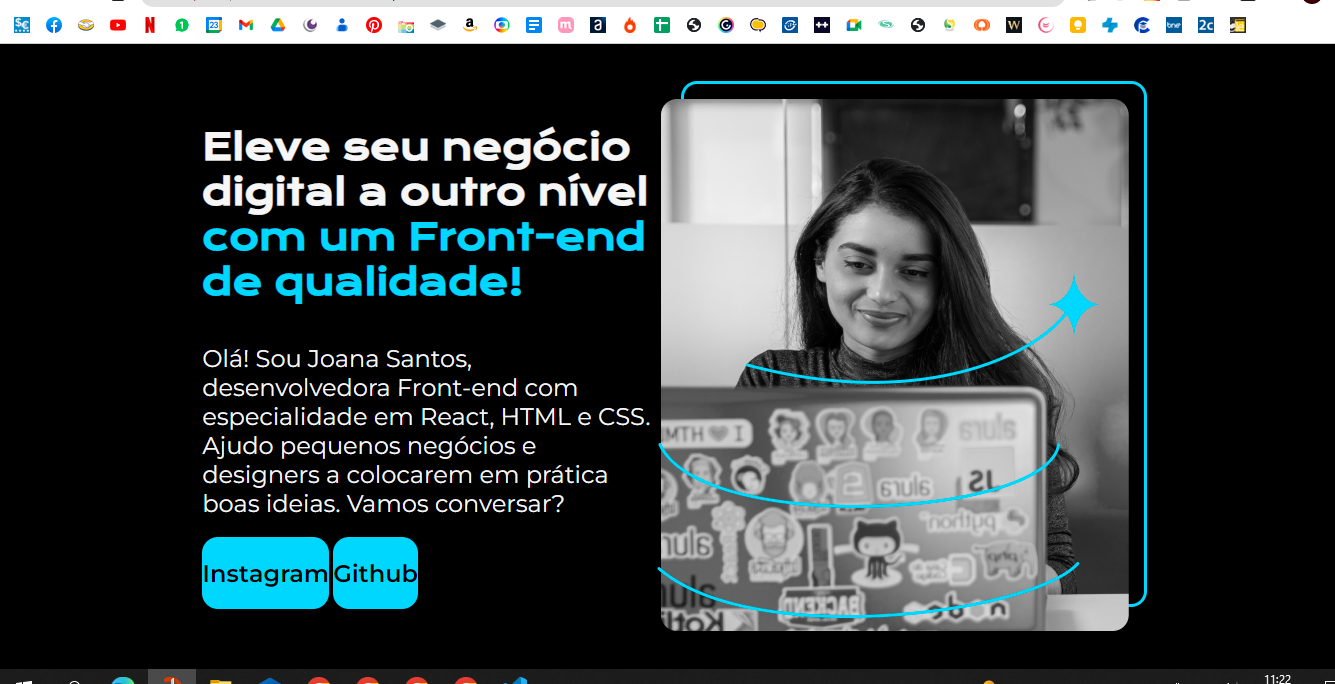
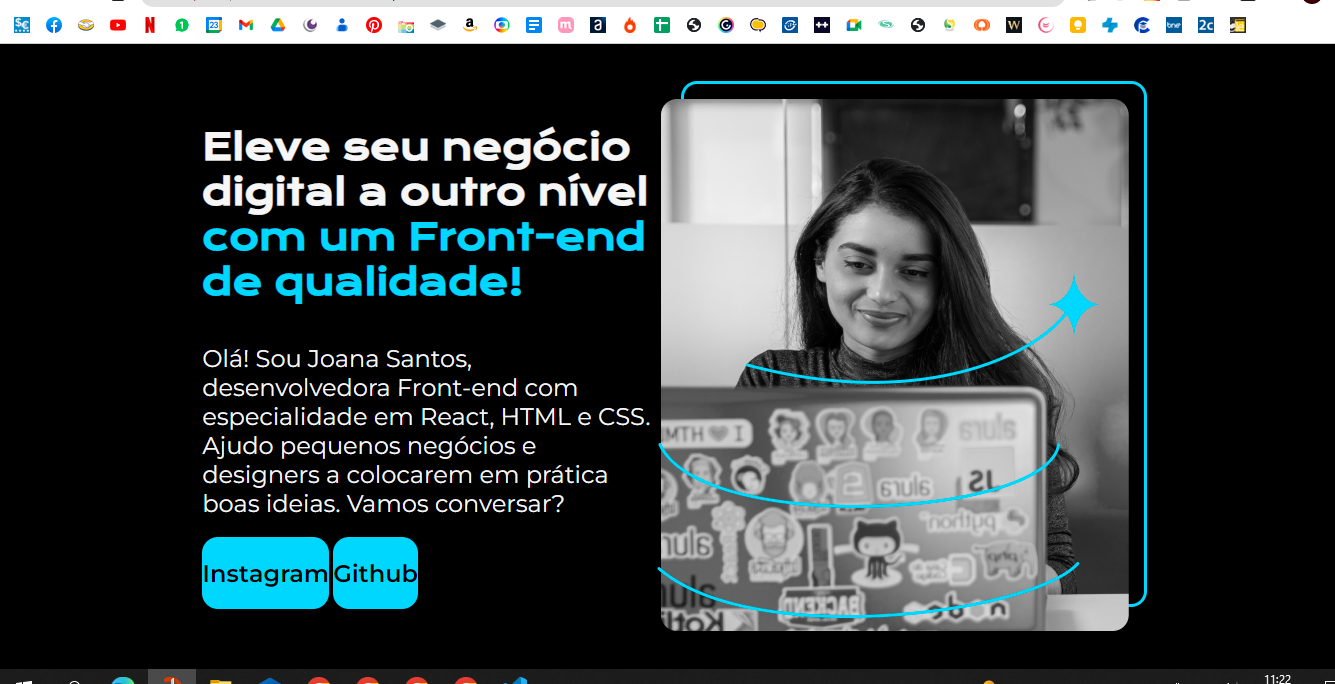
segui todo o passo a passo e o códigocodigo está igual, porém o width nos links não funciona e antes de usar o gap as bordas azuis estavam ficando em cima do texto. E meu projeto parece ocupa grande parte da página. Não sei como resolver!


