





Oi, Natan, tudo bem?
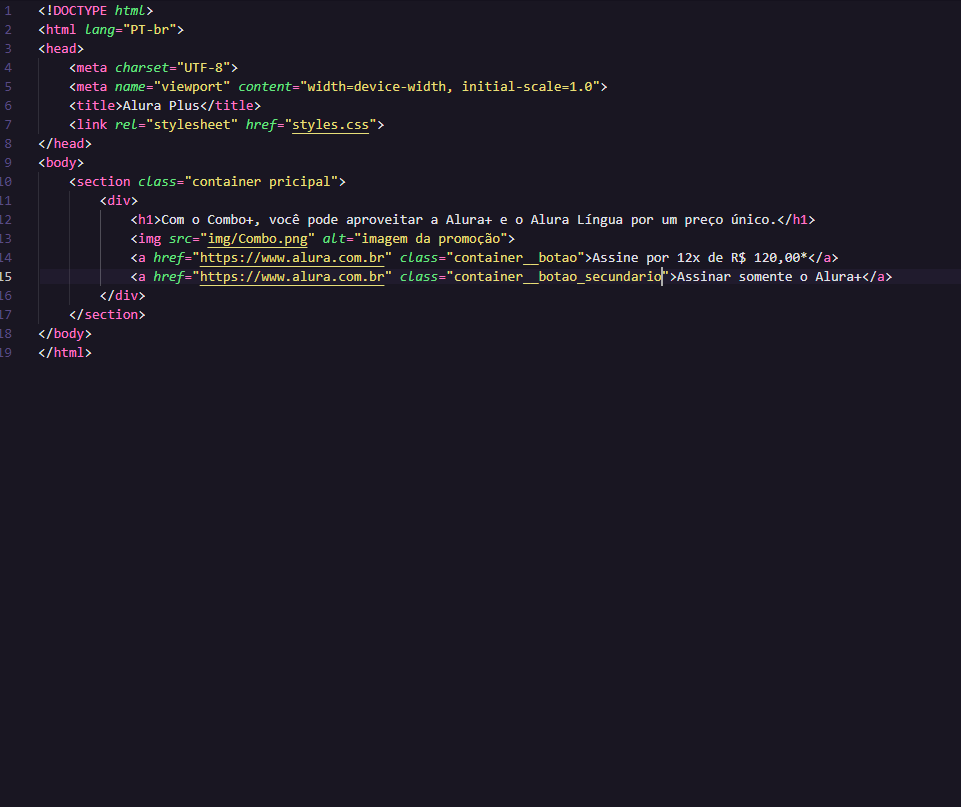
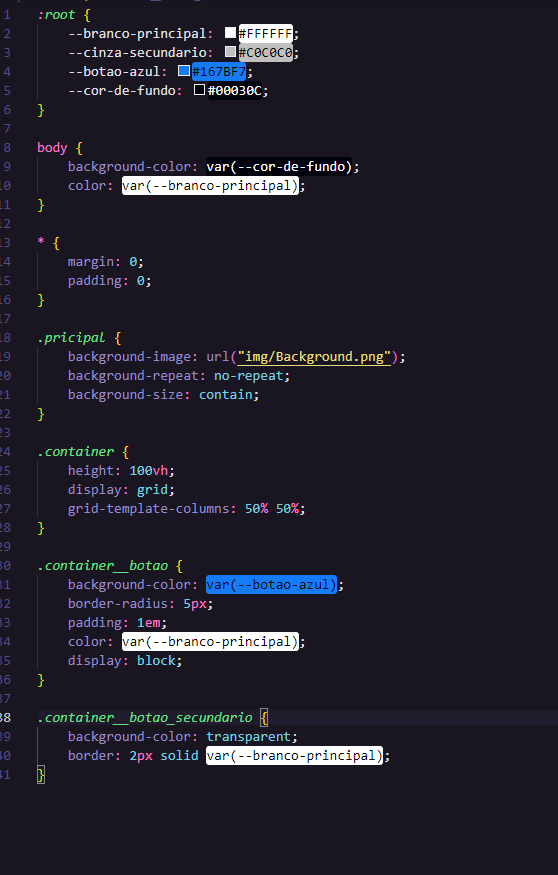
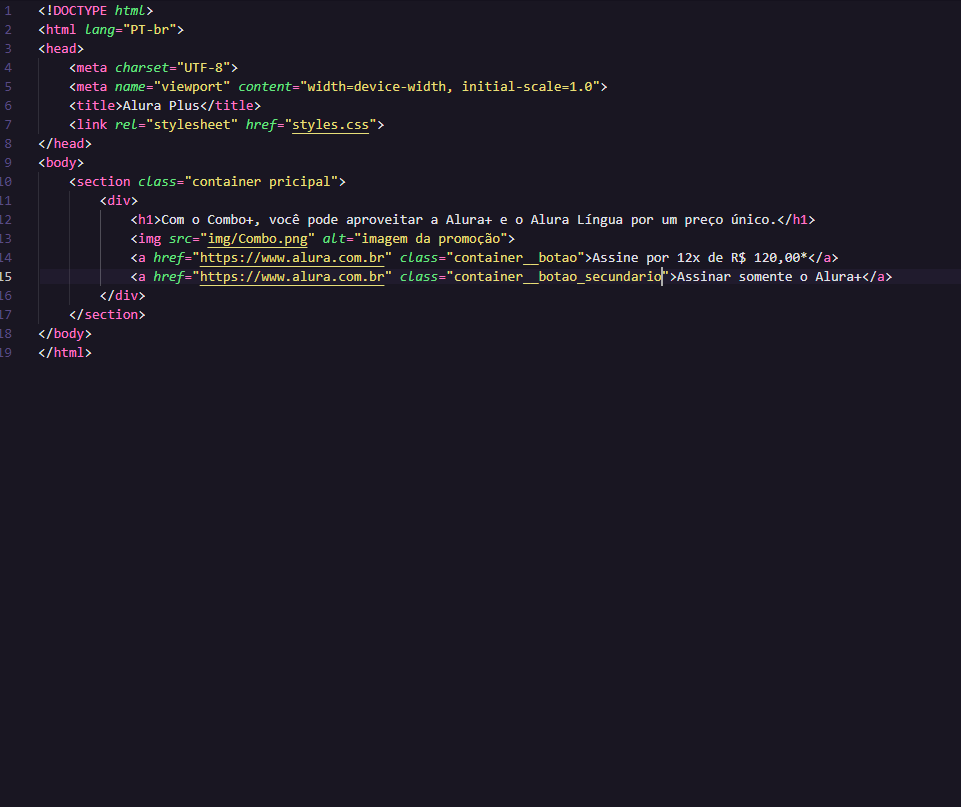
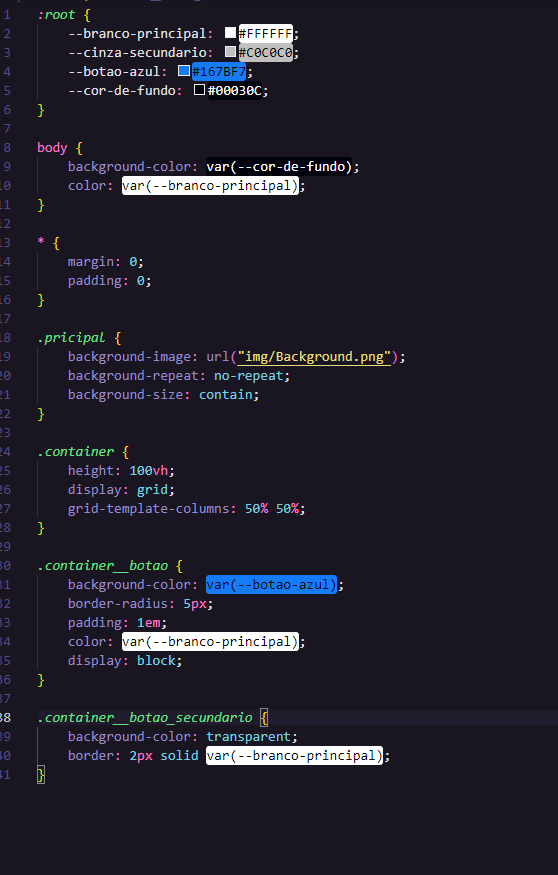
O problema que você está enfrentando acontece devido às classes aplicadas ao segundo botão. Nela são aplicados os estilos apenas da classe contanier__botao_secundario, que incluem a cor de fundo transparente e a borda branca.
Uma solução seria, adicionar os estilos aplicados ao primeiro botão, incluindo a classe container__botao. Dessa forma, ambos teriam o mesmo formato.
Ficaria assim:
<a href="www.alura.com.br" class=" container__botao container__botao_secundario">Assinar somente o Alura+</a>
Espero ter ajudado. Caso tenha dúvidas, conte com o fórum. Abraços!
Muito obrigado! Solucionou o meu problema.