pesquisa />
</AppContainer>
);
}
export default App;