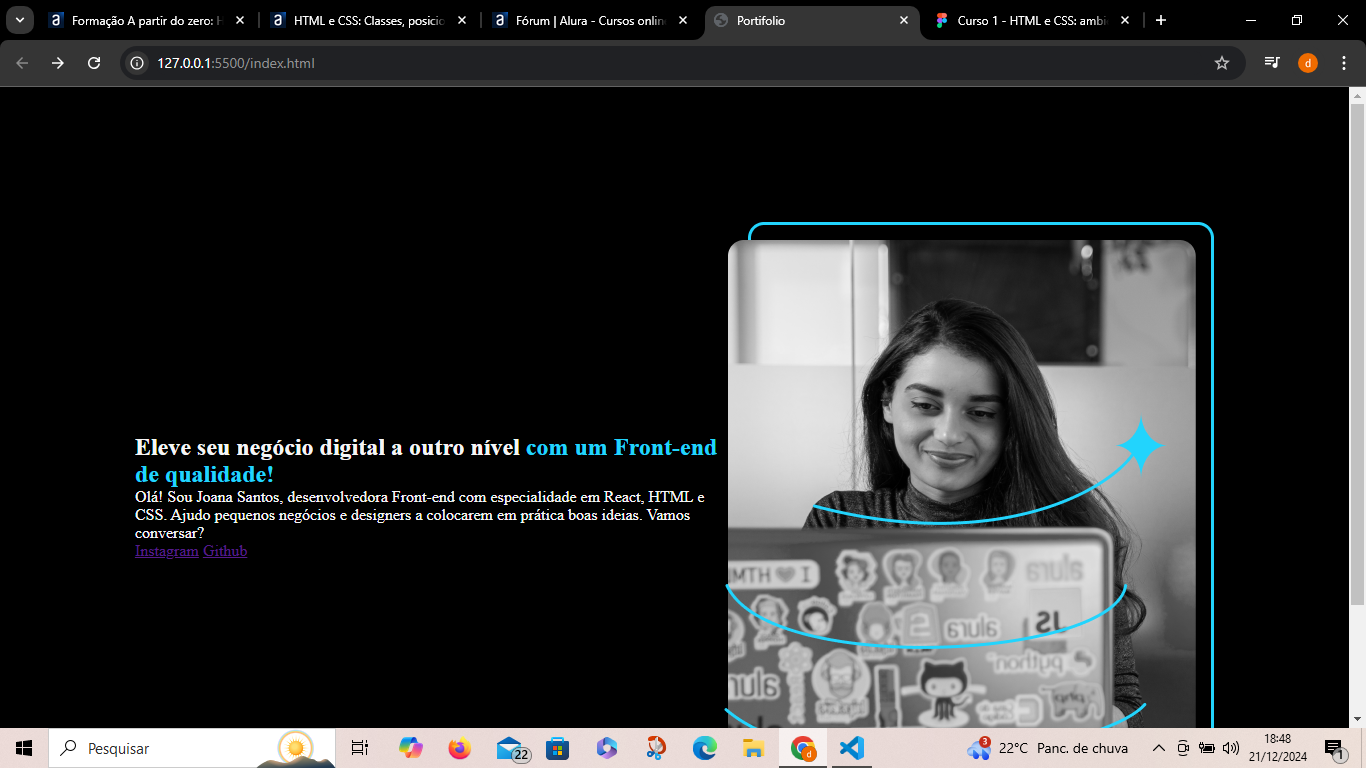
Olá, segui todos os passos como os dos vídeos, porém acredito que devido a minha tela ser menor, os textos e a imagem ficaram muito grandes, consequentemente não ocorre o espaçamento de ambos e ao colocar a margem eu consigo scrolar na página, se alguém souber algum jeito de resolver eu agradeço.
 html:
html:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<link rel="stylesheet" href="style.css">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio</title>
</head>
<body>
<header></header>
<main class="apresentacao">
<section>
<h1>Eleve seu negócio digital a outro nível <strong class="titulo-destaque">com um Front-end de qualidade!</strong></h1>
<p>Olá! Sou Joana Santos, desenvolvedora Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<a href="https://instagram.com/davi.wrld_">Instagram</a>
<a href="https://github.com/meio-acuado">Github</a>
</section>
<img src="imagem.png" alt="Foto da Joana Santos">
</main>
<footer></footer>
</body>
</html>
CSS:
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: black;
color: #F6F6F6;
}
.titulo-destaque {
color: #22D4FD;
}
.apresentacao {
margin: 10%;
display: flex;
align-items: center;
justify-content: space-between;
}
Agradeço desde já.


