
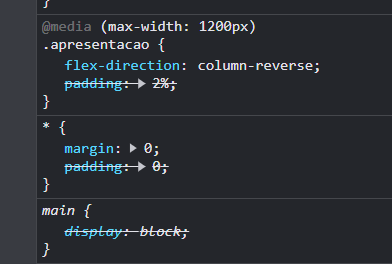
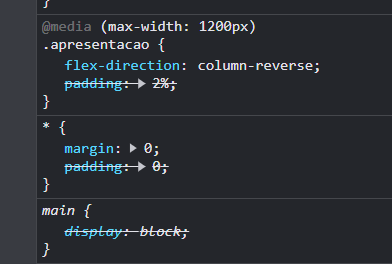
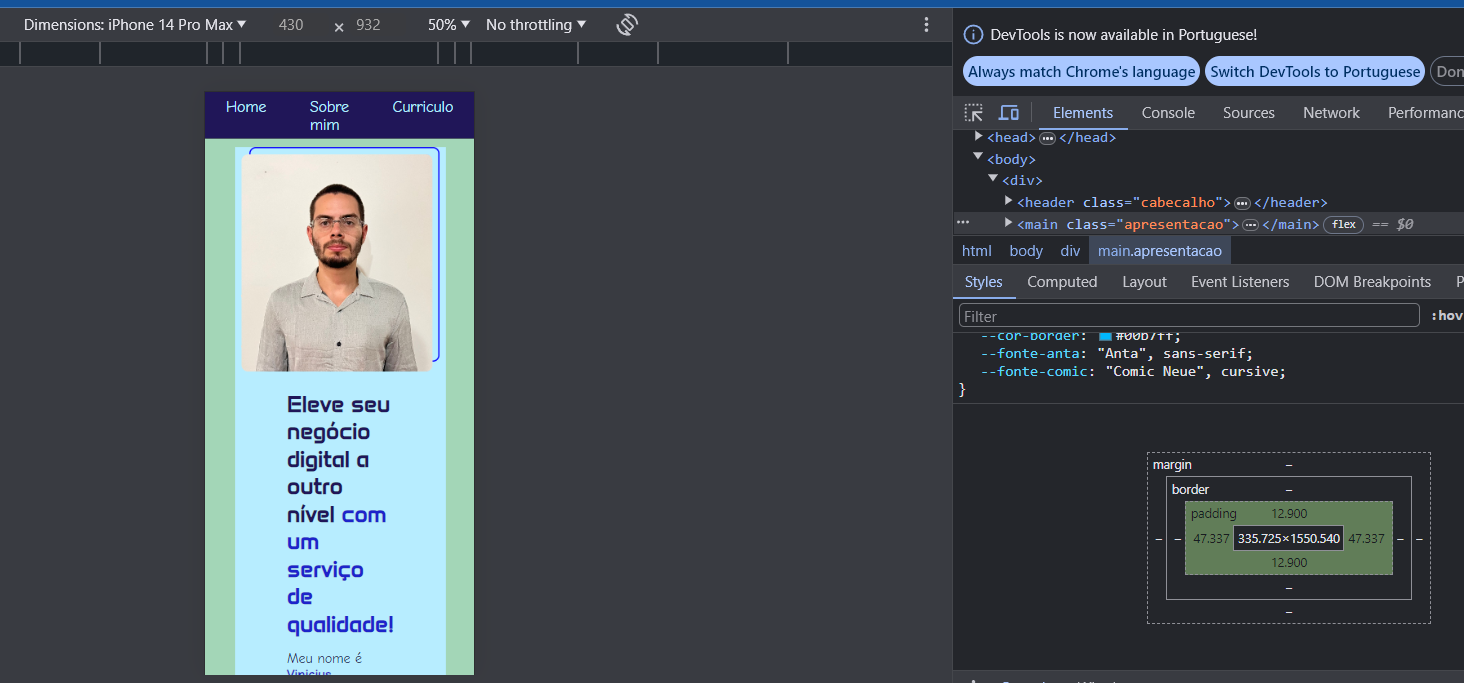
porque o display e os paddings estao com esse anulamento? o width auto n ta acompanhando o padding

porque o display e os paddings estao com esse anulamento? o width auto n ta acompanhando o padding
@import url('https://fonts.googleapis.com/css2?family=Anta&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Anta&family=Comic+Neue&display=swap');
:root {
--cor-primaria: #201658;
--cor-secundaria: #1D24CA;
--cor-terciaria: #b7edff;
--cor-quarta: #fff5e1;
--cor-border: #00b7ff;
--fonte-anta: "Anta", sans-serif;
--fonte-comic: "Comic Neue", cursive;
}
*{ /*reset margem */
margin: 0;
padding: 0;
}
body { /* corpo */
/* height: 100vh; width: 100%; */
box-sizing: border-box;
background-color: var(--cor-terciaria);
color:var(--cor-primaria);
.apresentacao { /* classe main */
padding: 3% 11%;
display: flex;
justify-content: space-between;
align-items: center;
gap: 30px;
}
.cabecalho { /* menu header */
background-color: var(--cor-primaria);
padding: 2% 11%;
justify-content: center;
.cabecalho__menu {
display: flex;
gap: 4.38rem;
}
.cabecalho__menu__link {
color: var(--cor-terciaria);
font-family: var(--fonte-comic);
font-size: 1.56rem;
text-decoration: none;
}
}
.apresentacao__conteudo { /* classe section */
width: 50%;
display: flex;
flex-direction: column;
gap: 1.25rem;
}
.apresentacao__conteudo__titulo { /* classe titulo */
font-size: 2.25rem;
font-family: var(--fonte-anta);
}
.apresentacao__conteudo__texto { /* classe paragrafo */
font-size: 1.38rem;
font-family: var(--fonte-comic);
}
.destaque { /* classe strong */
color: var(--cor-secundaria);
font-weight: bolder;
}
}
.apresentacao__links { /* estilo do botao ancora */
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 0.94rem;
.apresentacao__links__subtitulo { /* classe subtitulo */
