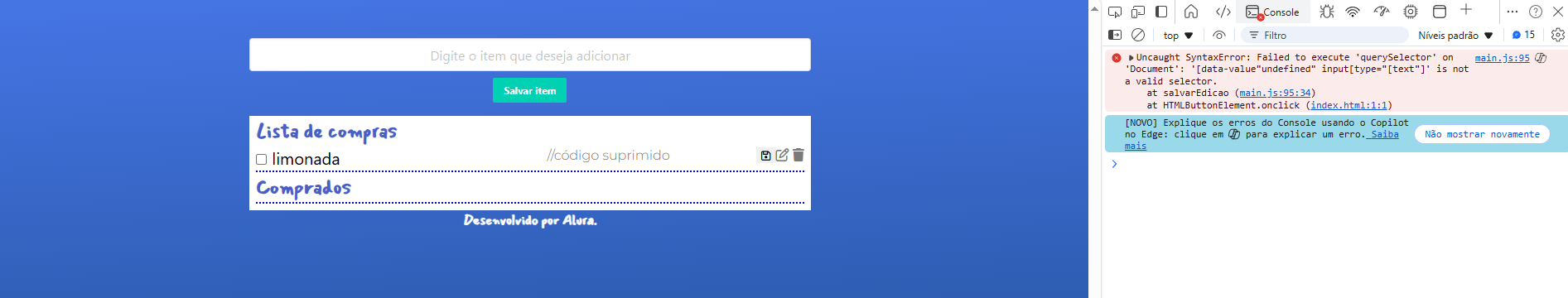
Boa noite, estou tentando resolver o problema da edição da lista de compras, porem sem sucesso. Queria entender onde está o erro e pq fica aparecendo a mensagem de "codigo suprimido"

let ListaItem = []
let ItemAEditar
const form = document.getElementById("form-itens")
const itensInput = document.getElementById("receber-item")
const ulItens = document.getElementById("lista-de-itens")
const ulItensComprados = document.getElementById("itens-comprados")
form.addEventListener("submit", function(evento){
evento.preventDefault()
salvarItem()
mostrarItem()
itensInput.focus()
})
function salvarItem(){
const comprasItens = itensInput.value
const checar = ListaItem.some((elemento)=>elemento.valor.toUpperCase() === comprasItens.toUpperCase())
if(checar){
alert("Item cadastrado")
} else{
ListaItem.push({
valor: comprasItens,
check: false
})
}
itensInput.value = ''
}
function mostrarItem(){
ulItens.innerHTML = ''
ulItensComprados.innerHTML=''
ListaItem.forEach((elemento,index)=>{
if(elemento.check){
ulItensComprados.innerHTML +=`
<li class="item-compra is-flex is-justify-content-space-between" data-value="${index}">
<div>
<input type="checkbox" checked class="is-clickable" />
<span class="itens-comprados is-size-5">${elemento.valor}</span>
</div>
<div>
<i class="fa-solid fa-trash is-clickable deletar"></i>
</div>
</li>
`
} else{
ulItens.innerHTML +=`<li class="item-compra is-flex is-justify-content-space-between" data-value="${index}">
<div>
<input type="checkbox" class="is-clickable" />
<input type="text" class="is-size-5" value="${elemento.valor}"></input>
</div>
//código suprimido
<div>
<button onClick="salvarEdicao()"><i class="fa-regular fa-floppy-disk is-clickable"></i></button><i class="fa-regular is-clickable fa-pen-to-square editar"></i>
<i class="fa-solid fa-trash is-clickable deletar"></i>
</div>
</li>`
}
})
const inputCheck = document.querySelectorAll('input[type="checkbox"]')
inputCheck.forEach(i=>{
i.addEventListener('click', (evento)=>{
const valorElemento = evento.target.parentElement.parentElement.getAttribute('data-value')
ListaItem[valorElemento].check = evento.target.checked
mostrarItem()
})
})
const deletarObjeto = document.querySelectorAll(".deletar")
deletarObjeto.forEach(i=>{
i.addEventListener('click', (evento)=>{
const valorElemento = evento.target.parentElement.parentElement.getAttribute('data-value')
ListaItem.splice(valorElemento,1)
mostrarItem()
})
})
const editarItens = document.querySelectorAll(".editar")
editarItens.forEach(i=>{
i.addEventListener('click', (evento)=>{
ItemAEditar = evento.target.parentElement.parentElement.getAttribute('data-value')
mostrarItem()
console.log(editarItens)
})
})
}
function salvarEdicao() {
const itemEditado = document.querySelector(`[data-value"${ItemAEditar}" input[type="[text"]`)
console.log(itemEditado.value)
}




