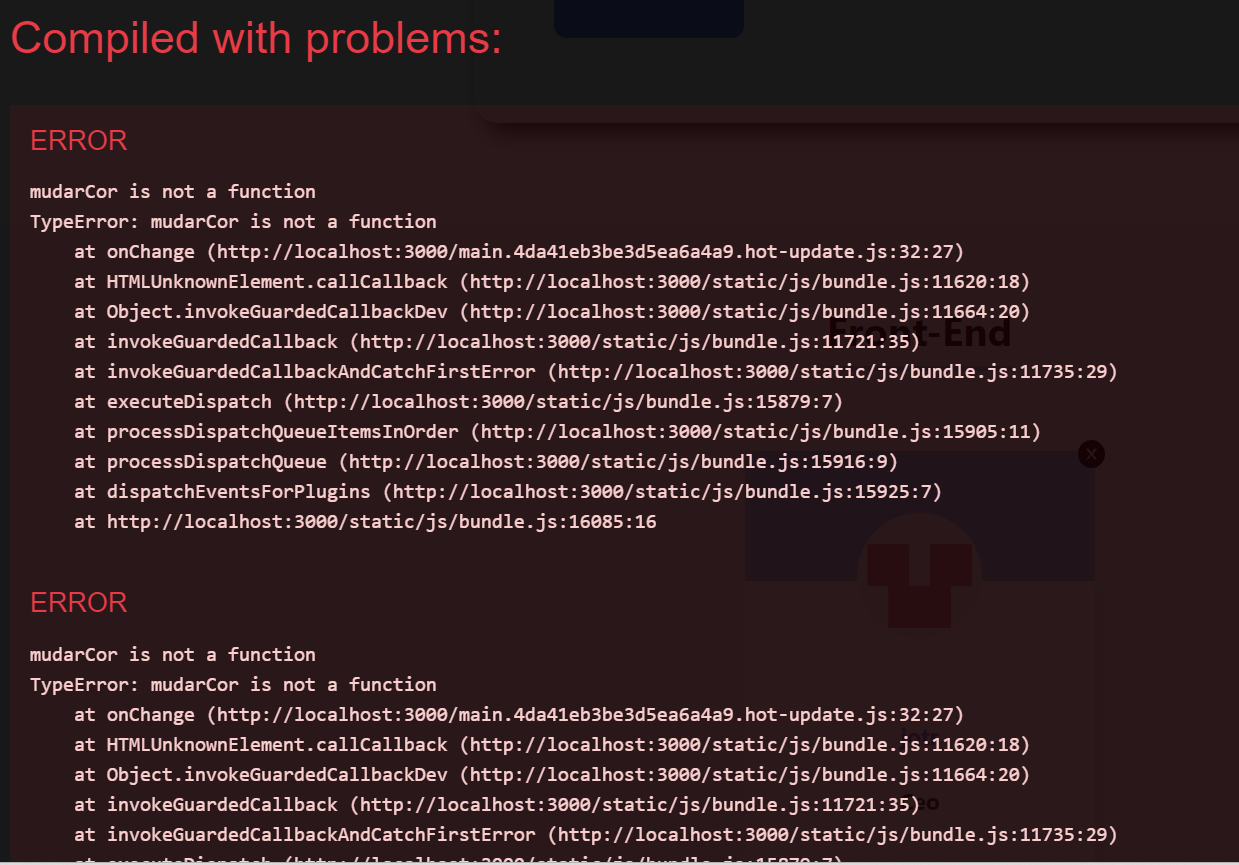
<input onChange={evento => mudarCor(evento.target.value, props.nome)} value={props.corSecundaria} type='color' className='input-cor'/>function mudarCorDoTime(cor, nome) {
setTimes(times.map(time => {
if(time.nome=== nome) {
time.corSecundaria = cor;
}
return time;
}));
}