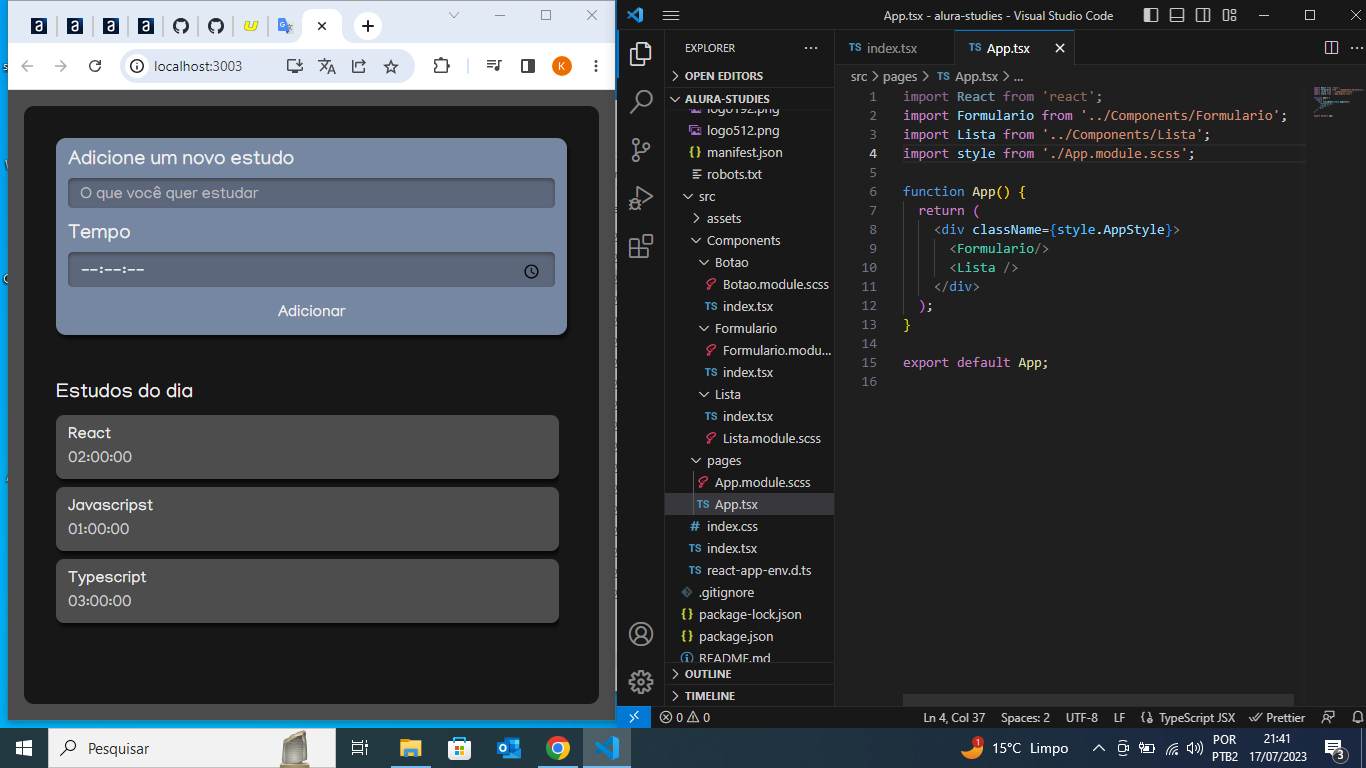
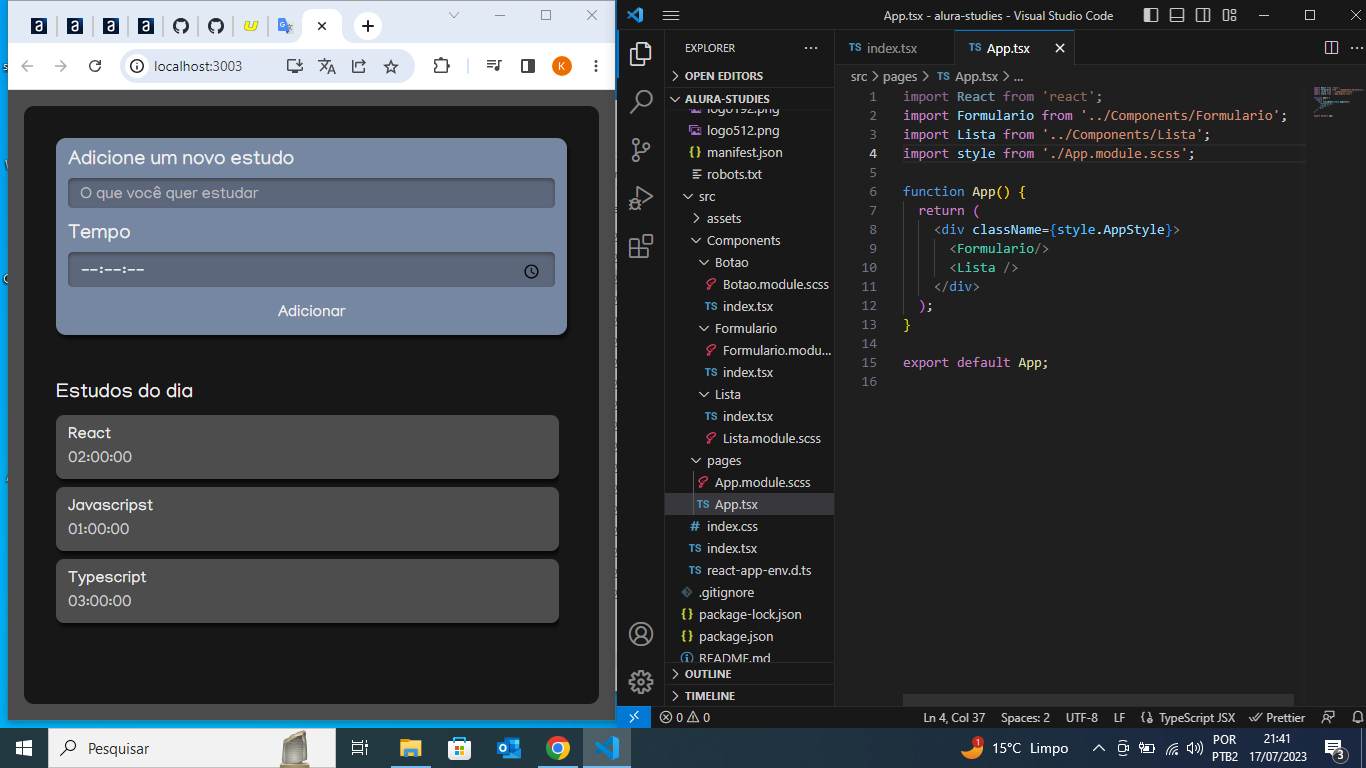
Boa noite! percebi que o botao mudou , ( ele mudar o adicionar e tudo ) mas ele sumiu e eu procurei o erro e nao encontrei, alguem pode me ajudar, acredito que seja um erro bobo mas nao estou encontrando, obrigado
Boa noite! percebi que o botao mudou , ( ele mudar o adicionar e tudo ) mas ele sumiu e eu procurei o erro e nao encontrei, alguem pode me ajudar, acredito que seja um erro bobo mas nao estou encontrando, obrigado
Olá Kelton, tudo bem contigo?
Eu entendo que você está passando por um problema com o estilo do botão, mas infelizmente somente com essa quantidade de informações que você disponibilizou eu não consegui identificar onde pode estar o problema.
Portanto, seria possível você fornecer mais informações, bem como um pouco mais do seu código?
Nesse caso eu gostaria que você me informasse o seguinte para que eu possa ajudar da melhor forma:
E de uma forma geral seria isso.
