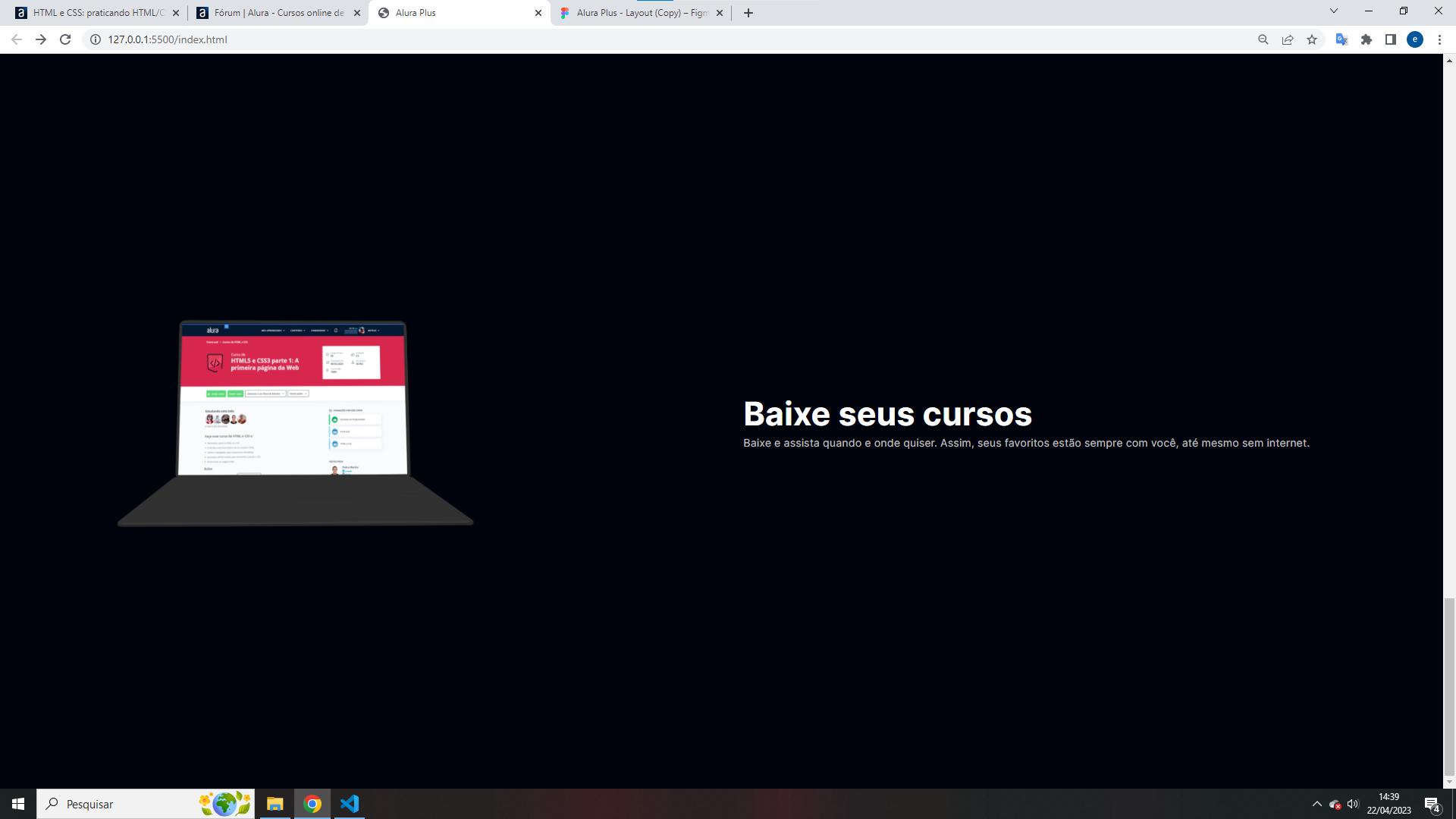
Meu código tá igual o da instrutora mas espaçamento entre a imagem e texto tá um pouco maior.!
HTML
<section class="container secundario">
<img src="./img/Notebook.png" alt="Um notebook com o curso de HTMl e CSS da alura aberto" class="secundario__imagem">
<div class="container__descricao">
<h2 class="descricao__titulo">Baixe seus cursos</h2>
<p class="descricao__texto">Baixe e assista quando e onde quiser. Assim, seus favoritos estão sempre com você, até mesmo sem internet.</p>
</div>
</section>
</body>
</html>CSS
:root {
--branco-principal: #FFFFFF;
--cinza-secundario: #C0C0C0;
--botao-azul: #167BF7;
--cor-de-fundo: #00030C;
--fonte-principal: 'Inter'
}
body {
background-color: var(--cor-de-fundo);
color: var(--branco-principal);
font-family: var(--fonte-principal);
font-weight: 400;
font-size: 16px;
}
* {
margin: 0;
padding: 0;
}
.principal {
background-image: url("./img/Background.png");
background-repeat: no-repeat;
background-size: contain;
align-items: center;
text-align: center;
}
.container {
height: 100vh;
display: grid;
grid-template-columns: 50% 50%;
}
.container__botao {
background-color: var(--botao-azul);
border-radius: 5px;
padding: 1em;
color: var(--branco-principal);
text-decoration: none;
display: block;
margin-bottom: 1em;
}
.botao_secundario {
background-color: transparent;
border: 2px solid var(--branco-principal);
}
.container__aviso {
font-size: 12px;
color: var(--cinza-secundario);
}
.container__titulo {
font-size: 28px;
font-weight: 700;
}
.container__imagem {
margin: 1em 0 2em 0;
}
.container__caixa {
margin: 0 6em;
}
.secundario__imagem {
width: 80%;
}
.secundario {
align-items: center;
margin: 0 10em;
}
.descricao__titulo {
font-weight: 700;
font-size: 48px;
color: var(--branco-principal);
margin-bottom: 0.1em;
}
.descricao__texto {
color: var(--cinza-secundario);
}
.secundario__botao{
display: inline-block;
margin-top: 1em;
}
.container__descricao {
padding: 2em;
}