segui todo o passo a passo e o códigocodigo está igual, porém o width nos links não funciona e antes de usar o gap as bordas azuis estavam ficando em cima do texto. E meu projeto parece ocupa grande parte da página. Não sei como resolver!


Opa Lara, tudo bem?
Pelo que pude observar do seu código está tudo certinho, apenas a classe descrita na aula e colocada na tag era .apresentacao__links__link e está escrita como links, para que eu possa te ajudar de forma mais assertiva, peço que por gentileza compartilhe o link do seu projeto conosco, seja pelo GitHub ou os arquivos no Drive.
Fico à disposição.
Tenha um bom dia e bons estudos.
Boa tarde Lara, acredito que esteja faltando a classe .apresentacao_links.


<div class="apresentacao__links">
<h2 class="apresentacao__links__titulo">Acesse minhas Redes</h2>
<a class="apresentacao__links__navegacao" href="https://github.com/onedreamcwb" target="_blank">
<img src="/images/github.png" alt="logo Github">GitHub</a>
<a class="apresentacao__links__navegacao" href="https://www.linkedin.com/in/ga20222/" target="_blank"><img src="/images/linkedin.png" alt="logo Linkedin">Linkedin</a>
<a class="apresentacao__links__navegacao" href="https://mobile.twitter.com/AraujoCwb23" target="_blank"><img src="/images/twitter.png"alt="logo twitter">Twitter
</a>
</div>.apresentacao__links {
display: flex;
flex-direction: column; /*VEJA QUE COLOQUEI O FLEX DIRECTION EM COLUNA JUSTAMENTE PRA HAVER A QUEBRA*/
align-items: center; /*ALINHE OS ITENS NA SECTION */
gap: 32px; /*ESPAÇAMENTO ENTRE OS LINKS */
justify-content: space-between;
}
/*FALTA DO TITULO DOS LINKS DAS REDES*/
.apresentacao__links__titulo {
font-family: var(--fonte-primaria);
font-weight: 400;
font-size: 1.5rem;
}
.apresentacao__links__navegacao {
display: flex;
justify-content: center;
gap: 16px;
width: 50%; /* WIDTH EM PORCENTAGEM NÃO EM PIXEL*/
text-align: center;
border-radius: 8px;
border: 2px solid var(--cor-terciaria);
font-weight: 600;
font-size: 1.5rem;
padding: 21.5px 0;
text-decoration: none;
color: #f6f6f6;
font-family: var(--fonte-secundaria);
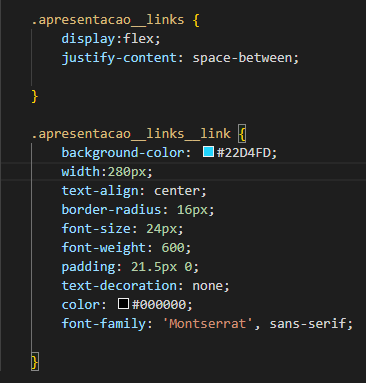
}Veja que o Width não está em pixel e sim em porcentagem
O elemento "apresentacao__links__navegacao" dentro deste container é exibido como um container flex com elementos justificados ao centro, com uma lacuna de 16 pixels entre eles e com uma largura de 50% do container pai. Ele tem uma borda com um raio de 8 pixels e uma largura de 2 pixels, com uma cor definida como a variável CSS "--cor-terciaria". A fonte usada para este elemento é definida como a variável CSS "--fonte-secundaria" com um peso de fonte de 600 e um tamanho de 1.5rem. Também tem preenchimento de 21.5 pixels na parte superior e inferior do elemento e não tem decoração de texto. A cor do texto é definida como #f6f6f6 (branco) para garantir a legibilidade.
Este trecho de código CSS define as regras de estilo para um elemento com a classe "apresentacao__links" e seus descendentes. O elemento principal é exibido como um container flex com direção de coluna, alinhado ao centro dos elementos, com uma lacuna de 32 pixels entre eles e com o espaço restante entre os elementos.
O elemento "apresentacao__links__titulo" dentro deste container tem sua fonte definida como a variável CSS "--fonte-primaria" com um peso de fonte de 400 e um tamanho de 1.5rem.
Espero ter ajudado!
Meu GitHub: https://github.com/onedreamcwb
As repostas infelizmente não me ajudaram muito, vou deixar aqui o link da pasta drive com os arquivos para que possam ver o arquivo completo.
https://drive.google.com/drive/folders/18IVT2ceZC-NKQfRdMPhaPih9CwO6MEew?usp=share_link
Consegue mandar o código por aqui mesmo?
é só copiar toda linha de html e css e mandar aqui
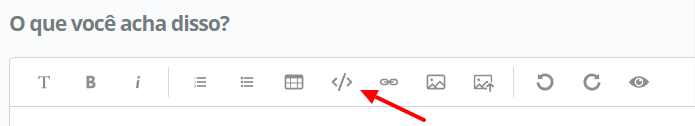
para ficar melhor a compreensão você pode abrir a linha de código especificando a linguagem