Para partilha de códigos eu recomendo o GitHub, caso você precise de ajuda para usá-lo, assista essa aula aqui, onde a instrutora Mônica Mazzochi Hillman ensina como exportar um projeto para o GitHub, sem precisar usar Git Contudo é importante lembrar que exportar um projeto para o GitHub sem utilizar o Git pode ser muito limitante, visto que em alguns casos projetos com muitos arquivos e com muitos megabytes de informação não são exportados completamente utilizando o método passado no link que disponibilizei, então pode ser que isso não funcione para o seu projeto tá.
E se você não tem uma conta no GitHub, aprenda a criar uma aqui.
No geral era isso tá.
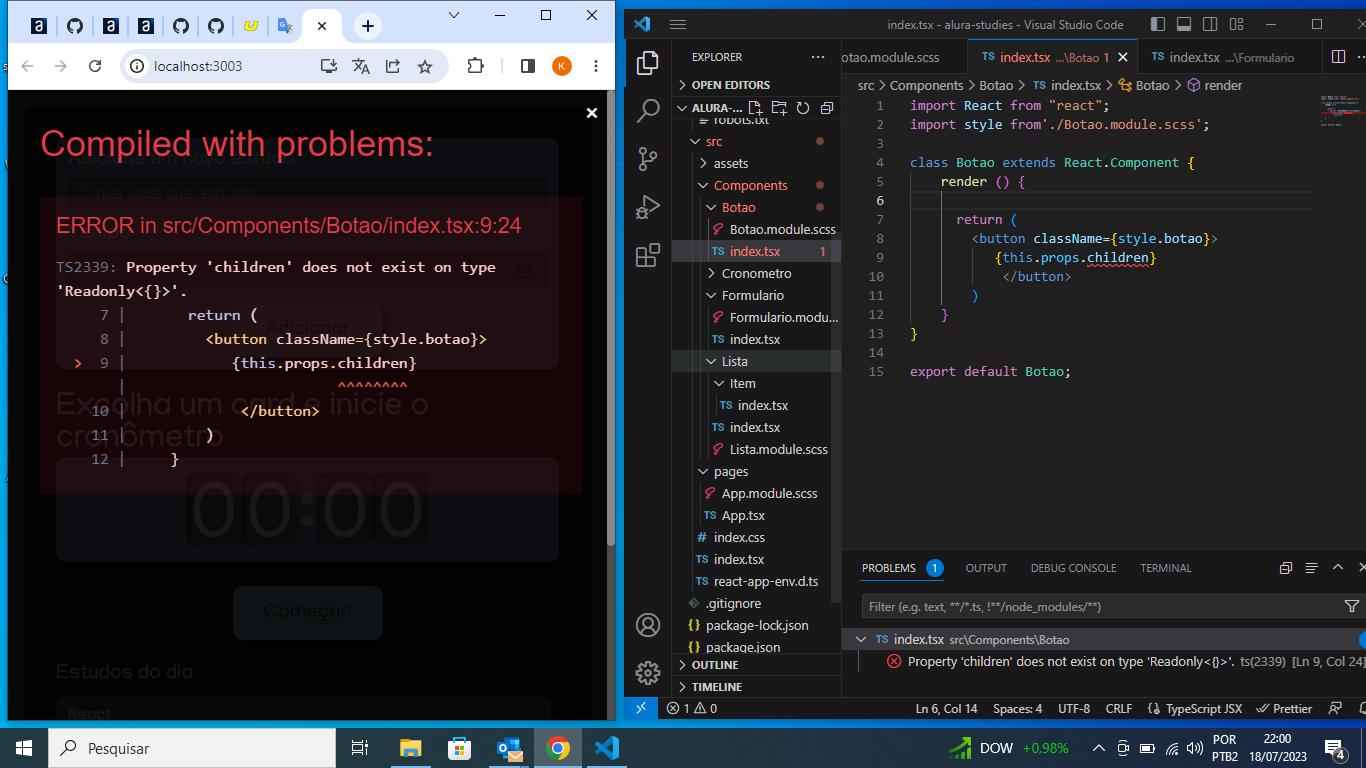
Boa Noite Renan! olha eu consegui achar o erro do botao, era uma palavra que estava digitada errada, porem agora apareceu este erro sera que vc pode me ajudar? vou postar o print, desde ja muito obrigado!
