Oi, pessoal. Será que alguém consegue me ajudar?
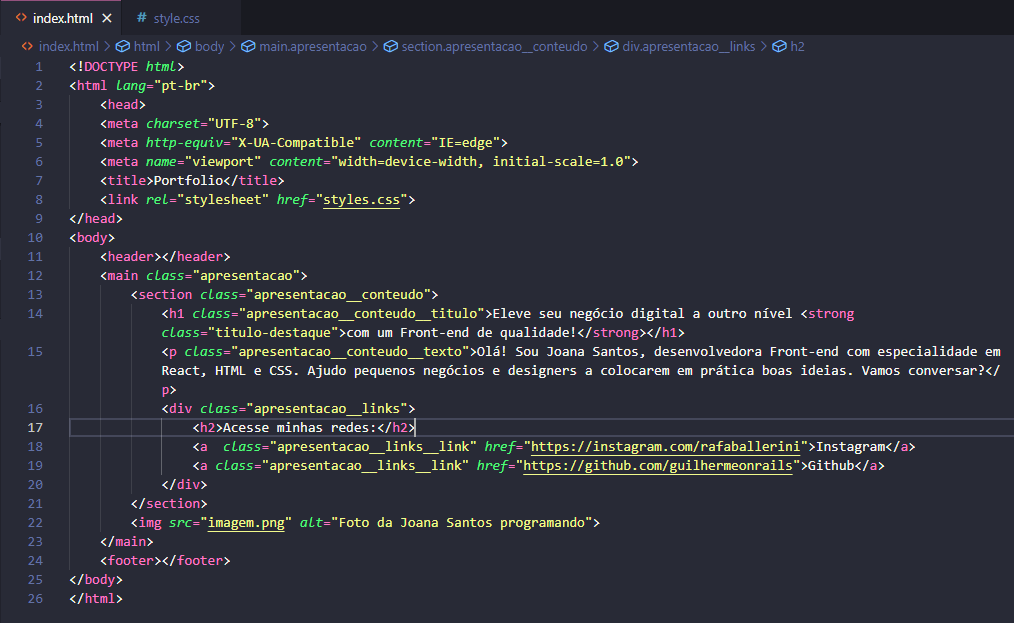
A proposta do exercício é deixar os botões na vertical, centralizados e em cima acrescentamos a frase 'Acesse minhas redes:'
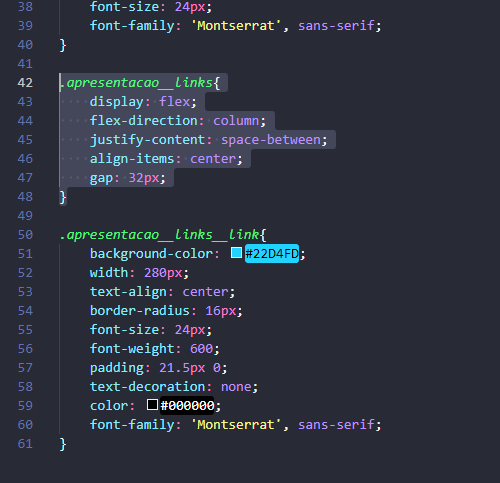
No VScode eu fiz os acréscimos no style.css em ".apresentacao__links", mas não salva quando visualizo no browser. Porém, quando coloco os códigos nas ferramentas do desenvolvedor direto na página, aparece os botões na vertical. Não sei se me fiz entender, segue:
 ![]
![] !
!






