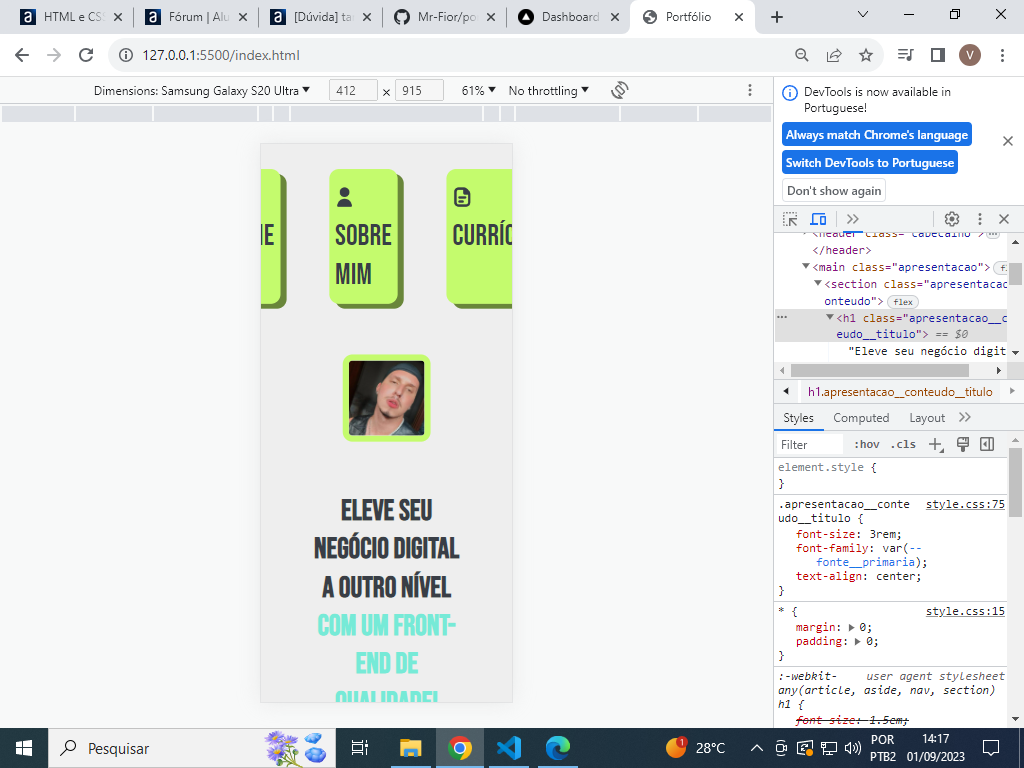
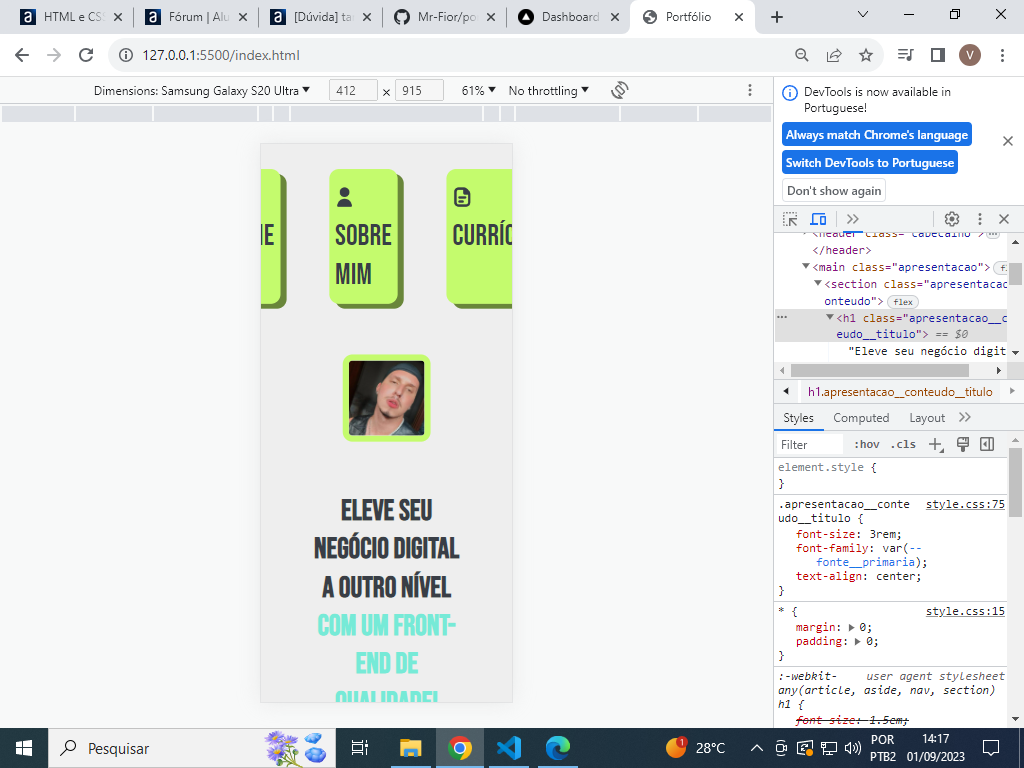
Minha página está ficando da seguinte maneira quando tento abrir ela pelo meu celular, a mesma só fica como é mostrado na aula se eu coloco a opção "para computador" no Chrome.
Minha página está ficando da seguinte maneira quando tento abrir ela pelo meu celular, a mesma só fica como é mostrado na aula se eu coloco a opção "para computador" no Chrome.
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfólio</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__links" href="index.html"><img src="./assets/casa.png"> Home</a>
<a class="cabecalho__menu__links" href="about.html"><img src="./assets/do-utilizador.png"> Sobre Mim</a>
<a class="cabecalho__menu__links" href="curriculum.html"><img src="./assets/documento.png"> Currículo</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="destaqueTitulo">com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__paragrafo">Olá! Sou José Vinicio Fior, desenvolvedor Front-end com especialidade em JavaScript, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__titulo">Acesse minhas redes:</h2>
<a class="apresentacao__links__redes" href="https://instagram.com/joseviniciofior"><img src="./assets/instagram.png"><span>Instagram</span></a>
<a class="apresentacao__links__redes" href="https://github.com/Mr-Fior"><img src="./assets/github.png"><span>GitHub</span></a>
<a class="apresentacao__links__redes" href="https://www.linkedin.com/in/jos%C3%A9-vinicio-fior-9454b61b3/"><img src="./assets/linkedin.png"><span>Linkedin</span></a>
</div>
</section>
<img class="foto__perfil" src="./assets/minhafoto.jpg" alt="Foto de perfil José vinicio Fior">
</main>
<footer>
<p class="rodape">Desenvolvido por José Vinicio Fior</p>
</footer>
</body>
</html>
CSS
@import url('https://fonts.googleapis.com/css2?family=Bebas+Neue&family=DotGothic16&display=swap');
:root {
--cor__fundo: rgb(238, 238, 238);
--cor__texto: rgb(57, 62, 70);
--cor__led__apagado: rgb(196, 251, 109);
--cor__led__apagado__sombra: rgb(105, 134, 58);
--cor__led__aceso: rgb(118, 234, 215);