font-size: 1.3rem;
font-weight: 25rem;
font-family: var(--fonte-anta);
}
.apresentacao__links__nav {
/* background-color: rgb(8, 0, 255); */
display: flex;
align-items: center;
justify-content: center;
gap: 0.63rem;
color: var(--cor-primaria);
border: 0.20rem outset var(--cor-secundaria);
width: 18rem;
text-align: center;
border-radius: 1rem;
font-size: 1.5rem;
font-family: var(--fonte-anta);
padding: 1.3% 0;
text-decoration: none;
}
.apresentacao__links__nav:hover {
background-color: var(--cor-quarta);
color:var(--cor-secundaria);
border: 0.25rem outset var(--cor-border);
font-size: 1.88rem;
}
.apresentacao__links__img {
border: 0.15rem solid var(--cor-secundaria);
border-radius: 25%;
}
.apresentacao__imagem1 {
width: 50%;
}
}
.rodape { /* estilo do rodape */
background-color: var(--cor-quarta);
text-align: center;
padding: 1%;
p {
color: var(--cor-primaria);
font-size: 1.13rem;
font-family: var(--fonte-comic);
padding: 0.5%;
}
span{ /* span feito no nome dos direitos autorais */
font-weight: bolder;
color: var(--cor-secundaria);
font-family: var(--fonte-comic);
border: 0.16rem solid var(--cor-secundaria);
padding: 0.30rem;
}
}
@media (max-width: 1200px) {
.cabecalho {
padding: 1%;
}
.cabecalho__menu{
justify-content: center;
}
.apresentacao{
flex-direction: column-reverse;
padding: 2%;
}
.apresentacao__conteudo{
width: auto;
}
}
...............

Olá, Vinicius.
Tudo bem?
Isso acontece porque você tem dois padding definidos, um em um tamanho de tela tipo "Desktop" e outro no "Celular" por exemplo. Ai quando você altera para versão "Desktop", ele risca o padding da versão do celular e viceversa, porque só pode valer o estilo correspondente ao "@media" definido para cada tamanho de tela. Faz um teste, quando estiver na versão da tela de "Pc" olha o padding aplicado na versão "Mobile" de "Celular" o padding vai estar riscado.
Espero ter ajudado. Qualquer dúvida manda aqui. Valeu.