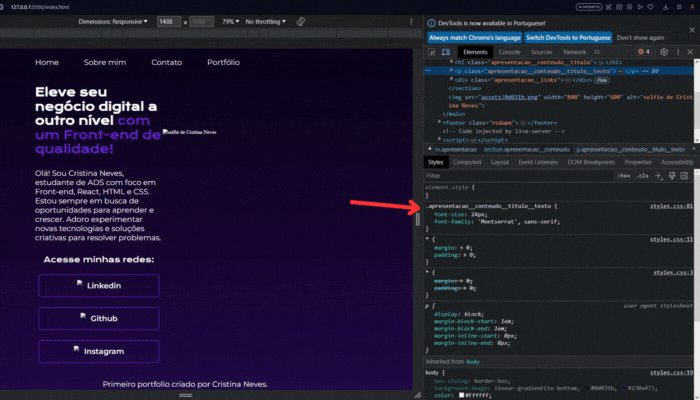
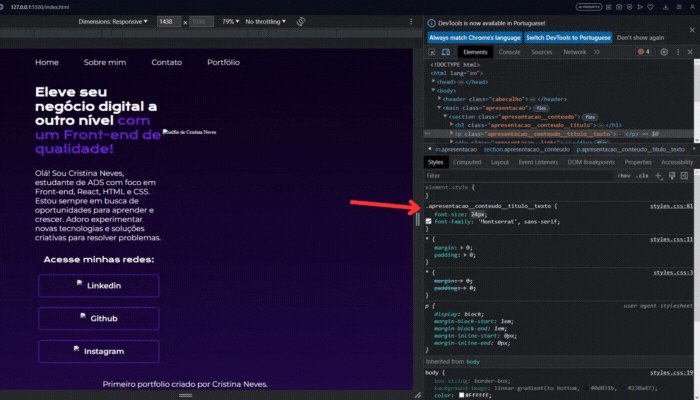
Boa noite! Apesar de ter copiado as referências da página inicial para a página ''Sobre mim'' ficar com a mesma formatação, as duas ficaram diferentes. Não consigo encontrar o erro. Além disso, o botão para o LinkedIn também não está funcionando.
Segue nos comentários o restante do código e das imagens do projeto.
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html"> Home </a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim </a>
<a class="cabecalho__menu__link">Contato </a>
<a class="cabecalho__menu__link"> Portfólio</a>
</nav>
</header>
<main class = "apresentacao">
<section class = "apresentacao__conteudo">
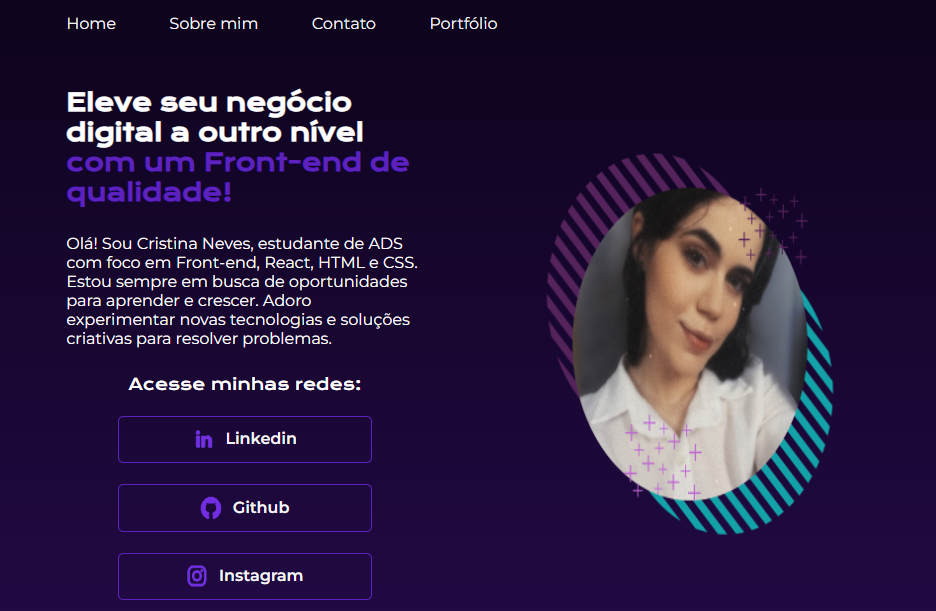
<h1 class="apresentacao__conteudo__titulo"> Eleve seu negócio digital a outro nível <strong class = "titulo-destaque">com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__titulo__texto"> Olá! Sou Cristina Neves, estudante de ADS com foco em Front-end, React, HTML e CSS.
