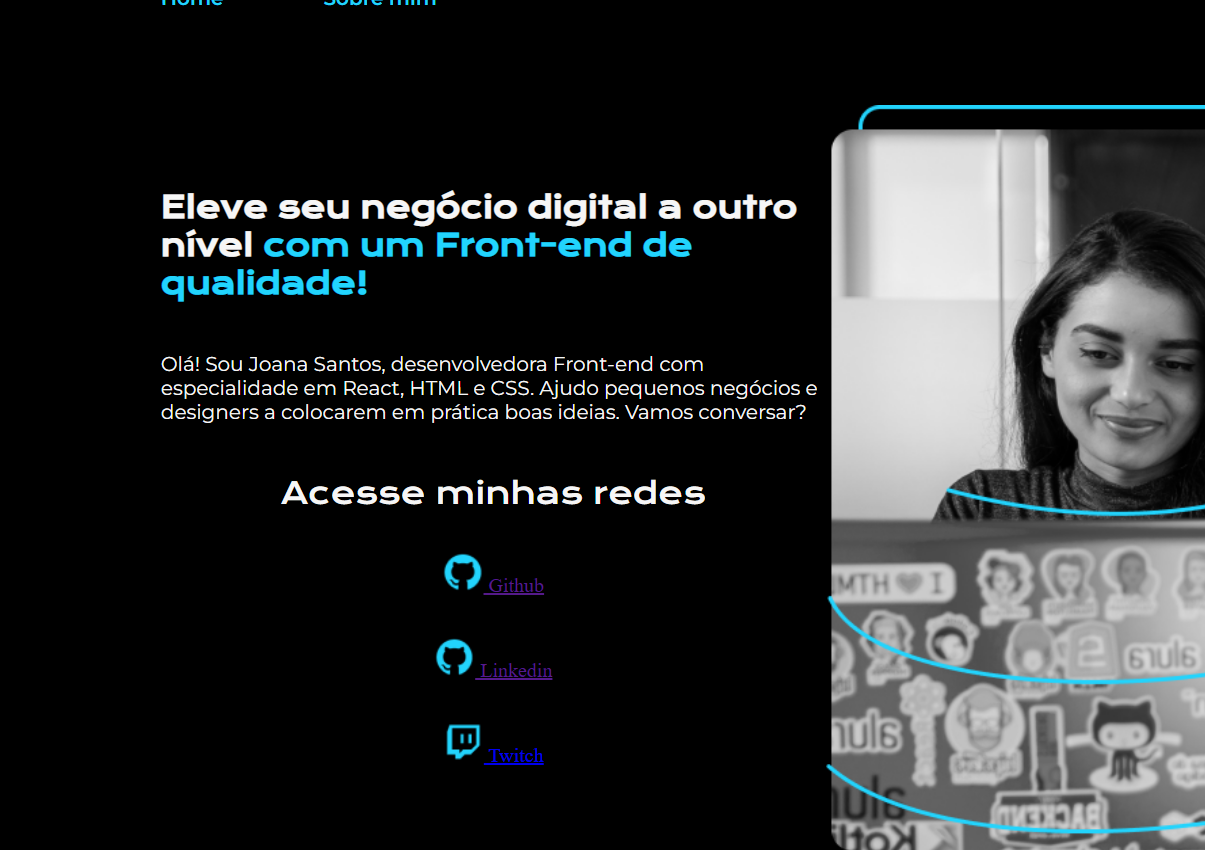
A tag <a> perdeu a formatação dos links quando mudei os nomes das classes
 HTML
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="./Styles/Styles.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__links" href="index.html">Home</a>
<a class="cabecalho__menu__links" href="about.html">Sobre mim</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">
Eleve seu negócio digital a outro nível
<strong class="Titulo-destaque">com um Front-end de qualidade!
</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou Joana Santos, desenvolvedora
Front-end com especialidade em React, HTML e
CSS. Ajudo pequenos negócios e designers a
colocarem em prática boas ideias. Vamos
conversar?</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes</h2>
<a class="apresentacao__links__navegacao" href="https://github.com/guilhermeonrails">
<img src="./assets/github.png">
Github
</a>
<a class="apresentacao__links__navegacao" href="https://www.linkedin.com/in/nicole-ferreira-guimar%C3%A3es-4913461b0/">
<img src="./assets/github.png">
Linkedin
</a>
<a class="apresentacao__links__navegacao" href="https://www.twitch.tv" >
<img src="./assets/twitch.png">
Twitch
</a>
</div>
</section>
<img class="apresentacao__imagem" src="./assets/imagem.png" alt="Foto da Joana Santos programando">
</main>
<footer class="rodape">
<p>Desenvolvido por Alura.</p>
</footer>
</body>
</html>
Nova classe CSS
.apresentacao__links__navegacao{
display: flex;
justify-content: center;
gap:16px;
border: 2px solid var(--cor-tercearia);
width: 50%;
text-align: center;
border-radius: 8px;
font-size: 1.5 rem;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: var(--cor-secundaria);
border: 2px solid #22D4FD;
font-family: var(--fonte-secundaria);
}
.apresentacao__links__navegacao:hover {
background-color: var(--cor-hover);