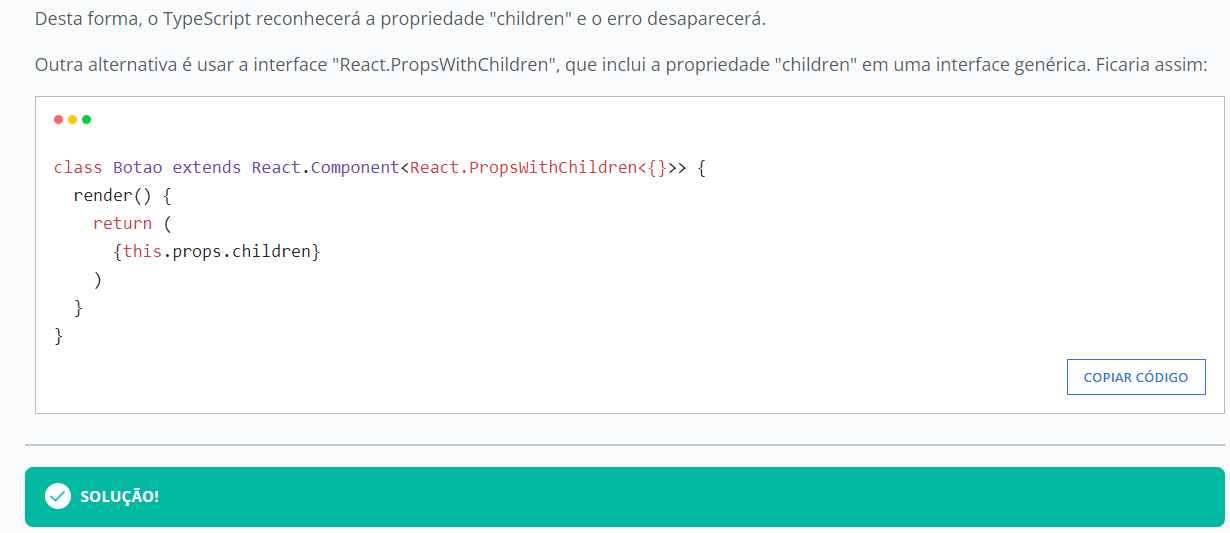
Bom dia! encontrei essa solução no forum que resolveu esse problema: Colocando desta forma deu certo

Olá Kelton, tudo bem contigo?
Peço desculpas pela demora em obter um retorno!
Fico feliz que você conseguiu resolver o problema com o botão, normalmente isso realmente, em alguns momentos uma letra, uma vírgula, ou algo do tipo pode facilmente "quebrar" toda a aplicação.
E sobre o erro que você estava recebendo se devia ao Typescript não aceitar a propriedade "children" em aplicações React.
E o TypeScript não reconhece a propriedade "children" automaticamente em componentes React porque o React não a declara explicitamente nas tipagens padrão. A propriedade "children" é especial no React, pois é usada para representar o conteúdo interno de um componente, que é fornecido entre as tags de abertura e fechamento do componente na sua utilização.
Para lidar com essa situação, o TypeScript oferece uma maneira de adicionar a propriedade "children" às tipagens dos componentes utilizando a interface genérica React.PropsWithChildren<T>. Essa interface é fornecida pelo próprio React e permite envolver as propriedades do componente em conjunto com a propriedade "children".
A sintaxe React.PropsWithChildren<{}> indica que você está criando uma interface vazia ({}) e adicionando a propriedade "children" a ela. Você pode substituir o {} por qualquer outra interface que você precise utilizar para as propriedades do componente.
Ao adicionar a interface React.PropsWithChildren<{}> aos seus componentes, o TypeScript reconhecerá a propriedade "children" e não gerará mais erros relacionados à falta dessa propriedade.
Em suma era isso tá, caso precise é só chamar.
Abraços e bons estudos.