@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat&display=swap');
- { margin: 0; padding:0 ; }
body{ height: 100vh; box-sizing: border-box; background-color: black; color: white; } .destaque_titulo{ color: darkcyan; }
.apresentacao{ margin:10% 15%; display: flex; align-items: center; justify-content: space-between; }
.apresentacao_conteudo{ width: 615px ; display: flex; flex-direction: column; gap: 40px;
}
.apresentacao_conteudo_titulo{ font-size: 36px; font-family: "Krona one", san s-serif; } .apresentacao_texto{ font-size: 24px; font-family: 'Montserrat', sans-serif; }
.apresentacao_subtitulo{ font-size: 24px; font-family: "Krona one", san s-serif ; font-weight: 400; }
.apresentacao__link{ display: flex; justify-content: space-between; flex-direction: column; align-items: center; gap: 32px; }
.apresentacao__links{ display: flex; text-align: center; border: 2px solid #22D4FD; width: 378px; border-radius: 8px; font-size: 24px; font-weight: 600; padding: 21.5px 0 ; text-decoration: none; color: #F6F6F6; font-family: 'Montserrat', sans-serif;
}
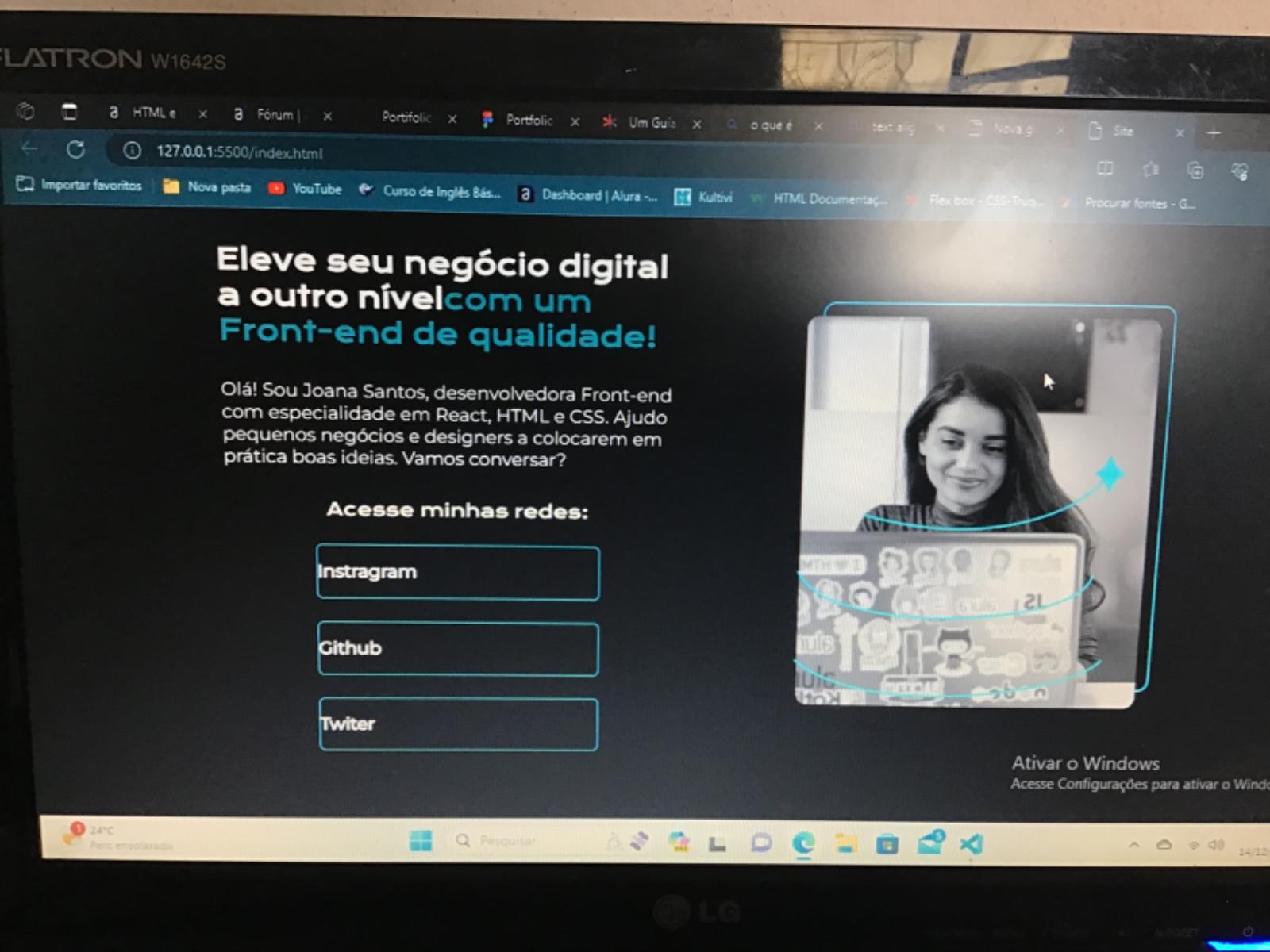
Esse é o meu código e não estou entendendo porque está dando esse resultado