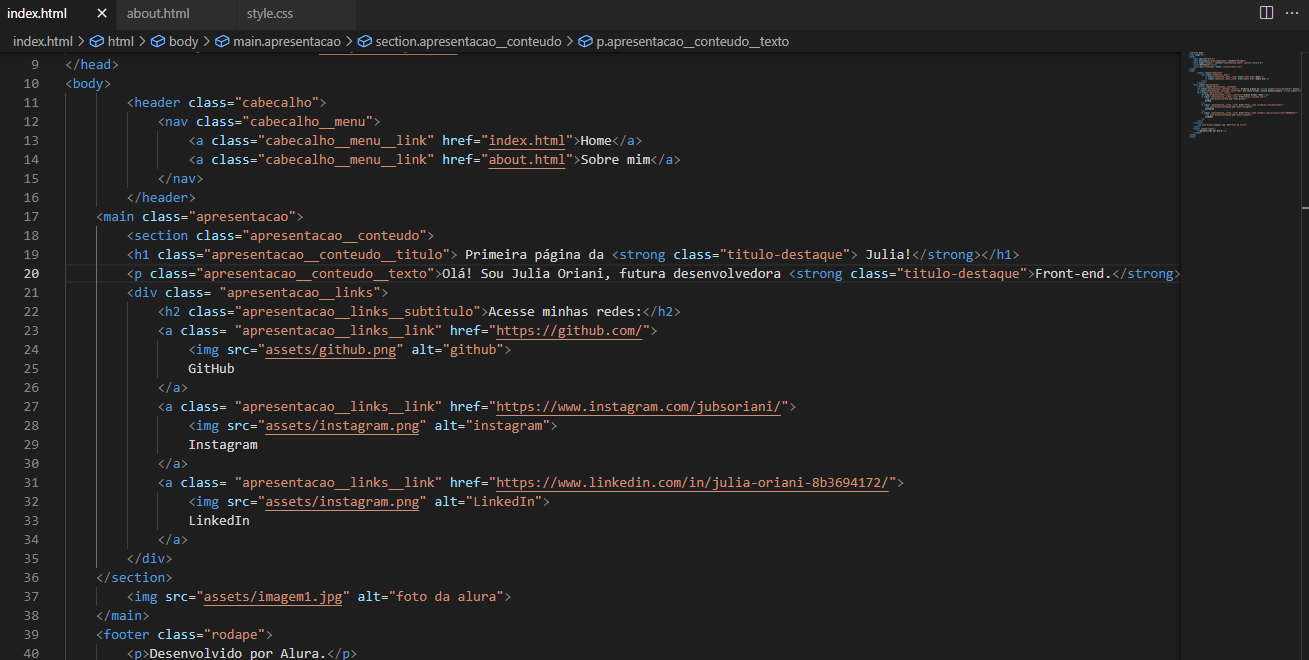
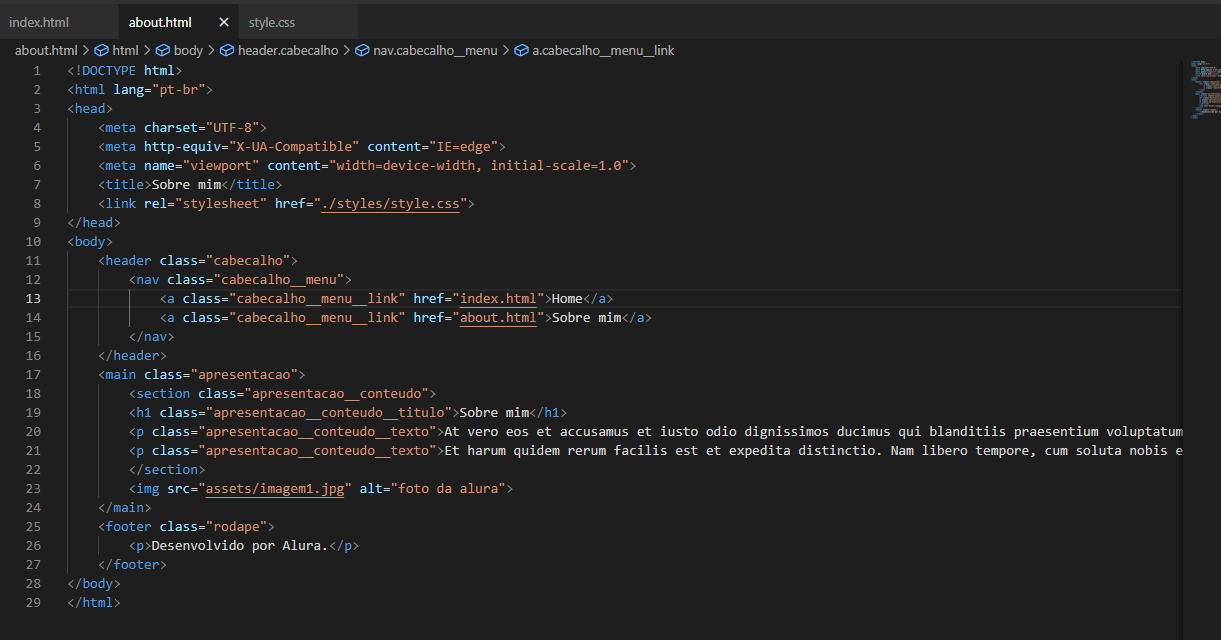
Página "Sobre mim" (about.html) está com as mesmas cores e tals, mas está tudo maior, a imagem, texto, cabeçalho. Não consigo achar o erro, já que copiei em colei e mudei apenas o necessário.!
