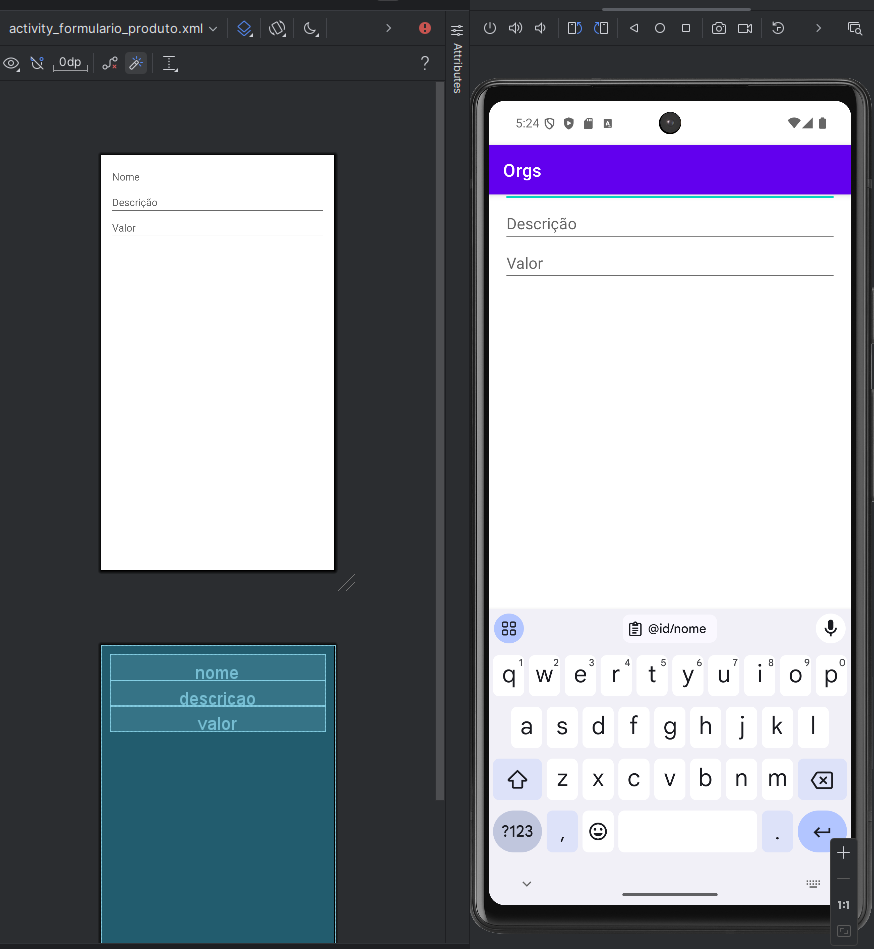
Estou utilizando o layout_constraintStart_toStartOf="Parent" e esta utilizando o topo da janela como referencia Como devo referenciar para que respeite a barra roxa do topo ?
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".ui.activity.FormularioProdutoActivity">
<EditText
android:id="@+id/nome"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_margin="16dp"
android:hint="Nome"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText android:id="@+id/descricao"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:hint="Descrição"
app:layout_constraintStart_toStartOf="@id/nome"
app:layout_constraintEnd_toEndOf="@id/nome"
app:layout_constraintTop_toBottomOf="@id/nome"/>
<EditText android:id="@+id/valor"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:hint="Valor"
app:layout_constraintStart_toStartOf="@id/nome"
app:layout_constraintEnd_toEndOf="@id/nome"
app:layout_constraintTop_toBottomOf="@id/descricao"/>
</androidx.constraintlayout.widget.ConstraintLayout>