--cor__led__aceso__sombra: rgb(68, 134, 123);
--fonte__primaria: 'Bebas Neue', sans-serif;
--fonte__secundaria: 'DotGothic16', sans-serif;
}
* {
margin: 0;
padding: 0;
}
body {
box-sizing: border-box;
background-color: var(--cor__fundo);
color: var(--cor__texto);
font-size: 2.25rem;
font-family: var(--fonte__primaria);
}
.cabecalho {
padding: 2% 0% 0% 15%;
}
.cabecalho__menu {
display: flex;
gap: 5rem;
}
.cabecalho__menu__links {
font-size: 3rem;
font-family: var(--fonte__primaria);
border-bottom: 10px;
background-color: var(--cor__led__apagado);
color: rgb(57, 62, 70);
border-radius: 16px;
box-shadow: 10px 8px var(--cor__led__apagado__sombra);
padding: 1rem 0.6rem;
gap: 26px;
text-decoration: none;
transition: 0.5s;
cursor: pointer;
}
.cabecalho__menu__links:hover {
background-color: var(--cor__led__aceso);
box-shadow: 10px 8px var(--cor__led__aceso__sombra);
transition: 0.5s;
cursor: pointer;
}
.apresentacao {
gap: 82px;
margin: 5% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 50%;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 3rem;
font-family: var(--fonte__primaria);
text-align: center;
}
.destaqueTitulo {
text-align: center;
color: var(--cor__led__aceso);
}
.apresentacao__conteudo__paragrafo {
font-size: 2.25rem;
font-family: var(--fonte__secundaria);
text-align: center;
}
.apresentacao__links {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__titulo {
font-size: 2.25rem;
font-family: var(--fonte__primaria);
color: rgb(57, 62, 70);
}
.apresentacao__links__redes {
display: flex;
justify-content: center;
width: 50%;
gap: 10px;
background-color: var(--cor__led__apagado);
color: rgb(57, 62, 70);
text-decoration: none;
font-size: 2.25rem;
font-family: var(--fonte__primaria);
text-align: center;
padding: 21.5px 10px;
border-radius: 16px;
box-shadow: 10px 8px var(--cor__led__apagado__sombra);
transition: 0.5s;
cursor: pointer;
}
.apresentacao__links__redes:hover {
background-color: var(--cor__led__aceso);
box-shadow: 10px 8px var(--cor__led__aceso__sombra);
transition: 0.5s;
cursor: pointer;
}
.foto__perfil {
width: 50%;
transition: 0.5s;
cursor: pointer;