Página "Sobre mim" (about.html) está com as mesmas cores e tals, mas está tudo maior, a imagem, texto, cabeçalho. Não consigo achar o erro, já que copiei em colei e mudei apenas o necessário.!
Olá, Julia.
Tudo bem?
Verifica se a estrutura está igual nas duas páginas tipo, as tags correspondentes e os estilos de flex-box etc. Qualquer coisa compartilha os seus códigos HTML e CSS completos, pode colar eles aqui mesmo.
Espero ter ajudado e bons estudos!
Boa tarde! O CSS tá separado por página? Cola aqui o index.html e o about.html e o CSS.

CSS: @import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@600&display=swap');
body { /* height: 100vh; */ box-sizing:border-box; background-color:#f1d9de; color: #a4133c; }
.cabecalho { padding: 2% 0% 0% 15%; }
.cabecalho__menu { display: flex; gap: 80px; }
.cabecalho__menu__link { font-family: 'Montserrat', sans-serif; font-size: 24px; font-weight: 600; color: #22D4FD; text-decoration: none; }
.apresentacao { padding:5% 15%; display:flex; align-items:center; justify-content:space-between; }
.apresentacao__conteudo { width: 500px; display:flex; flex-direction:column; gap:40px; }
.apresentacao__conteudo__titulo { font-size: 30px; font-family: 'Krona One', sans-serif; }
.titulo-destaque { color:blanchedalmond; }
.apresentacao__conteudo__texto { font-size: 20px; font-family: 'Montserrat', sans-serif; }
.apresentacao__links { display:flex; flex-direction: column; justify-content: space-between; align-items: center; gap: 32px; }
.apresentacao__links__subtitulo { font-family:'Krona One', sans-serif; font-weight: 400; font-size: 24px; }
.apresentacao__links__link { /* background-color: #a371a5; */ display:flex; justify-content:center; gap: 16px; border: 2px solid #a4133c; width: 378px; text-align: center; border-radius: 8px; font-size: 24px; font-weight: 600; padding: 21.5px 0; text-decoration: none; color:#be6a6a; font-family: 'Montserrat', sans-serif; }
.apresentacao__links__link:hover { background-color:#ad3356}
.rodape { padding: 24px; color: #000000; background-color: #22D4FD; text-align: center; }

A classe de cada tag em ambas as páginas parecem estar certas, o que justificaria essa diferença seria se tivesse um arquivo CSS pra resetar a página e estivesse importada só no index.html
Ainda estou aprendendo então acho que não entendi direito o que devo fazer :D vc poderia me auxiliar?
No seu CSS substitui o *{ margin: 0; padding: 0} por um arquivo CSS separado, esse reset é mais completo, e importa em todas as páginas e acima
do seu arquivo CSS.
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}Se não surtir nenhum efeito copia e cola o HTML das duas páginas aqui, dai testo para ver oque pode ser.
Não sei se o problema foi resolvido, mais comigo ocorreu algo semelhante, mais o problema estava no zoom do Google Chrome mesmo. Talvez seja um comentário idiota da minha parte, mais me bati um monte por conta disso. Estava fazendo o projeto todo certinho passo a passo conforme os instrutores passavam, mais sempre dava a diferença. Daí alterei o zoom do Chrome e ficou tudo certo.