<h1> Exemplo </h1>

Nós usamos muito servidor do discord também lá tem a sala de estudos front end onde você pode sempre entrar lá e stremar sua tela pra ficar melhor compreensão
Oi Lara, como vai?
Analisei seu código e pude perceber dois empecilhos para que os botões fossem estilizados:
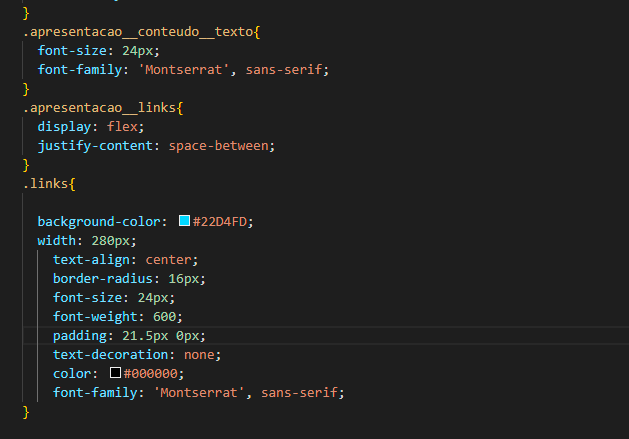
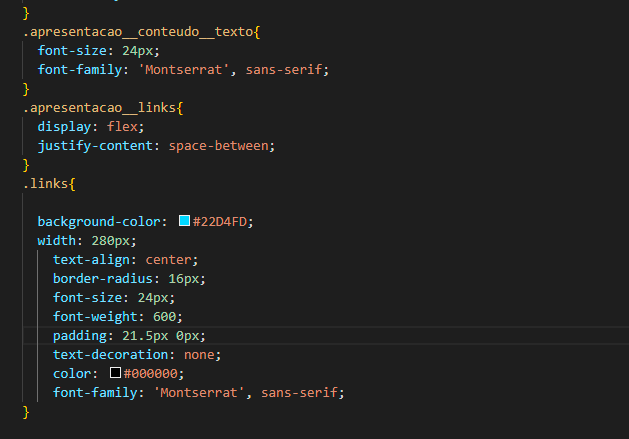
class="apresentacao__links>" , no CSS essa classe é chamada como .apresentacao__links, retirando o > interligamos o CSS com HTML;width: 280%;) mudando % para px seus botões ficam como desejado.Em relação ao espaçamento, esse comportamento é algo esperado em monitores de dimensões pequenas. Podemos solucionar esse problema de algumas formas:
Acrescentando a propriedade width na classe apresentacao__links:
.apresentacao__links{
display: flex;
justify-content: space-between;
width: 615px;
}Diminuindo o zoom da página, deixando em 75%.
Espero ter ajudado!
Fico à disposição, tenha um bom dia e bons estudos.