border: 10px solid var(--cor__led__apagado);
border-radius: 16px;
}
.foto__perfil:hover {
transition: 0.5s;
cursor: pointer;
border: 10px solid var(--cor__led__aceso);
border-radius: 16px;
}
.rodape {
background-color: var(--cor__led__aceso);
padding: 1%;
margin-top: 60%;
font-size: 1.5rem;
font-family: var(--fonte__secundaria);
font-weight: 580;
text-align: center;
color: rgb(57, 62, 70);
}
/* About */
.apresentacao__conteudo__paragrafo__about {
font-size: 2.25rem;
font-family: var(--fonte__secundaria);
text-align: justify;
}
.apresentacao__conteudo__lista {
padding-bottom: 3%;
}
.apresentacao__about {
gap: 82px;
margin: 8% 15%;
display: flex;
align-items: center;
justify-content: space-between;
padding-bottom:10%;
}
/* Curriculum */
.apresentacao__conteudo__curriculum {
width: 50%;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__2 {
width: 50%;
display: flex;
flex-direction: column;
gap: 40px;
justify-content: space-between;
padding-bottom: 5%;
padding-top: 5%;
padding-left: 8%;
}
.foto__perfil__curriculo {
width: 100%;
transition: 0.5s;
cursor: pointer;
border: 10px solid var(--cor__led__apagado);
border-radius: 16px;
}
.foto__perfil__curriculo:hover {
transition: 0.5s;
cursor: pointer;
border: 10px solid var(--cor__led__aceso);
border-radius: 16px;
}
.apresentacao__curriculum {
gap: 82px;
margin: 5% 15%;
display: flex;
align-items: center;
justify-content: space-between;
}
@media (max-width: 1200px) {
.apresentacao {
flex-direction: column-reverse;
padding: 5%;
}
.apresentacao__about {
flex-direction: column-reverse;
padding: 5%;
}
.apresentacao__curriculum {
flex-direction: column;
padding: 5%;
}
.apresentacao__conteudo {
width: auto;
}
.apresentacao__conteudo__curriculum {
width: auto;
}
.apresentacao__conteudo__2 {
width: auto;
}
.foto__perfil__curriculo {
margin-bottom: 15%;
}
.cabecalho {
padding: 10%;
}
.cabecalho__menu {
justify-content: center;
}
}
.cabecalho__menu__links {
gap: 6px;
}
Olá José
Nesse caso é só você acrescentar mais uma instrução na sua media query:
@media (max-width: 1200px) {
.cabecalho__menu {
flex-direction: column;
}
}