Salve, Alexsandro!
No JavaScript, temos algo chamado "hoisting" (elevação). Com funções declaradas tradicionalmente (usando a palavra-chave function), o JavaScript automaticamente "eleva" a declaração da função para o topo do escopo. Isso significa que, mesmo que você declare a função no final do arquivo, o JavaScript vai agir como se ela estivesse no topo. Então, nesses casos, você pode usar a função antes de declará-la no código.
Agora, quando você declara uma função usando uma constante com uma arrow function (() => {}), como você fez, a história é diferente. Essas funções não são elevadas pelo hoisting. Por isso, se você tentar usá-las antes de declará-las, você vai se deparar com um erro: Uncaught ReferenceError: Cannot access 'limparFormulario' before initialization
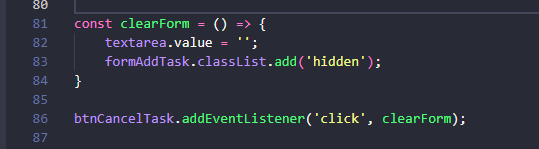
Nesse caso, como temos uma arrow function armazenada em uma constante (const clearForm = () => {...} no seu print), ela precisa ser declarada antes de ser usada no addEventListener. Se você declarar depois, o código não vai funcionar, porque na hora que o addEventListener tentar usar clearForm, essa função ainda não vai existir no escopo.
Então, é isso! Com arrow functions em constantes, sempre declare antes de usar. E é super legal que você esteja atento a esses detalhes. Isso mostra que você está realmente mergulhando no mundo do JavaScript!
Continue assim, e qualquer dúvida, estamos aqui.