Estou sempre em busca de oportunidades para aprender e crescer.
Adoro experimentar novas tecnologias e soluções criativas para resolver problemas. </p>
<div class ="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes: </h2>
<a class="apresentacao__links__link" href="www.linkedin.com/in/ananevesb"> <img src="assets/linkedin.png">
Linkedin</a>
<a class= "apresentacao__links__link"href="https://github.com/anacristinaneves"> <img src="assets/github.png">
Github</a>
<a class= "apresentacao__links__link" href="https://instagram.com/cristinanevesb"> <img src="assets/instagram.png">
Instagram </a>
</div>
</section>
<img src="assets/0d031b.png" width="800" height="600" alt="selfie de Cristina Neves">
</main>
<footer class="rodape">
<p>Primeiro portfolio criado por Cristina Neves. </p>
</footer>
</body>
</html>
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sobre mim</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html"> Home </a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim </a>
<a class="cabecalho__menu__link">Contato </a>
<a class="cabecalho__menu__link"> Portfólio</a>
</nav>
</header>
<main class="apresentacao__about">
<section class="apresentacao__conteudo">
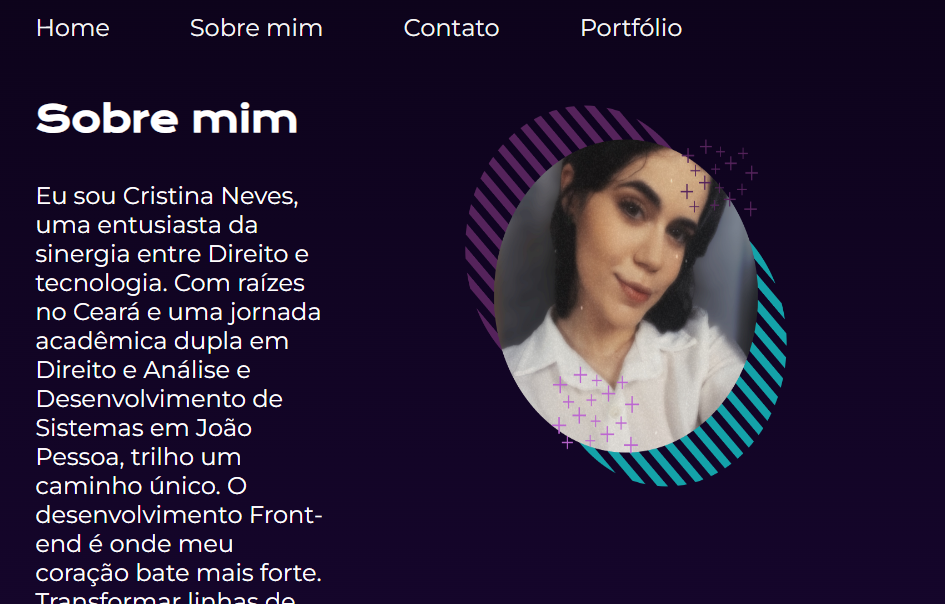
<h1 class="apresentacao__conteudo__titulo">Sobre mim</h1>
<p class="apresentacao__conteudo__titulo__texto">Eu sou Cristina Neves, uma entusiasta da sinergia entre Direito e tecnologia. Com raízes no Ceará e uma jornada acadêmica dupla em Direito e Análise e Desenvolvimento de Sistemas em João Pessoa, trilho um caminho único.
O desenvolvimento Front-end é onde meu coração bate mais forte. Transformar linhas de código em interfaces interativas que conectam pessoas à tecnologia é minha paixão. Cada detalhe, cor e disposição são escolhidos meticulosamente para criar experiências que ressoam e cativam.</p>
<p class="apresentacao__conteudo__titulo__texto">Minha sede por conhecimento não conhece limites. Anseio explorar áreas desafiadoras como Back-end, Segurança da Informação e Data Science. Minha mente curiosa e adaptável me impulsiona a dominar novas habilidades e enfrentar os desafios desses campos emergentes.
Por trás das interfaces, sou uma pensadora estratégica. Compreendo a interseção da tecnologia com o Direito e busco soluções que harmonizem inovação e responsabilidade. </p>
</section>
<img src="assets/0d031b.png" width="600" height="400" alt="selfie de Cristina Neves">
</main>
<footer class="rodape">
<p>Primeiro portfolio criado por Cristina Neves. </p>
</footer>
</body>
</html>