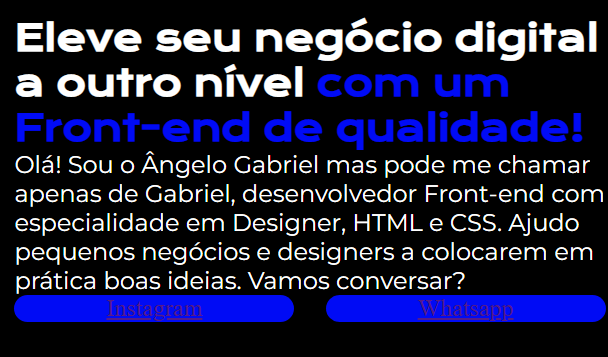
meu Padding nao aumenta o tamanho do botao
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat&display=swap');
*{
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: black;
color: white;
}
.titulo-destaque {
color: #000BF5;
}
.container {
margin: 10%;
display: flex;
align-items: center;
justify-content: space-between;
}
.container__conteudo {
width: 615px;
}
.container__conteudo__titulo {
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.container__conteudo__titulo__texto {
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.botoes {
display: flex;
justify-content: space-between;
}
.botoes__style {
background-color: #000BF5;
width: 280px;
text-align: center;
border-radius: 16px;
font-size: 24px;
padding: 21;
}html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="container">
<section class="container__conteudo">
<h1 class="container__conteudo__titulo">Eleve seu negócio digital a outro nível
<strong class="titulo-destaque" >com um Front-end de qualidade!</strong></h1>
<p class="container__conteudo__titulo__texto">
Olá! Sou o Ângelo Gabriel mas pode me
chamar apenas de Gabriel, desenvolvedor
Front-end com especialidade em Designer, HTML e
CSS. Ajudo pequenos negócios e designers a
colocarem em prática boas ideias. Vamos
conversar?
</p>
<div class="botoes">
<a class="botoes__style" href="https://www.instagram.com/biel_recla/">Instagram</a>
<a class="botoes__style" href="https://wa.me/5511992593768">Whatsapp</a>
</div>
</section>
<img src="alcer2.png" alt="Alcer">
</main>
<footer></footer>
</body>
</html>