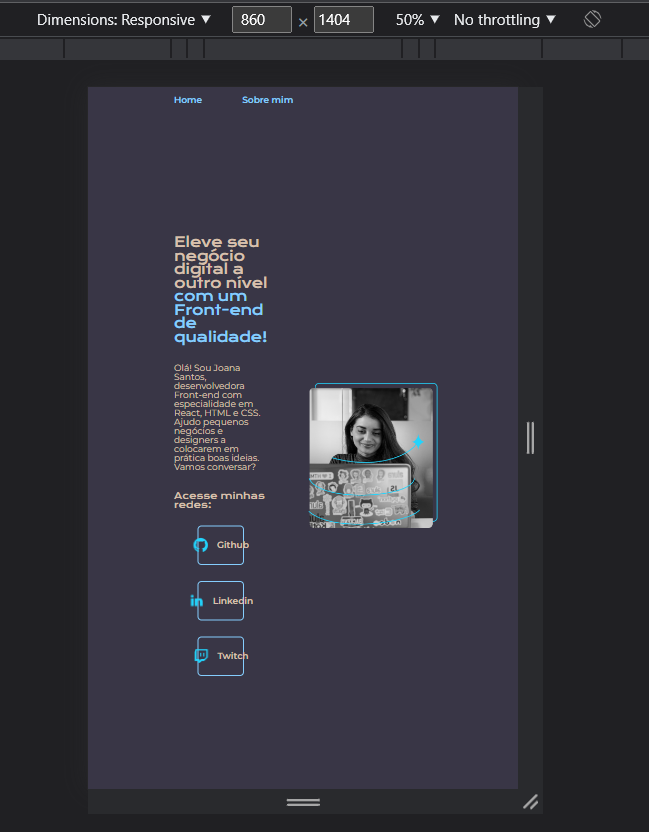
Ola bom dia pessoal, eu não sei o porque mas o media que basicamente eu so copiei o da video aula não esta funcionando, quero dizer os elementos não estão ficando em coluna reverso, ja tentei fechar o navegador mudei os parametros mas não esta funcionando.
Aqui esta o codigo que eu fiz
BASE.CSS
* {
box-sizing: border-box;
}
html, body {
background: var(--cor-principal);
color: var(--cor-secundaria);
}FOOTER.CSS
#rodape {
color: var(--cor-principal);
padding: 24px;
background: var(--cor-terciaria);
text-align: center;
font-family: var(--font-principal);
font-size: 1.5rem;
font-weight: 400;
}HEADER.CSS
#cabecalho {
padding: 2% 0 0 20%;
}
.cabecalho-menu {
display: flex;
gap: 80px;
}
.cabecalho-menu-link {
font-family: var(--font-principal);
font-size: 1.5rem;
text-decoration: none;
color: var(--cor-terciaria);
font-weight: 600;
}MAIN.CSS
#apresentacao {
display: flex;
align-items: center;
justify-content: space-between;
gap: 82px;
padding: 0% 20%;
height: 100vh;
}
.apresentacao-conteudo {
max-width: 50%;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao-conteudo-titulo {
font-size: 2.25rem;
font-family: var(--font-secundaria);
}
.apresentacao-conteudo-titulo-destaque {
color: var(--cor-terciaria);
}
.apresentacao-conteudo-texto {
font-size: 1.5rem;
font-family: var(--font-principal);
font-weight: 400;
}
.apresentacao-conteudo-caixa-links {
display: flex;
justify-content: space-between;
align-items: center;
flex-direction: column;
gap: 32px;
}
.apresentacao-conteudo-caixa-links-titulo {
font-family: var(--font-secundaria);
font-weight: 400;
font-size: 1.5rem;
}
.apresentacao-conteudo-link {
display: flex;
justify-content: center;
align-items: center;
gap: 16px;
font-size: 1.5rem;
font-family: var(--font-principal);
font-weight: 600;
text-decoration: none;
color: var(--cor-secundaria);
width: 50%;
text-align: center;
border: 2px solid var(--cor-terciaria);
border-radius: 8px;
padding: 21.5px 0px;
}
.apresentacao-conteudo-link:hover {
background: var(--cor-quartenaria);
}
.apresentacao-image {
width: 50%;
}
@media (max-width: 1200px)
{
.apresentacao {
display: flex;
flex-direction: column-reverse;
}
}VARIAVEIS.CSS
:root {
--cor-principal: #393646;
--cor-secundaria: #D7C0AE;
--cor-terciaria: #85CDFD;
--cor-quartenaria: #272727;
--font-principal: 'Montserrat', sans-serif;
--font-secundaria: 'Krona One', sans-serif;
}RESET.CSS
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}eu dividi cada parte da pagina em paginas css separadas, se alguem puder me ajudar, vou ficar muito grato.